HTMLキャンバスによりquadraticCurveTo()メソッド
例
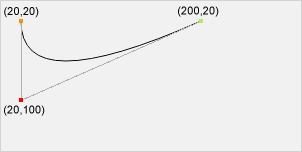
2次ベジエ曲線を描画します:
JavaScriptを:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.quadraticCurveTo(20,100,200,20);
ctx.stroke();
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.quadraticCurveTo(20,100,200,20);
ctx.stroke();
»をお試しください
ブラウザのサポート
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9の、Firefoxの、オペラ、ChromeとSafariのサポートによりquadraticCurveTo()メソッド。
注:のInternet Explorer 8およびそれ以前のバージョンでは、<キャンバス>要素をサポートしていません。
定義と使用法
指定されたコントロールポイントを使用することによりによりquadraticCurveTo()メソッド2次ベジエ曲線を表し、現在のパスにポイントを追加します。
二次ベジェ曲線は、2つのポイントが必要です。 最初の点は、二次ベジェ制御点を計算するために使用され、第二の点は、曲線の終点です。 曲線の開始点は最後のポイントでの電流経路です。 パスが存在しない場合は、使用にbeginPath()とのmoveTo()の開始点を定義する方法。

ポイントを起動します。
moveTo(20,20) コントロールポイント:
quadraticCurveTo(20100、200,20) エンドポイント:
quadraticCurveTo(20100、200,20) ヒント:チェックアウトしているbezierCurveTo()メソッドを。その代わりに、一方の2つの制御点を有しています。
| JavaScriptシンタックス: | コンテキスト.quadraticCurveTo(CPX、CPYで、x、y)は、 |
|---|
パラメータ値
| 参数 | 描述 |
|---|---|
| cpx | 贝塞尔控制点的 x 坐标。 |
| cpy | 贝塞尔控制点的 y 坐标。 |
| x | 结束点的 x 坐标。 |
| y | 结束点的 y 坐标。 |
 HTMLキャンバスリファレンスマニュアル
HTMLキャンバスリファレンスマニュアル