JavaScriptの出力
JavaScriptは、任意の印刷または出力機能を持っていません。
JavaScriptは、データを表示します
JavaScriptは、さまざまな方法で出力データを次のことができます。
- window.alert()ポップアップ警告ボックスを使用してください。
- HTML文書の内容を書き込むためのdocument.write()メソッドを使用して。
- HTML要素を記述するためにinnerHTMLプロパティを使用しました 。
- ブラウザのコンソールに書き込まれている()はconsole.logを使用してください。
window.alert()を使用
あなたはデータを表示する警告ボックスをポップアップ表示することができます。
例
<HTML>
<ボディ>
<H1>私の最初のページ</ H1>
<P>私の最初の段落。 </ P>
<スクリプト>
window.alert(5 + 6)。
</スクリプト>
</ BODY>
</ HTML>
»をお試しください
HTML要素を操作します
JavaScriptからHTML要素にアクセスするには、 のdocument.getElementById(ID)メソッドを使用することができます。
HTML要素を識別するために "id"属性を使用し、innerHTMLの内容を取得したり、要素を挿入するためにしてください。
例
<HTML>
<ボディ>
<H1>私の最初のWebページ</ H1>
<Pの ID = "デモ">私の最初の段落</ P>
<スクリプト>
document.getElementById( "デモ")innerHTMLの= "段落が変更されました..」。
</スクリプト>
</ BODY>
</ HTML>
»をお試しください
(<スクリプト>タグ内)詳しいJavaScriptのステートメントは、Webブラウザで実行することができます。
document.getElementById(以下「デモ」)JavaScriptコードはHTML要素を見つけるために、id属性を使用することです。
innerHTMLの= "段落が変更されました。" JavaScriptコードはHTMLコンテンツ要素(innerHTMLプロパティ)を変更するために使用されます。
このチュートリアルでは
ほとんどの場合、このチュートリアルでは、我々は、出力に上記の方法を使用します。
直接<p>要素のID = "デモ"次の例は、出力HTML文書に書き込まれます。
HTMLドキュメントを書き込みます
テスト目的のために、あなたは直接HTML文書にJavaScriptを書くことができます。
例
<HTML>
<ボディ>
<H1>私の最初のWebページ</ H1>
<P>私の最初の段落。 </ P>
<スクリプト>
document.write(日付());
</スクリプト>
</ BODY>
</ HTML>
»をお試しください
 | 単にドキュメントのコンテンツを出力するときに書き込む)のdocument.writeを(使用してください。 ドキュメントの読み込みが完了した後にdocument.writeを行う場合は、HTMLページ全体が上書きされます。 |
|---|
例
<HTML>
<ボディ>
<H1>私の最初のWebページ</ H1>
<P>私の最初の段落。 </ P>
<ボタンのonclick = "てmyFunction() ">私は</ button>をポイント
<スクリプト>
ファンクションてmyFunction(){
document.write(日付());
}
</スクリプト>
</ BODY>
</ HTML>
»をお試しください
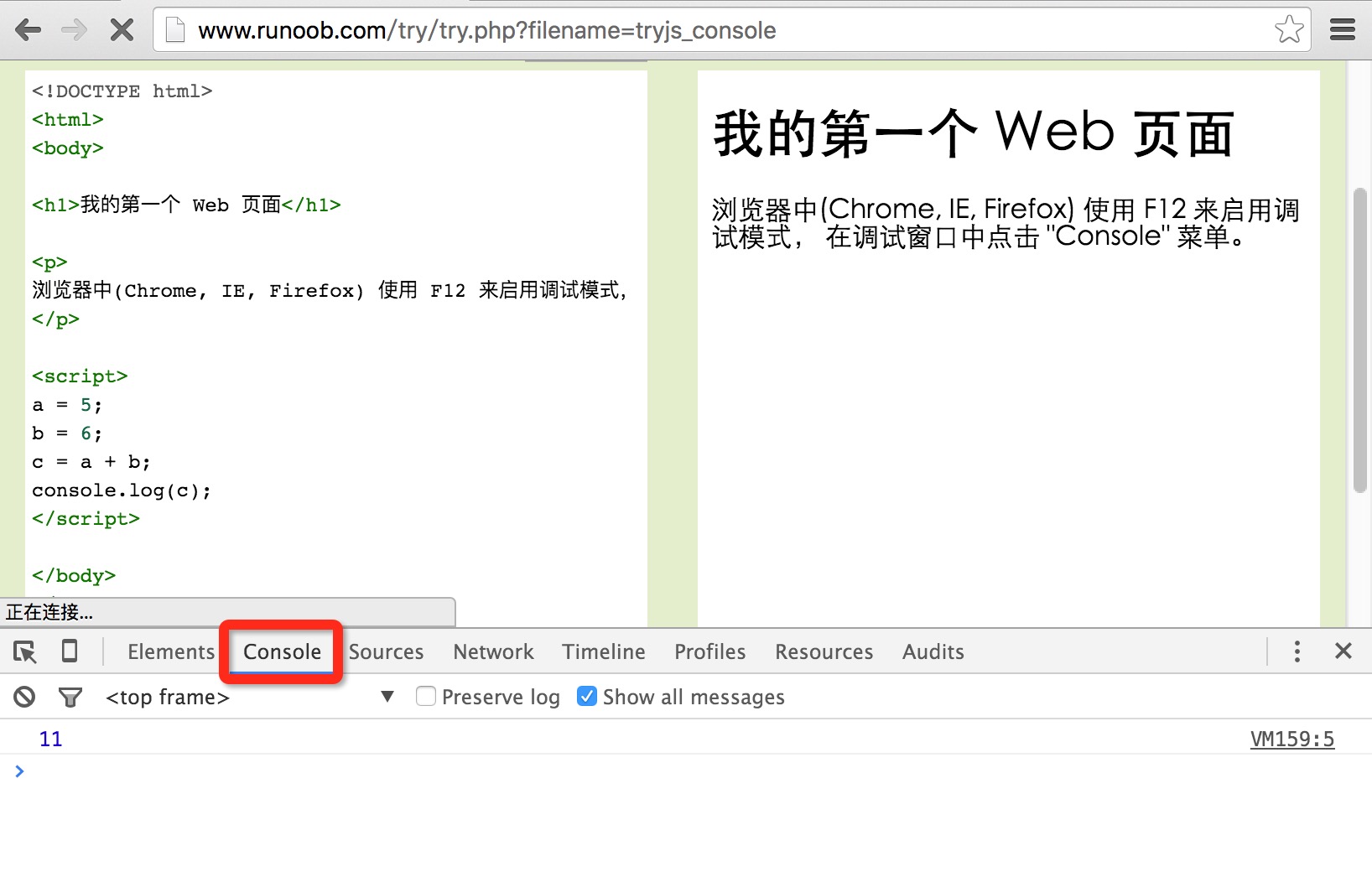
コンソールに書き込ま
お使いのブラウザがデバッグをサポートしている場合は、ブラウザでJavaScriptの値を表示するにconsole.log()メソッドを使用することができます。
ブラウザは、デバッグモードを有効にするには、F12を使用して、デバッグウィンドウ、「コンソール」メニューをクリックしてください。
例
<HTML>
<ボディ>
<H1>私の最初のWebページ</ H1>
<スクリプト>
= 5。
B = 6;
C = A + B;
console.log(c)前記
</スクリプト>
</ BODY>
</ HTML>
»をお試しください
例コンソールスクリーンショット:

ご存知でしたか?
 | デバッグは見つけるとバグ(エラー)の処理を軽減するためのプログラムをテストしています。 |
|---|