使用してjQueryのUI
あなたはjQueryのUIをダウンロードしたら、あなたはzipアーカイブには、次のファイルが含まれます:
-
/css/ -
/development-bundle/ -
/js/ -
index.html
ページにjQueryのUIを使用します
テキストエディタで開かれindex.htmlテーマ、jQueryとjQueryのUI:あなたは、外部ファイルへの参照の数が表示されます。 通常、これらの3つのファイルが、あなたはjQueryのUIウィジェット、インタラクティブなコンポーネントを使用するためにページを参照する必要があります。
<link rel="stylesheet" href="css/themename/jquery-ui.custom.css" /> <script src="js/jquery.min.js"></script> <script src="js/jquery-ui.custom.min.js"></script>
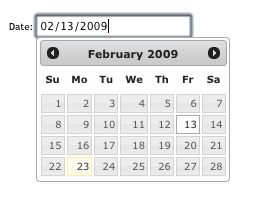
あなたはこれらの必要なファイルを参照すると、あなたのページにいくつかのjQueryのウィジェットを追加することができます。 例えば、日付ピッカー(DatePickerの)ウィジェットを作成するには、ページにテキスト入力ボックスを追加し、呼び出す必要があります.datepicker() 、次のように:
HTML:
<input type="text" name="date" id="date" />
JavaScriptを:
$( "#date" ).datepicker();

例としては、jQueryのUIウィジェットやインタラクティブコンポーネントを実証表示するには、ご覧のjQuery UIインスタンスを 。