jQueryのUIのカスタマイズ
jQueryのUIは、カスタマイズされたさまざまな方法を提供します。 あなたの希望のオプションのカスタムバージョンが含まれている値をカスタマイズする方法ダウンロード・ビルダー(ダウンロードビルダーを)見てきた、また、他のカスタマイズされた方法が提供されます。
jQueryのUIの基本:オプション
jQueryのUIは、各ウィジェットは、デフォルトの設定値は、一般に、最も基本的で一般的な使用法の設定に基づいて、デフォルトの構成を有しています。 デフォルト以外の値に設定されているプラグインを作成したい場合は、「オプション」を使用し、デフォルトの設定を上書きすることができます。 オプションは、jQueryのUIウィジェットにパラメータとして渡された属性のセットです。 例えば、スライダー(スライダー)ウィジェットを使用すると、スライダーは水平または垂直で指定できるようにする方向オプションを持っています。 このオプションのスライダーを設定するには、あなただけの、次のように、パラメータとして渡す必要があります。
$( "#mySliderDiv" ).slider({
orientation: "vertical"
});あなたはより多くの異なるオプション、カンマで区切られた各オプションを渡すことができます。
$( "#mySliderDiv" ).slider({
orientation: "vertical",
min: 0,
max: 150,
value: 50
}); 覚えておいてくださいオプションは中括弧必要{ }内を。 上記の例は、簡単な説明です。詳細はパッケージのjQuery UIウィジェットについては、 jQueryのUIインスタンスを 。
ビジュアルカスタマイズ:jQueryのUIのテーマをデザイン
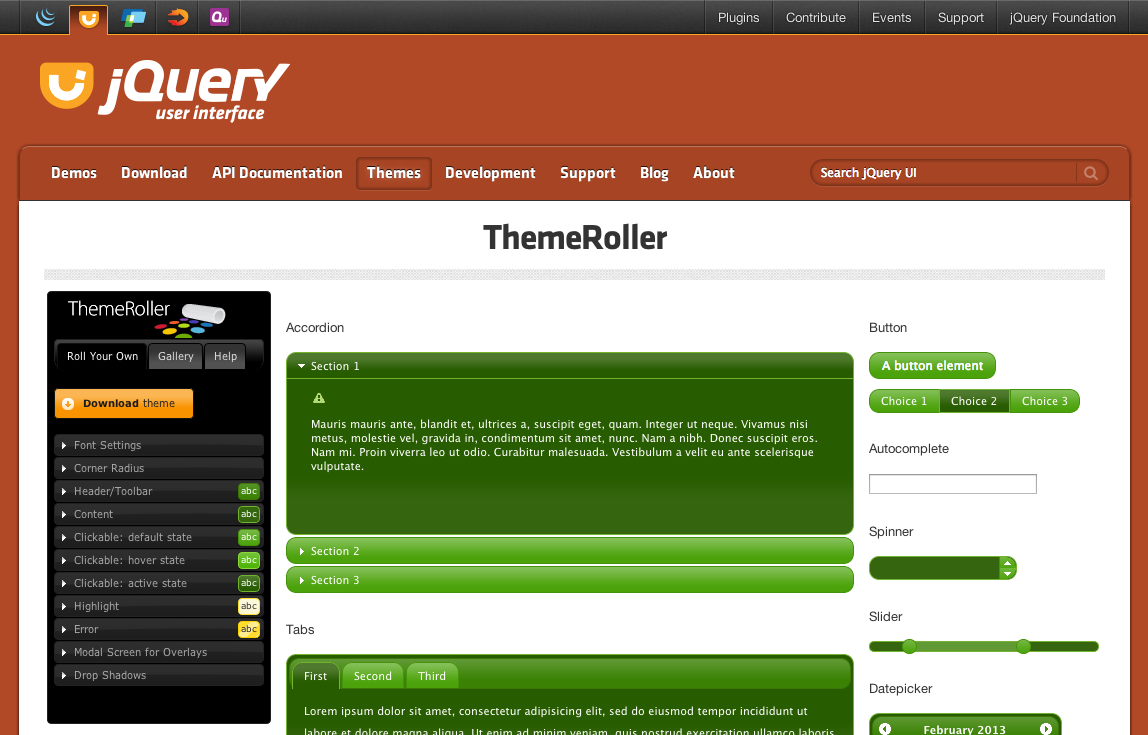
あなたが独自のテーマを設計したい場合は、jQueryのUIは、カスタムアプリケーションのための完璧なテーマを提供し、これはThemeRollerのです。 具体的なカスタマイズは、ご覧くださいThemeRollerのUI jQueryのを 。
ThemeRollerのカスタムインターフェースを提供するように設計されたjQueryのUIウィジェットを使用して、すべての要素。 あなたは「レバー」の左側の列を調整すると、ウィジェットの右欄にあなたのデザインに応じて表示されます。 ThemeRollerのギャラリー]タブには、いくつかのデザインテーマを提供し、ビルダー(Builderをダウンロードしてください)同じページを提供してダウンロードしてください。 あなたはこれらのテーマに基づいて調整を行ったり、直接それをダウンロードすることができます。

ダウンロードテーマ
あなたがダウンロードビルダー(ダウンロードビルダ)ページにジャンプするThemeRollerのページの「ダウンロード・テーマ」ボタンをクリックすると、カスタムテーマは自動的にメインのドロップダウンメニューで選択されます。 あなたはさらに、ダウンロードパッケージを構成することができます。 ダウンロードが完了したら、次のように表示されますexample.htmlカスタムテーマを使用してページを。
ヒント: あなたは、あなたのテーマを編集するだけでCSSファイルを開き、43行を検索する必要がある場合は、「このテーマを表示および変更するには訪問し、... "、 urlは中ThemeRollerので開いトピックリンク編集です。