jQueryのouterWidthの()メソッド
定義と使用法
outerWidthの()メソッドは、外部幅の最初に一致する要素を返します 。
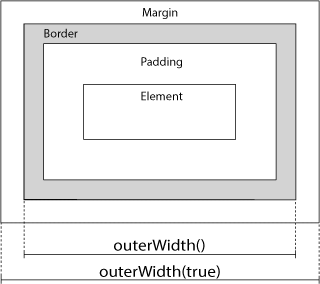
以下の図に示すように、この方法は、パディングとボーダーを含みます。
ヒント:マージンを含めるには、(真の)outerHeightを使用してください。

関連するメソッド:
- 幅() -要素の幅を設定または返します。
- 高さは() -要素の高さを設定または返します。
- innerWidth() - (パディングを含む)要素の幅を返します
- innerHeightは() - (パディングを含む)要素の高さを返します
- outerHeight() - (パディングとボーダーを含む)要素の幅を返します
文法
$(selector).outerWidth( includeMargin )
| 参数 | 描述 |
|---|---|
| includeMargin | 可选。布尔值,规定是否包含 margin。
|
より多くの例
これは、マージンが含まれています
規定のマージンを含めるかどうか。
関連する方法によって表示サイズ
()、高さ()、innerHeightは()、はinnerWidth()、outerWidthの()とouterHeight()幅を使用する方法。
