jQueryの寸法
jQueryの、扱いやすい、とブラウザウィンドウの要素の大きさによります。
jQueryの寸法方法
jQueryのは、複数の次元を処理するための重要な方法を提供します。
- 幅()
- 高さ()
- innerWidth()
- innerHeightは()
- outerWidthの()
- outerHeight()
jQueryの寸法

jQueryの幅()と高さ()メソッド
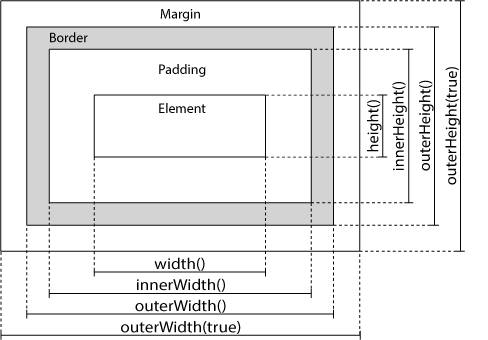
幅()メソッドは、(パディング、ボーダーやマージンを含まない)の要素の幅を設定または返します。
高さ()メソッドのセットや(パディング、ボーダーやマージンを含まない)の要素の高さを返します。
次の例では、指定した<div>要素の幅と高さを返します。
例
$("button").click(function(){
var txt="";
txt+="Width: " + $("#div1").width() + "</br>";
txt+="Height: " + $("#div1").height();
$("#div1").html(txt);
});
var txt="";
txt+="Width: " + $("#div1").width() + "</br>";
txt+="Height: " + $("#div1").height();
$("#div1").html(txt);
});
»をお試しください
jQueryのはinnerWidth()プロパティおよびinnerHeight()メソッド
innerWidth()メソッドは、(パディングを含む)要素の幅を返します。
innerHeightは()メソッドは、(パディングを含む)要素の高さを返します。
内側の幅は、以下の例では、指定した<div>要素/高さを返します。
例
$("button").click(function(){
var txt="";
txt+="Inner width: " + $("#div1").innerWidth() + "</br>";
txt+="Inner height: " + $("#div1").innerHeight();
$("#div1").html(txt);
});
var txt="";
txt+="Inner width: " + $("#div1").innerWidth() + "</br>";
txt+="Inner height: " + $("#div1").innerHeight();
$("#div1").html(txt);
});
»をお試しください
jQueryのouterWidthの()とouterHeight()メソッド
outerWidthの()メソッドは、(パディングとボーダーを含む)要素の幅を返します。
outerHeight()メソッドは、(パディングとボーダーを含む)要素の高さを返します。
次の例では、指定した<div>要素の外側幅/高さを返します。
例
$("button").click(function(){
var txt="";
txt+="Outer width: " + $("#div1").outerWidth() + "</br>";
txt+="Outer height: " + $("#div1").outerHeight();
$("#div1").html(txt);
});
var txt="";
txt+="Outer width: " + $("#div1").outerWidth() + "</br>";
txt+="Outer height: " + $("#div1").outerHeight();
$("#div1").html(txt);
});
試します