jQueryのはinnerWidth()メソッド
定義と使用法
innerWidth()メソッドは、内部幅の最初に一致する要素を返します 。
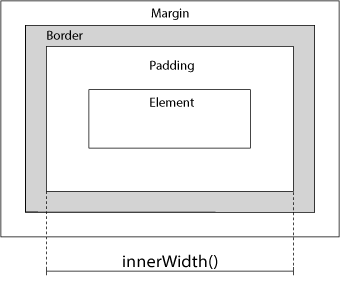
次の図に示すように、この方法は、パディングではなく、境界線と余白を備えます。

関連するメソッド:
- 幅() -要素の幅を設定または返します。
- 高さは() -要素の高さを設定または返します。
- innerHeightは() - (パディングを含む)要素の高さを返します
- outerWidthのは() - (パディングとボーダーを含む)要素の幅を返します
- outerHeight() - (パディングとボーダーを含む)要素の高さを返します
文法
$(selector).innerWidth()
より多くの例
関連する方法によって表示サイズ
()、高さ()、innerHeightは()、はinnerWidth()、outerWidthの()とouterHeight()幅を使用する方法。
