イオンのインストール
:最新バージョンのイオンのアドレスでダウンロードhttp://ionicframework.com/docs/overview/#downloadを 。
解凍アーカイブをダウンロードしたら、次のディレクトリが含まれています。
css/ => 样式文件 fonts/ => 字体文件 js/ => Javascript文件 version.json => 版本更新说明
また、Githubの上の次のリソースファイルをダウンロードできます。 https://github.com/driftyco/ionic (リリース・ディレクトリに)。
次に、我々は、イオンのアプリケーションを作成するプロジェクトで上記のディレクトリのcss / ionic.min.cssとJS / ionic.bundle.min.jsファイルを導入する必要があります。
例
»をお試しください
オンラインインスタンスを表示するには、「お試し」ボタンをクリックします。
このチュートリアルでは、イオン性フレームワークの適用を説明するに焦点を当て、モバイルデバイス上で、ブラウザで実行中のインスタンスのほとんどはについての詳細を学ぶために、次のコマンドラインインストールのチュートリアルを実行することができます。
注:このようなPhoneGapのようなモバイル用途では、対応のjsとcssファイルをリポジトリに追加することができます必要があります。
コマンドラインインストール
まず、あなたがインストールする必要があるのNode.jsを 、私たちは、あなたがより多くのNPMが私たちの紹介を表示することができ、そのNPMインストールに次のツールを使用する必要がNPMの使用プレゼンテーションを 。
そしてを通じてコマンドラインツールコルドバとイオンの最新バージョンをインストールします。 参照することにより、 アンドロイドとiOSの公式ドキュメントをインストールします。
WindowとLinuxは、以下のコマンドを実行するためのコマンドラインツールを開きます。
$ npm install -g cordova ionic
Macでは、次のコマンドを使用します。
sudo npm install -g cordova ionic
ヒント:IOSは、Mac OS XのXcode環境を必要とし、インストールを次のよう。
あなたは既に環境以上をインストールしている場合は、バージョンを更新するには、以下のコマンドを実行することができます。
npm update -g cordova ionic
または
sudo npm update -g cordova ionic
アプリケーションを作成します。
イオン公式が空白のプロジェクトを提供する既製のアプリケーションテンプレートを使用するか、イオン性アプリケーションを作成します。
$ ionic start myApp tabs
先ほど作成したイオンプロジェクトを実行します
作成するために、イオン性ツールを使用して、テスト、アプリを実行する(またはコルドバによって直接作成されました)。
Android用アプリケーションの作成
$ cd myApp $ ionic platform add android $ ionic build android $ ionic emulate android
すべてがうまくいけば、次のようにシミュレータでは、インターフェイスをポップアップ表示されます:

iOSアプリを作成します
$ cd myApp $ ionic platform add ios $ ionic build ios $ ionic emulate ios
エラー "。イオス-SIMが見つかりませんでした」場合は、次のコマンドを実行することができます。
npm install -g ios-sim
すべてがうまくいけば、次のようにシミュレータでは、インターフェイスをポップアップ表示されます:

イオンラボ
イオンラボは、コマンドラインを使用して好きではない場合は、イオン性ラボはあなたのニーズを満たす、開発環境のデスクトップバージョンです。
イオンLabは、開始構築、実行、およびシミュレーションイオンのアプリケーション開発を実行するための簡単な方法を提供します。
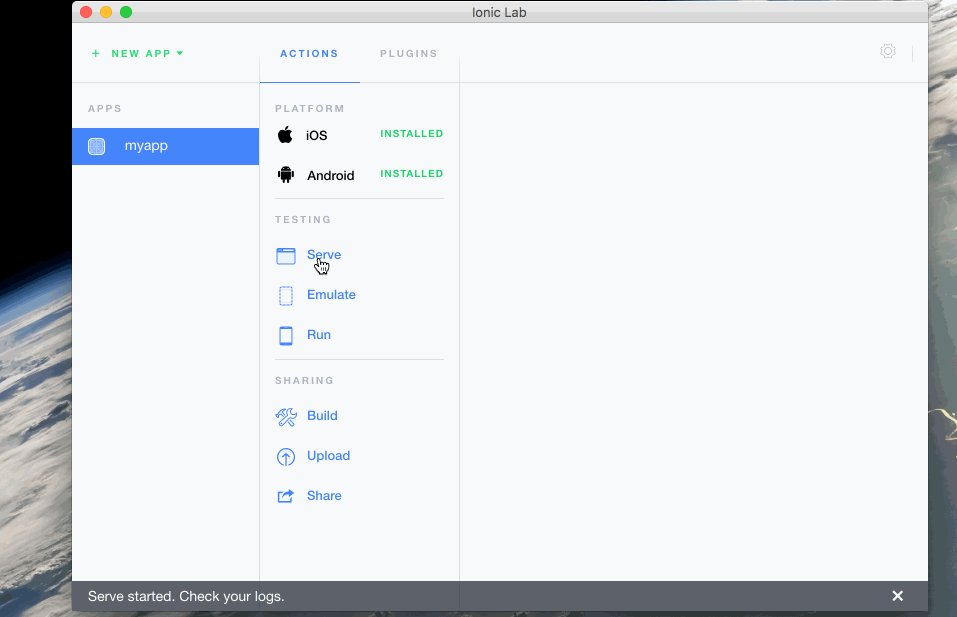
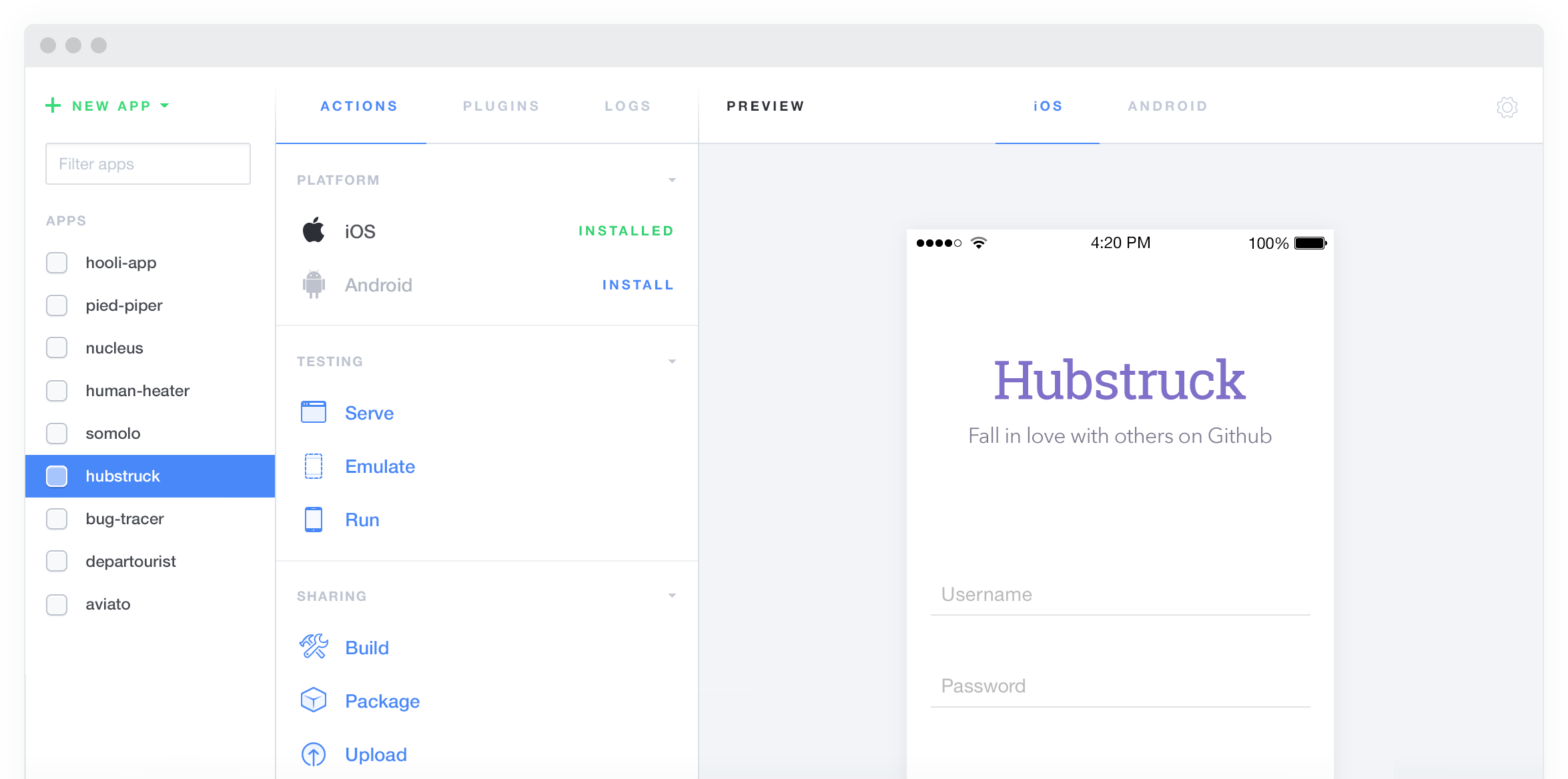
イオンラボサポートされるプラットフォーム:ウィンドウやMac OS X、Linuxは、ダウンロードアドレスは次のとおりです。 http://lab.ionic.io/ 、ダウンロードした後に直接インストールすることができます。 次のようにユーザーインターフェイス全体は、次のとおりです。

上の画面を通じて、次の操作を実行できます。
- アプリケーションを作成します。
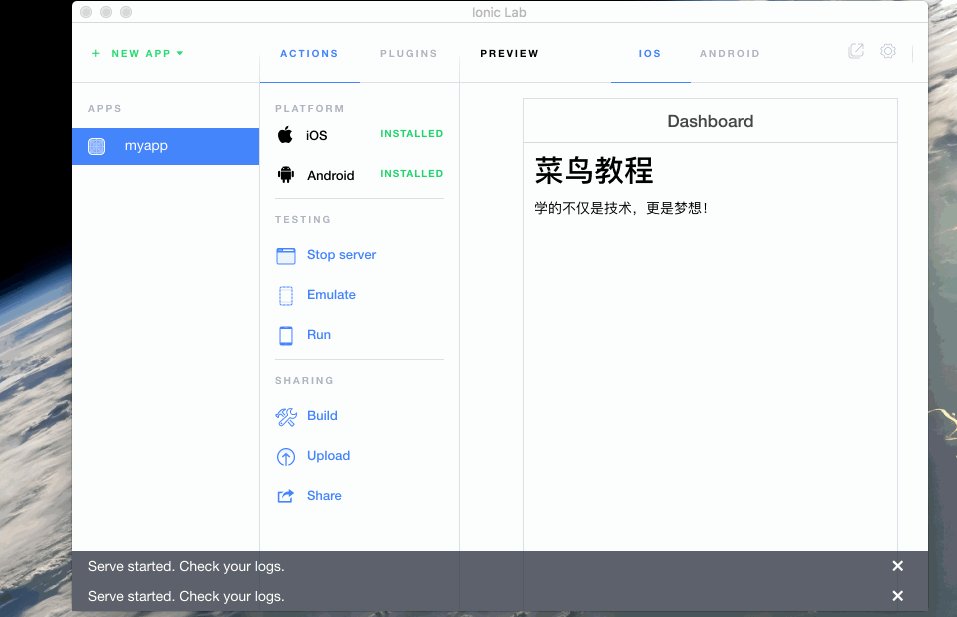
- プレビューアプリケーション
- アプリケーションをコンパイルします
- アプリケーションを実行します。
- アップロードアプリケーション
- 実行ログビューア ......
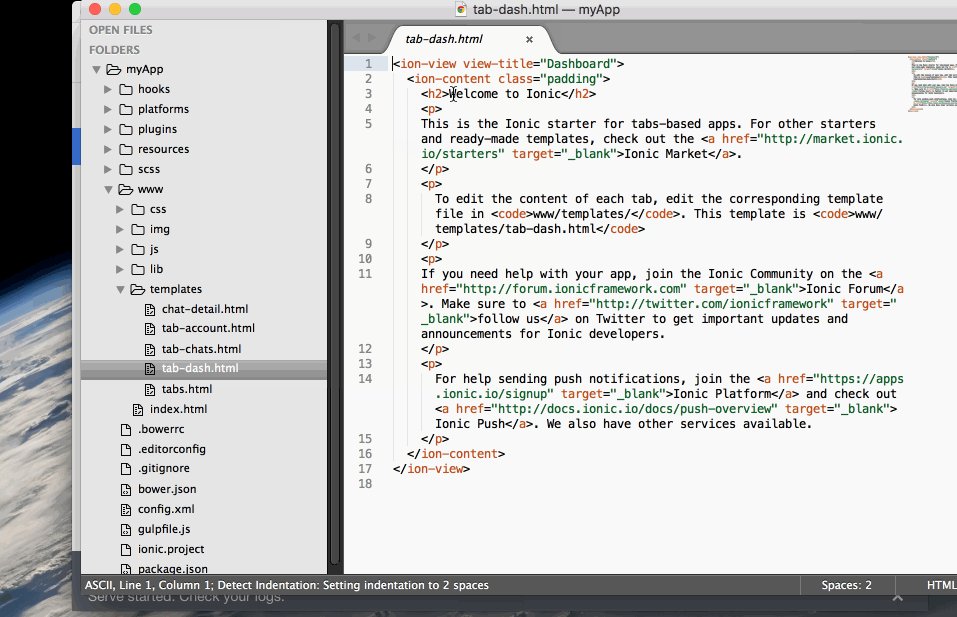
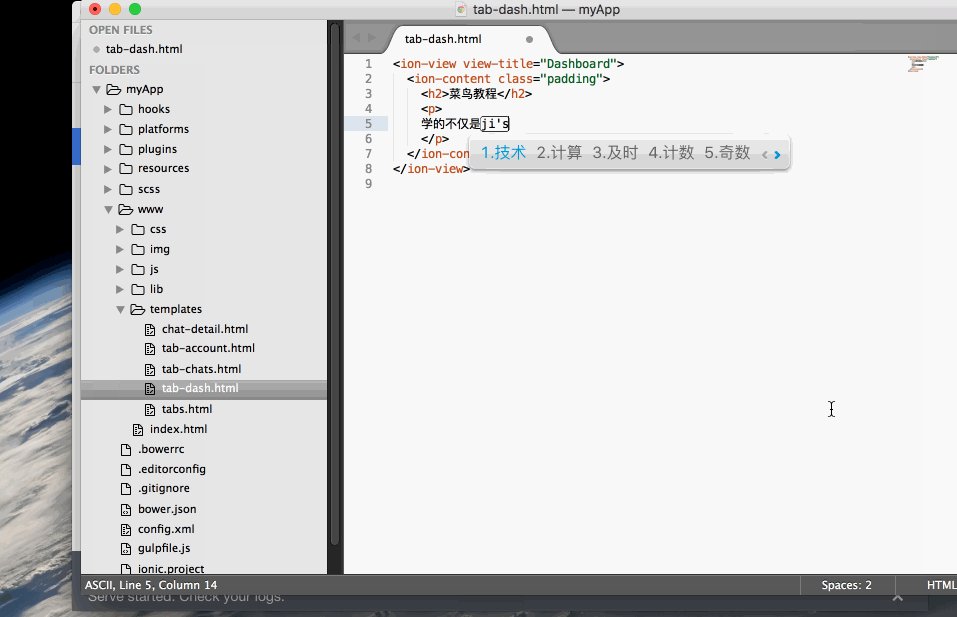
崇高なテキストは、エディタイオンプロジェクトとして推奨される以下に示すように、我々は、崇高なテキスト項目に直接イオンLabが開くことができます。
GIF動作デモ