イオンポップアップメニュー(ActionSheet)
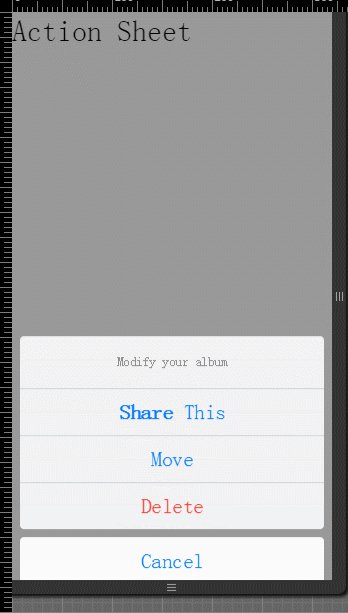
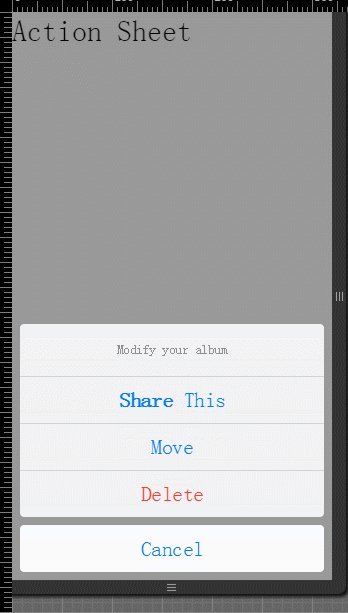
ポップアップメニュー(ActionSheet)ポップアップボックスを介してユーザーがオプションを選択できるようにします。
非常に危険なオプションは、人を識別するために、初めて赤で強調表示されます。 [キャンセル]ボタンをクリックするか、それが消えるようにする空白の場所をクリックすることができます。
例
HTMLコード
<body ng-app="starter" ng-controller="actionsheetCtl" >
<ion-pane>
<ion-content >
<h2 ng-click="show()">Action Sheet</h2>
</ion-content>
</ion-pane>
</body>
JavaScriptコード
コード内のトリガーポップアップメニューは、あなたの角度コントローラで$ ionicActionSheetサービスを使用する必要があります。
angular.module('starter', ['ionic'])
.run(function($ionicPlatform) {
$ionicPlatform.ready(function() {
// Hide the accessory bar by default (remove this to show the accessory bar above the keyboard
// for form inputs)
if(window.cordova && window.cordova.plugins.Keyboard) {
cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true);
}
if(window.StatusBar) {
StatusBar.styleDefault();
}
});
})
.controller( 'actionsheetCtl',['$scope','$ionicActionSheet','$timeout' ,function($scope,$ionicActionSheet,$timeout){
$scope.show = function() {
var hideSheet = $ionicActionSheet.show({
buttons: [
{ text: '<b>Share</b> This' },
{ text: 'Move' }
],
destructiveText: 'Delete',
titleText: 'Modify your album',
cancelText: 'Cancel',
cancel: function() {
// add cancel code..
},
buttonClicked: function(index) {
return true;
}
});
$timeout(function() {
hideSheet();
}, 2000);
};
}])
業績は以下のとおりです。