HTML5のWebSocket
HTML5のWebSocketは、単一のTCP接続プロトコルを介して全二重通信により提供スタートです。
WebSocket APIでは、ブラウザとサーバは、ブラウザだけと高速トラックの形成上のサーバーとの間で、その後、ハンドシェイクのアクションを実行します。 あなたは、互いの間で直接データを転送することができます。
ブラウザは、接続が確立され、クライアントとサーバがTCPを介してデータを交換するために直接接続することができ、WebSocketの接続を確立するためのJavaScriptの要求を介してサーバに送信します。
あなたがウェブソケット接続を取得するときは、send()メソッドを介してサーバーにデータを送信することができ、およびonMessageのイベントサーバから返されたデータを受信します。
以下のWebSocket APIは、オブジェクトを作成するために使用されます。
var Socket = new WebSocket(url, [protocal] );
上記のコードの最初のパラメータのURLは、URLの接続を指定します。 2番目のパラメータは、許容可能なサブプロトコルを指定する任意のプロトコルです。
WebSocketのプロパティ
これらは、属性のWebSocketオブジェクトです。 我々はSocketオブジェクトを作成するために、上記のコードを使用しているとします。
| プロパティ | 説明 |
|---|---|
| Socket.readyState | 読み取り専用のreadyStateが接続状態は、次の値を持つことを示します属性:
|
| Socket.bufferedAmount | 読み取り専用の転送を待っているキューに配置されている()bufferedAmountが送信された属性が、まだUTF-8テキストバイトを発行しておりません。 |
WebSocketのイベント
ここでのWebSocketオブジェクトのイベントがあります。 我々はSocketオブジェクトを作成するために、上記のコードを使用しているとします。
| イベント | イベントハンドラ | 説明 |
|---|---|---|
| オープン | Socket.onopen | 接続が確立したときにトリガ |
| メッセージ | Socket.onmessage | クライアントは、トリガサーバのデータを受信した場合 |
| エラー | Socket.onerror | エラーがコミュニケーションを発生したときにそれが起動され |
| 近いです | Socket.onclose | 接続が閉じられたときにトリガ |
WebSocketの方法
ここでのWebSocketオブジェクトの方法があります。 我々はSocketオブジェクトを作成するために、上記のコードを使用しているとします。
| ウェイ | 説明 |
|---|---|
| Socket.send() | データを送信するために接続を使用 |
| Socket.close() | 密接な関係 |
WebSocketのインスタンス
自然のWebSocketプロトコルは、TCPベースのプロトコルです。
これは、アプリケーションプロトコルであることを示す:のWebSocket接続を確立するために、クライアントのブラウザは、付加的なヘッダ情報」のWebSocketアップグレード」は、前記HTTPサーバは、最初にこの要求と通常のHTTP要求は、いくつかの追加のヘッダ情報が、含まれていることを要求したい開始しますHTTPリクエストをアップグレード、サーバは、追加のヘッダ情報を解析し、再び情報のクライアントのWebSocket接続クライアントとサーバが確立され、両側ができ、接続チャネルを介して自由に送信し、この接続に応答メッセージが生成されこれは、接続を終了するために、クライアントまたはサーバ側アクティブパーティまで持続します。
クライアントHTMLとJavaScript
クロム、Mozillaの、オペラやサファリ:現在、ほとんどのブラウザは、WebSocketを()インターフェイスをサポートし、あなたは、次のブラウザの例を試すことができます。
w3big_websocket.htmlファイルの内容
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>本教程(w3big.com)</title>
<script type="text/javascript">
function WebSocketTest()
{
if ("WebSocket" in window)
{
alert("您的浏览器支持 WebSocket!");
// 打开一个 web socket
var ws = new WebSocket("ws://localhost:9998/echo");
ws.onopen = function()
{
// Web Socket 已连接上,使用 send() 方法发送数据
ws.send("发送数据");
alert("数据发送中...");
};
ws.onmessage = function (evt)
{
var received_msg = evt.data;
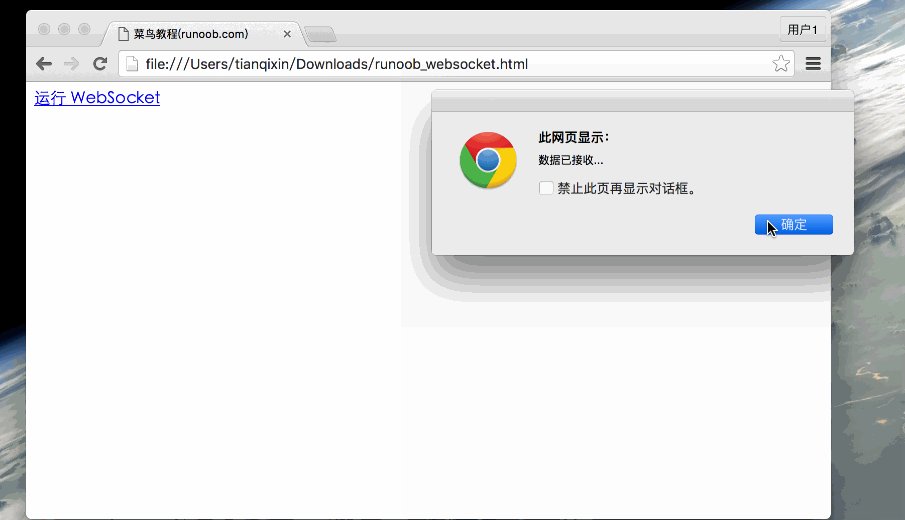
alert("数据已接收...");
};
ws.onclose = function()
{
// 关闭 websocket
alert("连接已关闭...");
};
}
else
{
// 浏览器不支持 WebSocket
alert("您的浏览器不支持 WebSocket!");
}
}
</script>
</head>
<body>
<div id="sse">
<a href="javascript:WebSocketTest()">运行 WebSocket</a>
</div>
</body>
</html>
インストールpywebsocket
上記のプログラムを実行する前に、我々は、サポートのWebSocketサービスを作成する必要があります。 pywebsocketのダウンロードmod_pywebsocket、又は使用のgitコマンドをダウンロードします:
git clone https://github.com/google/pywebsocket.git
mod_pywebsocketのサポートに必要なPython環境
次のようにApache HTTPのWebソケット拡張のmod_pywebsocket、インストール手順は次のとおりです。ダウンロードしたファイルを解凍します。
pywebsocketディレクトリを入力します。
実行します。
$ python setup.py build $ sudo python setup.py install
マニュアルを参照してください:
$ pydoc mod_pywebsocket
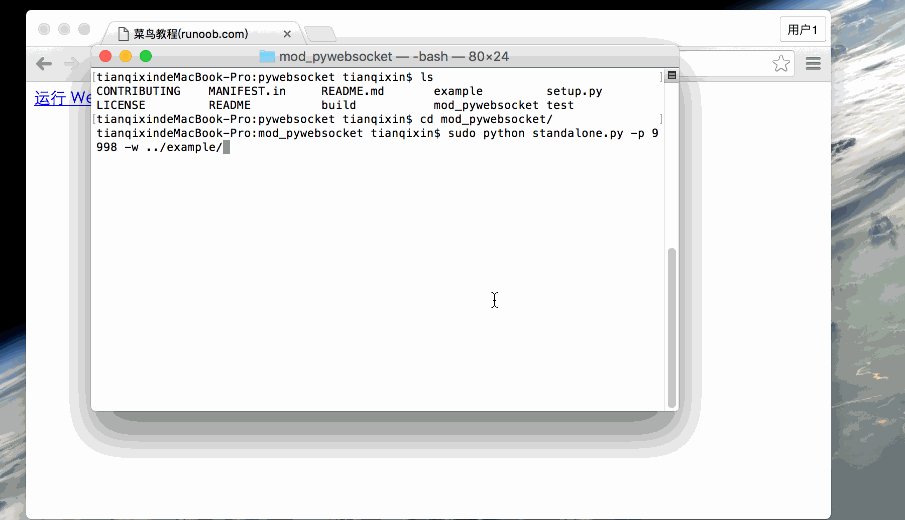
オープンサービス
pywebsocket / mod_pywebsocketディレクトリで次のコマンドを実行します。
$ sudo python standalone.py -p 9998 -w ../example/
上記のコマンドは、サービスポート番号9998を開く位置するディレクトリハンドラのecho_wsh.pyを設定するには、-wを使用します。
今、私たちは、あなたが以前のChromeブラウザで作成したw3big_websocket.htmlファイルを開くことができます。 お使いのブラウザがWebSocketを()をサポートしている場合は、「ファイル名を指定して実行のWebSocket」をクリックすると、プロセス全体にポップアップウィンドウの各ステップ、プロセスのGIFのデモを見ることができます:

我々はサービスを停止したら、それは「接続が閉じ.... "ポップアップ表示されます