HTML5セマンティック要素
セマンティクス=意味。
セマンティック要素=検出素子。
セマンティック要素は何ですか?
セマンティック要素は明らかに、ブラウザや開発者にその重要性を記述することができます。
-関係なく、コンテンツの<div>や<span>: 非セマンティック要素の例。
セマンティック要素の例:<フォーム>、<表> 、および<IMG> -はっきりとその内容を定義します。
ブラウザのサポート
![]()
![]()
![]()
![]()
![]()
Internet Explorerの9+、Firefoxの、クロム、SafariやOperaのサポートセマンティック要素。
注:Internet Explorer 8の以前のバージョンでは、この要素をサポートしていませんが、記事の下部には、互換性のあるソリューションを提供します。
HTML5の新しいセマンティック要素
ナビゲーションリンク、頭、尾を示すための<divのid = "NAV">、<divのクラス= "ヘッダー">、またはの<divのid = "フッター">、:既存の多くのWebサイトは、次のHTMLコードが含まれています。
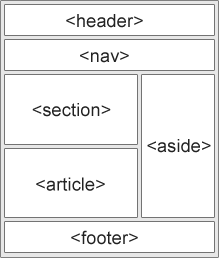
HTML5は、Webページの別の部分を定義するために、新しいセマンティック要素を提供します:
- <ヘッダ>
- <ナビゲーション>
- <節>
- <論説>
- <脇>
- <Figcaption>
- <図>
- <フッタ>

HTML5の<section>要素
<節>タグは、文書のセクション(セクション、セクション)を定義します。 このような章、ヘッダー、フッター、またはドキュメントの他の部分として。
W3C HTML5の文書によると:セクションでは、コンテンツのセットと、そのタイトルが含まれています。
HTML5 <記事>要素
<論説>タグには、独立したコンテンツを定義します。 。
<論説>要素の例:
- フォーラムのポスト
- ブログ投稿
- ニュース記事
- コメント
例
<h1>Internet Explorer 9</h1>
<p>Windows Internet Explorer 9(缩写为 IE9 )在2011年3月14日21:00 发布。</p>
</article>
»をお試しください
HTML5 <ナビゲーション>要素
<ナビゲーション>ナビゲーションリンクセクションを定義するためのタグを。
<ナビゲーション>要素は、ページナビゲーションを定義するために使用される一部の地域を結ぶが、リンクの全てではないが、<ナビゲーション>要素に含まれる必要がされています!
例
<a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
<a href="/js/">JavaScript</a> |
<a href="/jquery/">jQuery</a>
</nav>
»をお試しください
HTML5 <余談>要素
<脇>タグは、(サイドバーなど)のコンテンツのメインエリアを越えてページの内容を定義します。
内容はさておきラベルは、メインのコンテンツ領域に関連付けられなければなりません。
例
<aside>
<h4>Epcot Center</h4>
<p>The Epcot Center is a theme park in Disney World, Florida.</p>
</aside>
»をお試しください
HTML5の<header>要素
<ヘッダ>要素は、文書の先頭領域を説明します
<ヘッダ>要素ノートでは、表示領域がコンテンツを定義するために使用されて説明します。
ページでは、複数の<ヘッダー>要素を使用することができます。
次の例では、物品の頭を定義します。
例
<header>
<h1>Internet Explorer 9</h1>
<p><time pubdate datetime="2011-03-15"></time></p>
</header>
<p>Windows Internet Explorer 9(缩写为 IE9 )是在2011年3月14日21:00发布的</p>
</article>
»をお試しください
HTML5 <フッタ>要素
<フッタ>要素は、文書の底面積を記載しています。
<フッタ>要素は、それが含まれている要素が含まれている必要があります
フッターは、通常、ドキュメントの作成者、著作権情報が含まれている、使用、連絡先情報などの用語をリンク
あなたは複数の<フッタ>要素を使用することができます文書化します。
例
<p>Posted by: Hege Refsnes</p>
<p><time pubdate datetime="2012-03-01"></time></p>
</footer>
»をお試しください
HTML5 <フィギュア>と<figcaption>要素
<図>タグで指定された独立したストリームコンテンツ(イメージ、グラフィックス、写真、コード、等)。
コンテンツ<フィギュア>要素には、メインのコンテンツに関連付けられている必要がありますが、それが削除された場合、文書フローへの影響に応答しません。
<Figcaption>タグには、タイトル、<フィギュア>要素を定義します。
<Figcaption>要素は、最初または最後の子要素の位置の「姿」要素に配置する必要があります。
例
<img src="img_pulpit.jpg" alt="The Pulpit Rock" width="304" height="228">
<figcaption>Fig1. - The Pulpit Pock, Norway.</figcaption>
</figure>
»をお試しください
我々は、これらの意味要素が行うの使用を開始することができますか?
上記の要素は(<figcaption>を除く)ブロック要素です。
これらのブロックと要素は、ブラウザのすべてのバージョンで有効にするには、スタイルシートファイルの属性(以下、スタイルコードは、古いブラウザでは、この章のブロックレベル要素をサポートできます)に設定する必要があります。
{
display: block;
}
IEの問題のInternet Explorer 8およびそれ以前のバージョン
IE8とIEの以前のバージョンでは、これらの要素、CSSの効果でレンダリングすることができないので、あなたが使用することはできません<ヘッダ>、<セクション>、<フッタ>、<余談>、<ナビゲーション>、<記事>、<フィギュア>、または他のHTML5要素。
解決策:あなたは、IEの互換性の問題を解決するためにHTML5シヴJavascriptのスクリプトを使用することができます。 HTML5シヴダウンロード: http://code.google.com/p/html5shiv/
ダウンロードしたら、ページに次のコード:
<script src="html5shiv.js"></script>
<![endif]-->
IEのブラウザは、これらの新しいHTML5要素をレンダリングヘッドをロードした後に必要とされるため、上記のコードはIE9よりもブラウザのバージョン以下でhtml5shiv.jsファイルをロードするとき、あなたは、<head>要素の中に配置する必要があります