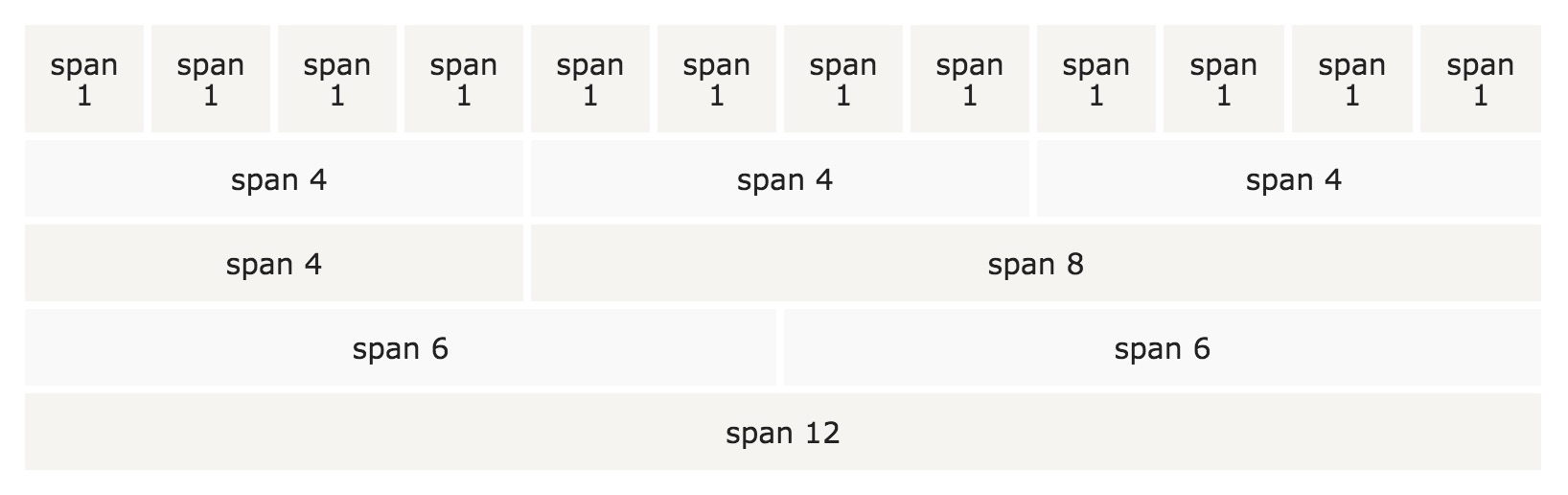
財団グリッドシステム
12グリッドシステムの基盤。
あなたは12を持っていない場合は、より大きな幅のシリーズを作成し、列の数をマージすることができます。

グリッドシステムの財団が応答します。 列は、自動的に画面サイズに基づいてサイズが変更されます。 大画面上に、それは3つであってもよい、小さな画面サイズは、それが独立した三つ、逐次的であってもよいです。
グリッド列
財団のグリッドシステムは、3つの列があります。
-
.small(携帯端末) -
.medium(タブレット) -
.large(コンピュータ機器:ノートPC、デスクトップ)
上記のクラスは、より柔軟なレイアウトを作成するために組み合わせることができ
グリッドの基本構造
以下は、基本的なグリッド構造インスタンス財団のとおりです。
例
<DIVクラス= "小|中 |大NUM列"> </ div>の
</ DIV>
<DIVクラス = "行">
<DIVクラス= "小|中 |大NUM列"> </ div>の
<DIVクラス= "小|中 |大NUM列"> </ div>の
<DIVクラス= "小|中 |大NUM列"> </ div>の
</ DIV>
<DIVクラス = "行">
...
</ DIV>
まず、(行を作成し<div class="row"> これは、垂直列のレベルです。 その後、列の数を追加記載small- num 、 medium- numとlarge- numクラスを。 注:列の数num 12まで追加する必要があります。
例
<DIVクラス= "小12列"> .small-12黄色</ DIV>
</ DIV>
<DIVクラス = "行">
<DIVクラス= "小-8列"> .small-8ベージュ</ DIV>
<DIVクラス= "小4列"> .small-4グレー</ DIV>
</ DIV>
<DIVクラス = "行">
<DIVクラス= "大9小-8列"> .small-8 .large-9ピンク</ DIV>
<DIVクラス= "大3小4列"> .small-4 .large-3オレンジ</ DIV>
</ DIV>
»をお試しください
たとえば、<div>のクラスの最初の行.small-12 、12(100%幅)を作成します。
二行目は、2つの列を作成し、 .small-4の幅は、%33.3です.small-8 66.6パーセントの幅。
三行目は、我々は2つの余分な列を追加( .large-3と.large-9 )。 これは、大画面サイズの場合、カラムは25%(となることを意味.large-3 .large-9の比)。 我々はまた、33%(上にある小さな画面の比率を指定.small-4と66 .small-8 )。 異なる画面表示のためのこのような組み合わせは非常に便利です。
グリッドオプション
次の表は、財団は、複数のデバイス上のグリッドシステムを説明しまとめたものです。
| 小型機器 携帯電話(<40.0625em(640ピクセル)) | 適度な機器 錠剤(> = 40.0625em(640ピクセル)) | 大型装置 ラップトップ&デスクトップ(> = 64.0625em(1025px)) | |
|---|---|---|---|
| グリッドの動作 | これは、のレベルとなっています | 水平の上に壊れ、崩壊し始めました | 水平の上に壊れ、崩壊し始めました |
| クラスの接頭辞 | .small- * | .medium- * | .large- * |
| クラスの数 | 12 | 12 | 12 |
| 埋め込むことができます | はい | はい | はい |
| オフセット | はい | はい | はい |
| 列のソート | はい | はい | はい |
ワイドスクリーン
グリッド最大( .row )幅62.5rem。 幅が62.5remよりも大きい場合、ワイドスクリーン上に、列の幅は100%に設定されている場合でも、ページの幅にまたがっていません。 しかし、あなたは、CSSのmax-widthを経由してリセットすることができます。
あなたはページの幅全体にわたってデフォルトのmax-widthを使用しますが、背景色をしたい場合は、使用することができます.rowコンテナ全体をラップし、あなたは、背景色を指定する必要があります。
例
<DIVクラス= "行">
<DIVクラス= "小6列"スタイル= "背景色:黄色;">小6 </ div>の。
<DIVクラス= "小6列"スタイル= "背景色:ピンク;">小6 </ div>の。
</ DIV>
</ DIV>
»をお試しください