財団リマインダーボックス
財団は、警告ボックスを作成するのは非常に単純なことができます。

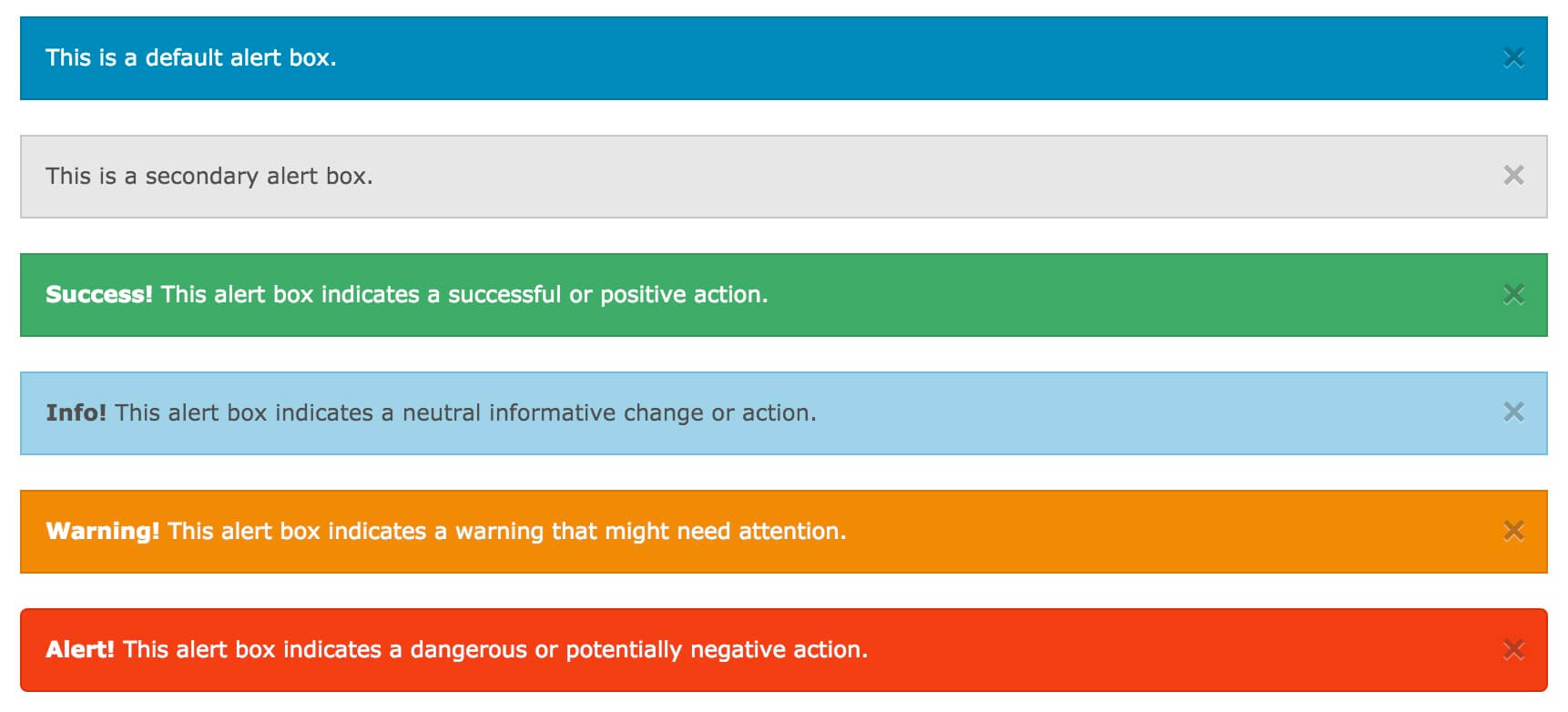
あなたはリマインダーボックス使用することができます.alert-box :オプションのカテゴリを追加することができ、作成したクラスを.secondary 、 .success 、 .info 、 .warningまたは.alert :
例
<DIVデータ-警告クラス= "警告ボックス」>
これがデフォルトのアラートボックスです。
</ DIV>
<DIVデータ-警告クラス= "警告ボックス二次」>
これは、二次警告ボックスです。
</ DIV>
<DIVデータ-警告クラス= "警告ボックス成功」>
<強い>成功!</強い >この警告ボックスは、成功したか、積極的な行動を示しています。
</ DIV>
<DIVデータ-警告クラス= "警告ボックス情報">
<STRONG>情報!</強い >この警告ボックスは、中性有益な変更またはアクションを示しています。
</ DIV>
<DIVデータ-警告クラス= "警告ボックス警告」>
<STRONG>警告!</強い >このアラートボックスには注意が必要になる場合があります警告を示しています。
</ DIV>
<DIVデータ-警告クラス= "警告ボックス警告」>
<STRONG>警告!</強い >このアラートボックスは、危険または潜在的に負の作用を示しています。
</ DIV>
これがデフォルトのアラートボックスです。
</ DIV>
<DIVデータ-警告クラス= "警告ボックス二次」>
これは、二次警告ボックスです。
</ DIV>
<DIVデータ-警告クラス= "警告ボックス成功」>
<強い>成功!</強い >この警告ボックスは、成功したか、積極的な行動を示しています。
</ DIV>
<DIVデータ-警告クラス= "警告ボックス情報">
<STRONG>情報!</強い >この警告ボックスは、中性有益な変更またはアクションを示しています。
</ DIV>
<DIVデータ-警告クラス= "警告ボックス警告」>
<STRONG>警告!</強い >このアラートボックスには注意が必要になる場合があります警告を示しています。
</ DIV>
<DIVデータ-警告クラス= "警告ボックス警告」>
<STRONG>警告!</強い >このアラートボックスは、危険または潜在的に負の作用を示しています。
</ DIV>
»をお試しください
 | 幅リマインダーボックスコンテナの100%。 |
|---|
フィレリマインダーボックス
.radiusと.roundクラスは、角を丸く警告ボックスを追加するために使用されます。
例
<DIVデータ-警告クラス= "警告ボックス成功半径">
<強い>成功!</強い半径>アラートボックス。
</ DIV>
<DIVデータ-警告クラス= "ラウンドアラートボックス情報">
<STRONG>情報!</強い丸みを帯びている>アラートボックス。
</ DIV>
<強い>成功!</強い半径>アラートボックス。
</ DIV>
<DIVデータ-警告クラス= "ラウンドアラートボックス情報">
<STRONG>情報!</強い丸みを帯びている>アラートボックス。
</ DIV>
»をお試しください
閉じるリマインダーボックス
警告ボックスを閉じるには、追加またはボタン接続要素にすることができますclass="close"カテゴリ、および財団JSを初期化します。
例
<DIVデータ-警告クラス= "警告ボックス」>
これは、閉鎖機能を持つデフォルトのアラートボックスです。
<AのHREF = "#"クラス = "close"> &回; </ A>
</ DIV>
<スクリプト>
機能性のための//初期化財団JS
$(ドキュメント).ready(関数(){
$(ドキュメント).foundation();
})
</スクリプト>
これは、閉鎖機能を持つデフォルトのアラートボックスです。
<AのHREF = "#"クラス = "close"> &回; </ A>
</ DIV>
<スクリプト>
機能性のための//初期化財団JS
$(ドキュメント).ready(関数(){
$(ドキュメント).foundation();
})
</スクリプト>
»をお試しください
 | &タイムズ;(×)は、HTML文字エンティティは閉じるボタンのアイコンではなく、文字 "x"を表しています。 |
|---|