Androidの破片遷移
ロリポップ(アンドロイド5.0)と遷移と呼ばれるいくつかの比較的新しいAndroidの機能に基づいて活性遷移の断片。 キットカットは、導入では、過渡的なフレームワークは、アプリケーションのさまざまなUIの状態との間の便利なアニメーションを提供するためのAPIのセットを提供します。 シーンやトランジション:このフレームワークは、次の2つの主要な概念の周りに構築しました。 シーン遷移は、2つのシーンの間のアニメーションの変更を定義し、状態特定のアプリケーションのUIを定義します。
シーンチェンジは、遷移は、2つの主要な責任を持つ場合。
- 各シーンの状態ビューの開始と終了をキャプチャ
- 1シーンから別のものに基づいて、アニメーター(アニメーター)を作成すると、別のビューのアニメーションを必要とします。
例
この例では、カスタムアニメーションを作成するトランジションピースを使用する方法について説明します。 私たちが始めるには、次の手順に従ってみましょう:
| ステップ | 説明 |
|---|---|
| 1 | 断片アニメーション、パッケージの名前cn.uprogrammer.fragmentcustomanimationという名前のAndroidアプリケーションを作成するには、Android Studioを使用。 |
| 2 | 解像度/レイアウト/ activity_main.xmlファイルを変更し、のTextViewを追加 |
| 3 | レイアウトファイルの下で/解像度/レイアウトでfragment_stack.xmlを作成し、ボタンラベルとラベルの断片を定義します |
| 4 | 下のres /サブアニメーションを作成し、fragment_slide_left.xml、fragment_slide_left_exit.xml、fragment_slide_right_exit.xmlとfragment_slide_left_enter.xmlを追加 |
| 5 | MainActivity.java)は、スタック内の破片管理とonCreateViewを(作品を追加する必要があります |
| 6 | アプリケーションを実行し、アプリケーションに加えられた変更の結果を確認するためにAndroidのエミュレータを起動します。 |
以下は、フレームのレイアウトやボタンを含むのres /レイアウト/ activity_main.xmlファイルの内容です。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<FrameLayout
android:id="@+id/fragment1"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<Button
android:id="@+id/new_fragment"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="添加新碎片" />
</LinearLayout>以下は、解像度/アニメーション/ fragment_stack.xmlファイルのとおりです。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/text"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"/>
</LinearLayout>以下は、設定方法が含まれており、アニメーターがラベルオブジェクトのres /アニメーター/ fragment_slide_left_enter.xmlファイルの内容です。
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<objectAnimator
android:interpolator="@android:interpolator/decelerate_quint"
android:valueFrom="100dp" android:valueTo="0dp"
android:valueType="floatType"
android:propertyName="translationX"
android:duration="@android:integer/config_mediumAnimTime" />
<objectAnimator
android:interpolator="@android:interpolator/decelerate_quint"
android:valueFrom="0.0" android:valueTo="1.0"
android:valueType="floatType"
android:propertyName="alpha"
android:duration="@android:integer/config_mediumAnimTime" />
</set>
以下は、設定方法が含まれており、アニメーターがラベルオブジェクトのres /アニメーター/ fragment_slide_left_exit.xmlファイルの内容です。
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<objectAnimator
android:interpolator="@android:interpolator/decelerate_quint"
android:valueFrom="0dp" android:valueTo="-100dp"
android:valueType="floatType"
android:propertyName="translationX"
android:duration="@android:integer/config_mediumAnimTime" />
<objectAnimator
android:interpolator="@android:interpolator/decelerate_quint"
android:valueFrom="1.0" android:valueTo="0.0"
android:valueType="floatType"
android:propertyName="alpha"
android:duration="@android:integer/config_mediumAnimTime" />
</set>以下は、設定方法が含まれており、アニメーターがラベルオブジェクトのres /アニメーター/ fragment_slide_right_enter.xmlファイルの内容です。
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<objectAnimator
android:interpolator="@android:interpolator/decelerate_quint"
android:valueFrom="-100dp" android:valueTo="0dp"
android:valueType="floatType"
android:propertyName="translationX"
android:duration="@android:integer/config_mediumAnimTime" />
<objectAnimator
android:interpolator="@android:interpolator/decelerate_quint"
android:valueFrom="0.0" android:valueTo="1.0"
android:valueType="floatType"
android:propertyName="alpha"
android:duration="@android:integer/config_mediumAnimTime" />
</set>以下は、設定方法が含まれており、アニメーターがラベルオブジェクトのres /アニメーター/ fragment_slide_right_exit.xmlファイルの内容です。
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<objectAnimator
android:interpolator="@android:interpolator/decelerate_quint"
android:valueFrom="0dp" android:valueTo="100dp"
android:valueType="floatType"
android:propertyName="translationX"
android:duration="@android:integer/config_mediumAnimTime" />
<objectAnimator
android:interpolator="@android:interpolator/decelerate_quint"
android:valueFrom="1.0" android:valueTo="0.0"
android:valueType="floatType"
android:propertyName="alpha"
android:duration="@android:integer/config_mediumAnimTime" />
</set>以下は、SRC / cn.uprogrammer.fragmentcustomanimation / MainActivity.javaファイルの内容は、ボタンのリスナーが含まれていCountingFragmentとonCreateView()です。
package cn.uprogrammer.fragmentcustomanimation;
import android.app.Activity;
import android.app.Fragment;
import android.app.FragmentTransaction;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.TextView;
/**
* 演示在碎片事务中使用自定义动画.
*/
public class MainActivity extends Activity {
int mStackLevel = 1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button = (Button)findViewById(R.id.new_fragment);
button.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
addFragmentToStack();
}
});
if (savedInstanceState == null) {
// 添加初始碎片
Fragment newFragment = CountingFragment.newInstance(mStackLevel);
FragmentTransaction ft = getFragmentManager().beginTransaction();
ft.add(R.id.fragment1, newFragment).commit();
}
else
{
mStackLevel = savedInstanceState.getInt("level");
}
}
@Override
public void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
outState.putInt("level", mStackLevel);
}
void addFragmentToStack() {
mStackLevel++;
// 实例化新的碎片
Fragment newFragment = CountingFragment.newInstance(mStackLevel);
// 添加碎片到活动,并将其放入后退栈中
FragmentTransaction ft = getFragmentManager().beginTransaction();
ft.setCustomAnimations(R.animator.fragment_slide_left_enter,
R.animator.fragment_slide_left_exit,
R.animator.fragment_slide_right_enter,
R.animator.fragment_slide_right_exit);
ft.replace(R.id.fragment1, newFragment);
ft.addToBackStack(null);
ft.commit();
}
public static class CountingFragment extends Fragment {
int mNum;
/**
* 创建CountingFragment的实例,提供"num"作为参数
*/
static CountingFragment newInstance(int num) {
CountingFragment f = new CountingFragment();
Bundle args = new Bundle();
args.putInt("num", num);
f.setArguments(args);
return f;
}
/**
* 在创建时,获取实例的number参数.
*/
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mNum = getArguments() != null ? getArguments().getInt("num") : 1;
}
/**
* 碎片的界面仅包含一个TextView,用于显示number
*/
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {
View v = inflater.inflate(R.layout.fragment_stack, container, false);
View tv = v.findViewById(R.id.text);
((TextView)tv).setText("Fragment #" + mNum);
tv.setBackgroundDrawable(getResources().getDrawable(android.R.drawable.gallery_thumb));
return v;
}
}
}以下は、AndroidManifest.xmlファイルの内容です:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="cn.uprogrammer.fragmentcustomanimation"
android:versionCode="1"
android:versionName="1.0" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
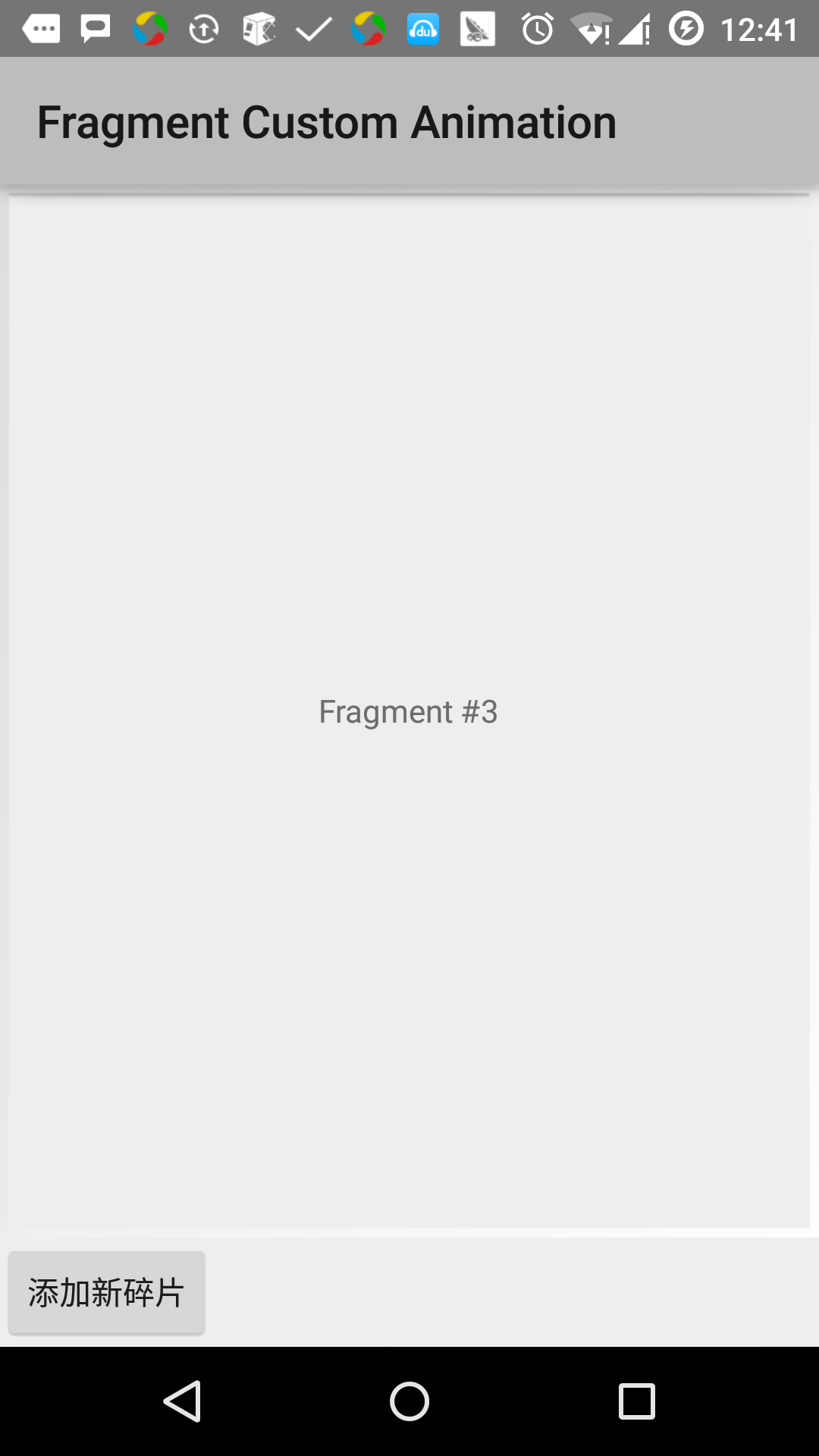
</manifest> ちょうど変更されたアプリケーションフラグメントアニメーションを実行してみましょう。 私は、インストール環境中にAVDを作成したと仮定します。 アクティブなファイルでプロジェクトを開き、ツールバーのをクリック  アンドロイドStudioでアプリケーションを実行するためのアイコン。 Androidのメーカーは、AVD上でアプリケーションをインストールし、それを開始します。 すべてがうまくいけば、次のようにエミュレータウィンドウに表示されます。
アンドロイドStudioでアプリケーションを実行するためのアイコン。 Androidのメーカーは、AVD上でアプリケーションをインストールし、それを開始します。 すべてがうまくいけば、次のようにエミュレータウィンドウに表示されます。