proprietà tela miterLimit HTML
 HTML Manuale di tela di riferimento
HTML Manuale di tela di riferimento
Esempi
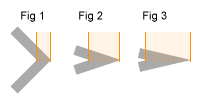
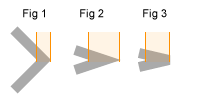
5 lunghezza massima mitra per disegnare linee:
JavaScript:
var ctx=c.getContext("2d");
ctx.lineWidth=10;
ctx.lineJoin="miter";
ctx.miterLimit=5;
ctx.moveTo(20,20);
ctx.lineTo(50,27);
ctx.lineTo(20,34);
ctx.stroke();
Prova »
Supporto per il browser
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9, Firefox, Opera, Chrome e Safari supporto di proprietà miterLimit.
Nota: 8 e versioni precedenti di Internet Explorer non supportano l'elemento <canvas>.
Definizione e utilizzo
insiemi di proprietà miterLimit o restituisce la lunghezza massima del mitra.
lunghezza troncatrice è la distanza tra le due linee di intersezione degli angoli interni ed esterni.

Nota: Solo quando lineJoin proprietà su "mitra", miterLimit valida.
Più piccolo è l'angolo dello spigolo, maggiore è la lunghezza del mitra.
Per evitare la lunghezza mitra è troppo lungo, siamo in grado di utilizzare la proprietà miterLimit.
Se la lunghezza supera il mitra miterLimit valore, gli angoli saranno "smussatura" tipo lineJoin per visualizzare (Figura 3):

| predefinito: | 10 |
|---|---|
| sintassi JavaScript: | contesto.miterLimit = numero; |
Proprietà Valore
| 值 | 描述 |
|---|---|
| number | 正数。规定最大斜接长度。如果斜接长度超过 miterLimit 的值,边角会以 lineJoin 的 "bevel" 类型来显示。 |
 HTML Manuale di tela di riferimento
HTML Manuale di tela di riferimento