modulo Web Node.js
Che cosa è un server Web?
Web server si riferisce generalmente al server del sito si trova su Internet si riferisce a un certo tipo di programma per computer, la funzionalità di base di un server Web è quello di fornire informazioni di servizio di navigazione Web. Esso supporta solo il protocollo HTTP, formato di documento HTML e URL, e il browser web del cliente con.
La maggior parte dei server web supporta il linguaggio server-side scripting (PHP, Python, Ruby), ecc, e ottenere i dati dal database tramite un linguaggio di script, i risultati restituiti al browser del client.
I tre server web più mainstream è Apache, Nginx, IIS.
Architettura Web Application

Cliente - Cliente, si riferisce generalmente al browser, il browser può richiedere i dati al server tramite il protocollo HTTP.
Server - Server, si riferisce generalmente al server Web, il cliente può ricevere una richiesta, inviare una risposta ai dati del cliente.
Affari - livello di business, attraverso le applicazioni di elaborazione del server Web, come interagire con il database, la logica, chiamando procedure esterne.
Dati - livello dati, generalmente composto dal database.
Creare un server Web utilizzando Node
Node.js fornisce modulo HTTP, modulo HTTP è principalmente utilizzato per costruire server HTTP e il client utilizzando il server HTTP o la funzione client deve essere chiamata modulo HTTP, il codice è il seguente:
var http = require('http');Quanto segue è una dimostrazione di un'architettura server HTTP di base (utilizzando la porta 8081), creare il file server.js, il codice è il seguente:
var http = require('http');
var fs = require('fs');
var url = require('url');
// 创建服务器
http.createServer( function (request, response) {
// 解析请求,包括文件名
var pathname = url.parse(request.url).pathname;
// 输出请求的文件名
console.log("Request for " + pathname + " received.");
// 从文件系统中读取请求的文件内容
fs.readFile(pathname.substr(1), function (err, data) {
if (err) {
console.log(err);
// HTTP 状态码: 404 : NOT FOUND
// Content Type: text/plain
response.writeHead(404, {'Content-Type': 'text/html'});
}else{
// HTTP 状态码: 200 : OK
// Content Type: text/plain
response.writeHead(200, {'Content-Type': 'text/html'});
// 响应文件内容
response.write(data.toString());
}
// 发送响应数据
response.end();
});
}).listen(8081);
// 控制台会输出以下信息
console.log('Server running at http://127.0.0.1:8081/');
Poi creiamo un file index.htm nella directory, come segue:
<html> <head> <title>Sample Page</title> </head> <body> Hello World! </body> </html>
File server.js esecutivo:
$ node server.js Server running at http://127.0.0.1:8081/
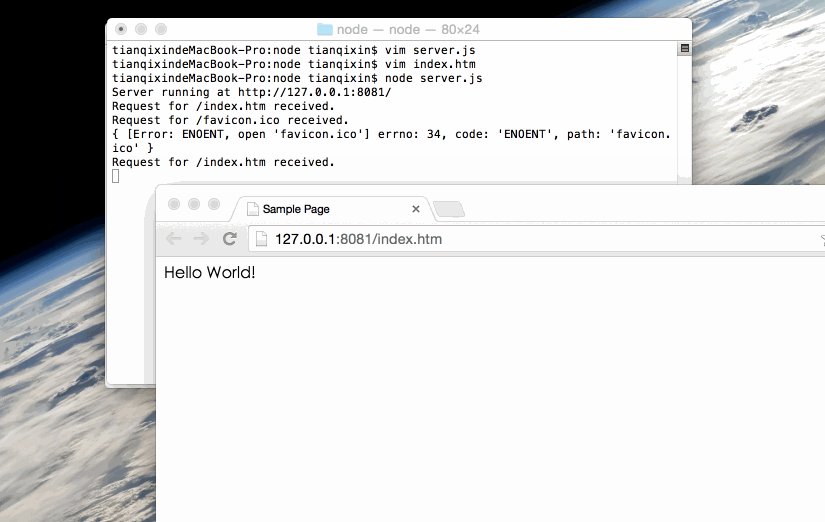
Poi abbiamo messo l'indirizzo nel browser: http: //127.0.0.1: 8081 / index.htm, il display come illustrato di seguito:

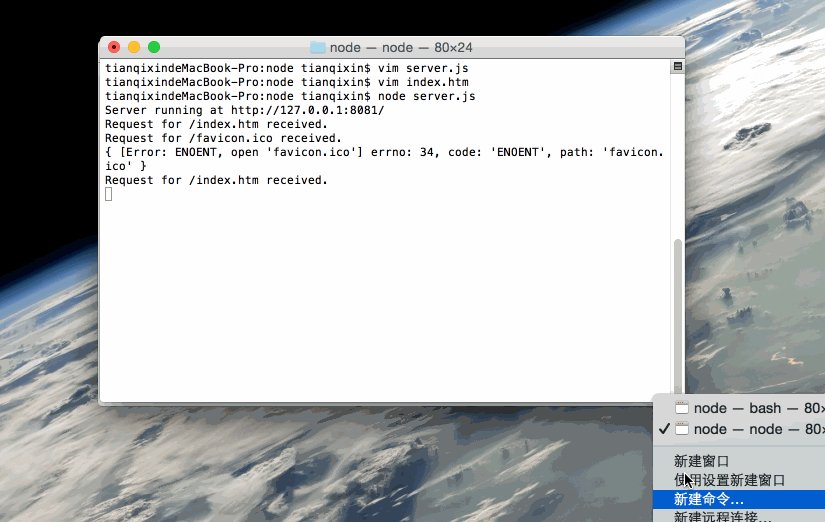
Esecutivo server.js informazioni di uscita della console è il seguente:
Server running at http://127.0.0.1:8081/ Request for /index.htm received. # 客户端请求信息
esempi dimostrano Gif

Usa Nodo Creazione di client Web
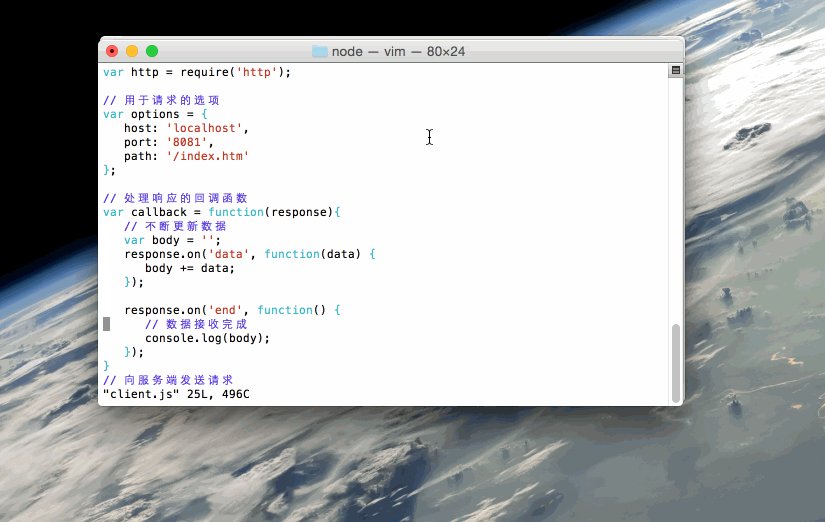
Nodo Creazione di client Web ha bisogno di introdurre il modulo http, creare il file Client.js, il codice è la seguente:
var http = require('http');
// 用于请求的选项
var options = {
host: 'localhost',
port: '8081',
path: '/index.htm'
};
// 处理响应的回调函数
var callback = function(response){
// 不断更新数据
var body = '';
response.on('data', function(data) {
body += data;
});
response.on('end', function() {
// 数据接收完成
console.log(body);
});
}
// 向服务端发送请求
var req = http.request(options, callback);
req.end();
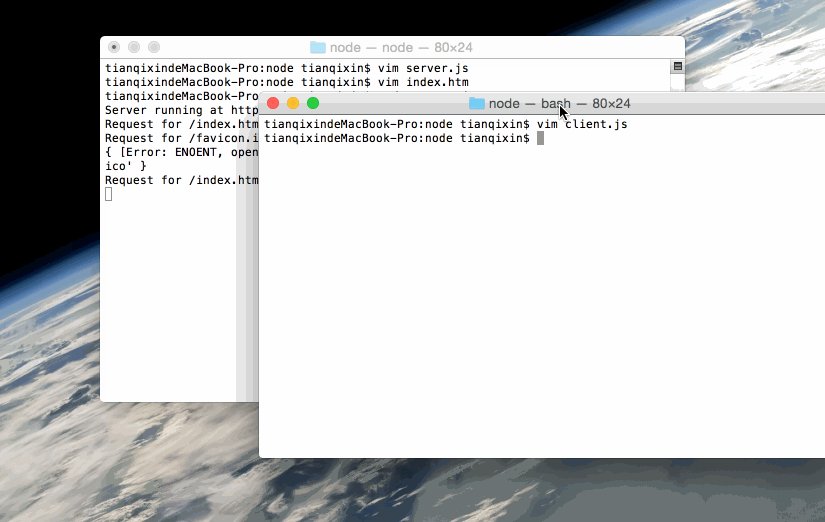
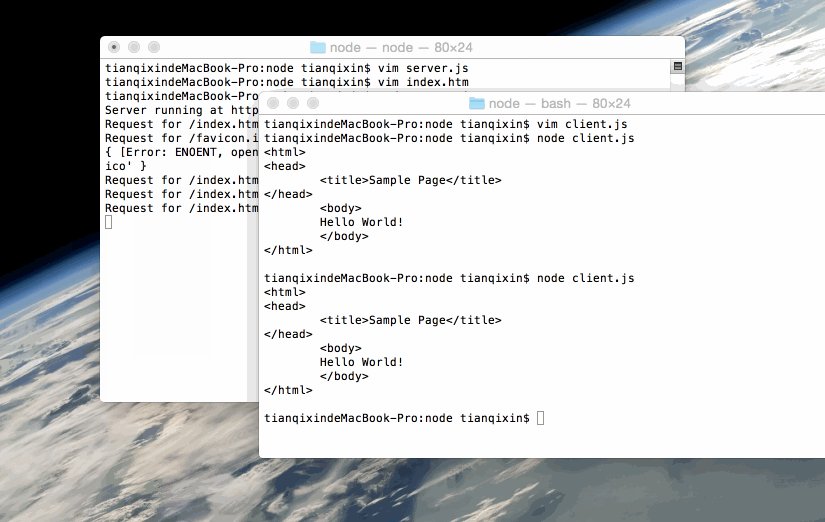
Aprire un nuovo terminale, eseguire il file Client.js, i risultati di output sono i seguenti:
$ node client.js <html> <head> <title>Sample Page</title> </head> <body> Hello World! </body> </html>
Esecutivo server.js informazioni di uscita della console è il seguente:
Server running at http://127.0.0.1:8081/ Request for /index.htm received. # 客户端请求信息
esempi dimostrano Gif