quadro Node.js espresso
Profilo espresso
Express è un framework per applicazioni Web node.js semplice e flessibile che offre una gamma di potenti funzionalità che consentono di creare una varietà di applicazioni Web e ricchi strumenti HTTP.
Utilizzare Express può rapidamente creare un sito web completamente funzionale.
Caratteristiche principali Telaio Express:
Middleware può essere impostato per rispondere alle richieste HTTP.
Definisce la tabella di routing per l'esecuzione di diverse azioni di richiesta HTTP.
È possibile passare parametri al template per rendere dinamicamente pagine HTML.
Installazione rapida
Installazione Express e salvarlo a fare affidamento sulla lista:
$ npm install express --save
Il comando precedente esprimerà telaio è montato directorynode_modules la directory corrente, la directory verrà creata automaticamente esprimere directory node_modules.Diversi importanti esigenze e modulo Express viene installato con il quadro:
corpo-parser - Node.js middleware, JSON, Crudo, testo e dati con codifica URL per l'elaborazione.
cookie-parser - Questo è uno strumento per l'analisi del biscotto.Con req.cookies può arrivare a passare sopra il cookie, e li trasformano in oggetti.
Multer - Node.js middleware per l'elaborazione enctype = "/ form-data multipart " ( codifica MIME modulo set) dati del modulo.
$ npm install body-parser --save $ npm install cookie-parser --save $ npm install multer --save
La prima istanza quadro express
Avanti, usiamo il quadro Express per l'uscita "Ciao Mondo".
Il seguente esempio abbiamo introdotto il modulo espresso, e il cliente che chiede, la risposta alla stringa "Ciao Mondo".
Creare file di express_demo.js, il codice è il seguente:
//express_demo.js 文件
var express = require('express');
var app = express();
app.get('/', function (req, res) {
res.send('Hello World');
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)
})
Eseguire il codice di cui sopra:
$ node express_demo.js 应用实例,访问地址为 http://0.0.0.0:8081
L'accesso http://127.0.0.1:8081 nel browser, i risultati riportati di seguito:

Richiesta e risposta
Application Express utilizzaparametri della funzione di callback:richiesta erispostaoggetti per gestire le richieste e le risposte di dati.
app.get('/', function (req, res) {
// --
})
presentare specificarichiesta e l'oggetto di risposta:
Object Request - Richiesta oggetto rappresenta una richiesta HTTP contiene il parametro di stringa di richiesta di query, i contenuti, gli attributi di intestazione HTTP.attributi comuni sono:
- req.app: Quando richiamata in un file esterno, con accesso esprimere esempi req.app
- req.baseUrl: Get URL routing attualmente installato
- req.body / req.cookies: ottenere "corpo della richiesta" / Cookie
- req.fresh / req.stale: determinare se la richiesta è ancora "fresco"
- req.hostname / req.ip: ottenere il nome host e l'indirizzo IP
- req.originalUrl: Ottenere l'URL della richiesta originale
- req.params: Get parametri del percorso
- req.path: ottenere il percorso di richiesta
- req.protocol: Get tipo di protocollo
- req.query: I parametri di stringa di query URL
- req.route: Prendi il percorso corrispondente corrente
- req.subdomains: Ottieni un sottodominio
- req.accpets (): Controllare l'intestazione della richiesta Accept richiesta tipo
- req.acceptsCharsets / req.acceptsEncodings / req.acceptsLanguages
- req.get (): Ottiene l'intestazione di richiesta HTTP specificato
- req.is (): se il Content-Type tipo MIME richiesta di intestazione
oggetti di risposta - oggetto Response rappresenta una risposta HTTP, HTTP che è, quando si riceve una richiesta inviata ai dati di risposta del cliente. attributi comuni sono:
- res.app: come req.app
- res.append (): specifica intestazione HTTP aggiuntiva
- res.set () prima di res.append () ripristinerà le impostazioni del
- res.cookie (nome, valore [, opzione]): Imposta Cookie
- opition: dominio / scadenza / HTTPOnly / MaxAge / percorso / secure / firmato
- res.clearCookie (): Cancella Cookie
- res.download (): Specifica il percorso di trasmissione del file
- res.get (): restituisce l'header HTTP
- res.json (): trasferimento risposta JSON
- res.jsonp (): trasferire risposta JSONP
- res.location (): impostare le intestazioni di risposta HTTP Location unica, non impostati o vicino codice di stato di risposta
- res.redirect (): impostare le intestazioni di risposta HTTP posizione, e lo stato di impostare il codice 302
- res.send (): HTTP trasferimento risposta
- res.sendFile (path [, opzioni] [, fn]): Specifica il percorso di trasmissione del file - viene impostato automaticamente Content-Type estensione sulla base di file
- res.set (): impostare l'intestazione HTTP, è possibile impostare più testa oggetto in entrata
- res.status (): impostare il codice di stato HTTP
- res.type (): impostare il tipo MIME Content-Type
Routing
Sappiamo già le richieste di applicazione HTTP di base e percorso determinato da chi (specificare uno script) per rispondere alle richieste dei client.
Nella richiesta HTTP, possiamo estrarre il percorso URL e GET / POST richiesta parametro.
Successivo estendiamo Ciao Mondo, per aggiungere alcune funzionalità per gestire più tipi di richieste HTTP.
Creare file di express_demo2.js, il codice è il seguente:
var express = require('express');
var app = express();
// 主页输出 "Hello World"
app.get('/', function (req, res) {
console.log("主页 GET 请求");
res.send('Hello GET');
})
// POST 请求
app.post('/', function (req, res) {
console.log("主页 POST 请求");
res.send('Hello POST');
})
// /del_user 页面响应
app.get('/del_user', function (req, res) {
console.log("/del_user 响应 DELETE 请求");
res.send('删除页面');
})
// /list_user 页面 GET 请求
app.get('/list_user', function (req, res) {
console.log("/list_user GET 请求");
res.send('用户列表页面');
})
// 对页面 abcd, abxcd, ab123cd, 等响应 GET 请求
app.get('/ab*cd', function(req, res) {
console.log("/ab*cd GET 请求");
res.send('正则匹配');
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)
})
Eseguire il codice di cui sopra:
$ node express_demo2.js 应用实例,访问地址为 http://0.0.0.0:8081
Poi si può provare ad accedere http://127.0.0.1:8081 indirizzo diverso, per vedere l'effetto.
http://127.0.0.1:8081/list_user accesso nel browser, i risultati come illustrato di seguito:

http://127.0.0.1:8081/abcd accesso nel browser, i risultati come illustrato di seguito:

L'accesso http://127.0.0.1:8081/abcdefg nel browser, i risultati riportati di seguito:

file statici
Express offre built-in middlewareexpress.static per impostare file statici, tali come: immagini, CSS, JavaScript e così via.
È possibile utilizzare il middlewareexpress.static per impostare un percorso di file statici.Per esempio, se ti immagini, CSS, JavaScript file nella directory pubblica, è possibile scrivere:
app.use(express.static('public'));
Possiamo andare a / immagini pubbliche directory delegato alcune immagini, come segue:
node_modules server.js public/ public/images public/images/logo.png
Cerchiamo di modifichiamo il prossimo "Ciao Word" Aggiungi file statici funzionalità di elaborazione delle applicazioni.
Creare file di express_demo3.js, il codice è il seguente:
var express = require('express');
var app = express();
app.use(express.static('public'));
app.get('/', function (req, res) {
res.send('Hello World');
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)
})
Eseguire il codice di cui sopra:
$ node express_demo3.js 应用实例,访问地址为 http://0.0.0.0:8081
Eseguire il codice di cui sopra:
metodo GET
L'esempio seguente mostra i due parametri nella forma presentata dal metodo GET, possiamo usare il routerprocess_get server.js all'interno del file per elaborare l'input:
codice del file index.htm è il seguente:
<html> <body> <form action="http://127.0.0.1:8081/process_get" method="GET"> First Name: <input type="text" name="first_name"> <br> Last Name: <input type="text" name="last_name"> <input type="submit" value="Submit"> </form> </body> </html>
codice del file server.js è il seguente:
var express = require('express');
var app = express();
app.use(express.static('public'));
app.get('/index.htm', function (req, res) {
res.sendFile( __dirname + "/" + "index.htm" );
})
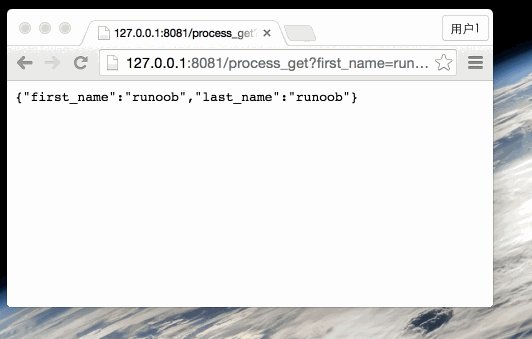
app.get('/process_get', function (req, res) {
// 输出 JSON 格式
response = {
first_name:req.query.first_name,
last_name:req.query.last_name
};
console.log(response);
res.end(JSON.stringify(response));
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)
})
Eseguire il codice di cui sopra:
node server.js 应用实例,访问地址为 http://0.0.0.0:8081
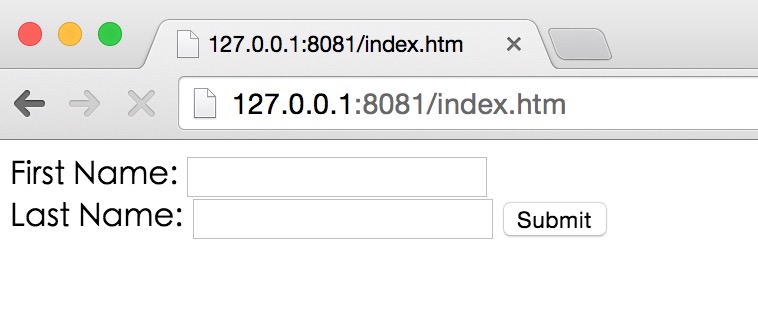
l'accesso al browser http://127.0.0.1:8081/index.htm, come illustrato:

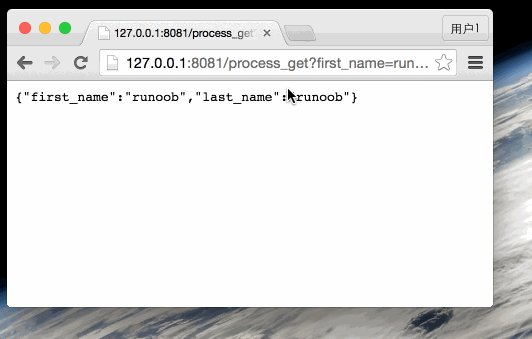
Ora è possibile inserire i dati in forme, e inviare la seguente presentazione:

metodo POST
L'esempio seguente mostra due parametri tramite il metodo POST per inviare il modulo, possiamo usare il routerprocess_post server.js all'interno del file per elaborare l'input:
codice del file index.htm modificato come segue:
<html> <body> <form action="http://127.0.0.1:8081/process_post" method="POST"> First Name: <input type="text" name="first_name"> <br> Last Name: <input type="text" name="last_name"> <input type="submit" value="Submit"> </form> </body> </html>
codice del file server.js modificato come segue:
var express = require('express');
var app = express();
var bodyParser = require('body-parser');
// 创建 application/x-www-form-urlencoded 编码解析
var urlencodedParser = bodyParser.urlencoded({ extended: false })
app.use(express.static('public'));
app.get('/index.htm', function (req, res) {
res.sendFile( __dirname + "/" + "index.htm" );
})
app.post('/process_post', urlencodedParser, function (req, res) {
// 输出 JSON 格式
response = {
first_name:req.body.first_name,
last_name:req.body.last_name
};
console.log(response);
res.end(JSON.stringify(response));
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)
})
Eseguire il codice di cui sopra:
$ node server.js 应用实例,访问地址为 http://0.0.0.0:8081
l'accesso al browser http://127.0.0.1:8081/index.htm, come illustrato:

Ora è possibile inserire i dati in forme, e inviare la seguente presentazione:

File Upload
Di seguito creare un modulo per il caricamento di un file utilizzando il metodo POST, l'attributo enctype modulo impostato su multipart / form-data.
codice del file index.htm modificato come segue:
<html> <head> <title>文件上传表单</title> </head> <body> <h3>文件上传:</h3> 选择一个文件上传: <br /> <form action="/file_upload" method="post" enctype="multipart/form-data"> <input type="file" name="image" size="50" /> <br /> <input type="submit" value="上传文件" /> </form> </body> </html>
codice del file server.js modificato come segue:
var express = require('express');
var app = express();
var fs = require("fs");
var bodyParser = require('body-parser');
var multer = require('multer');
app.use(express.static('public'));
app.use(bodyParser.urlencoded({ extended: false }));
app.use(multer({ dest: '/tmp/'}).array('image'));
app.get('/index.htm', function (req, res) {
res.sendFile( __dirname + "/" + "index.htm" );
})
app.post('/file_upload', function (req, res) {
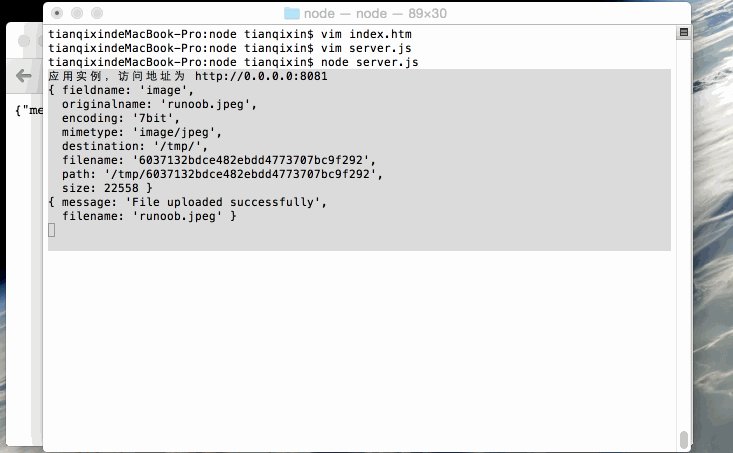
console.log(req.files[0]); // 上传的文件信息
var des_file = __dirname + "/" + req.files[0].originalname;
fs.readFile( req.files[0].path, function (err, data) {
fs.writeFile(des_file, data, function (err) {
if( err ){
console.log( err );
}else{
response = {
message:'File uploaded successfully',
filename:req.files[0].originalname
};
}
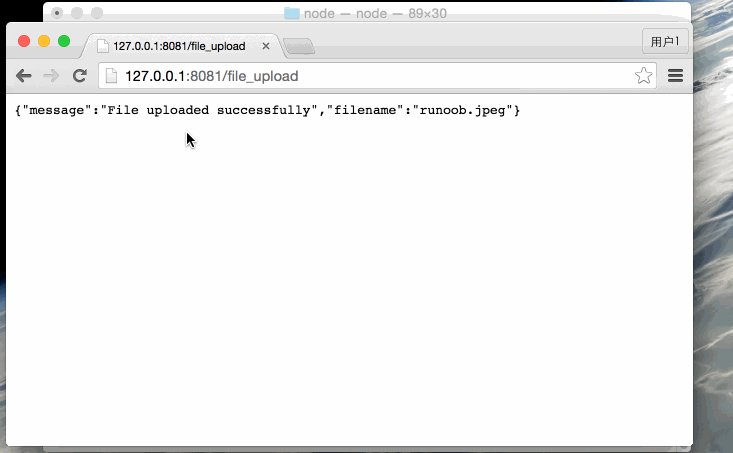
console.log( response );
res.end( JSON.stringify( response ) );
});
});
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)
})
Eseguire il codice di cui sopra:
$ node server.js 应用实例,访问地址为 http://0.0.0.0:8081
l'accesso al browser http://127.0.0.1:8081/index.htm, come illustrato:

Ora è possibile inserire i dati in forme, e inviare la seguente presentazione:

la gestione dei cookie
Possiamo usare il middleware invia le informazioni dei cookie al server Node.js, il codice seguente restituisce le informazioni cookie viene inviato dal cliente:
// express_cookie.js 文件
var express = require('express')
var cookieParser = require('cookie-parser')
var app = express()
app.use(cookieParser())
app.get('/', function(req, res) {
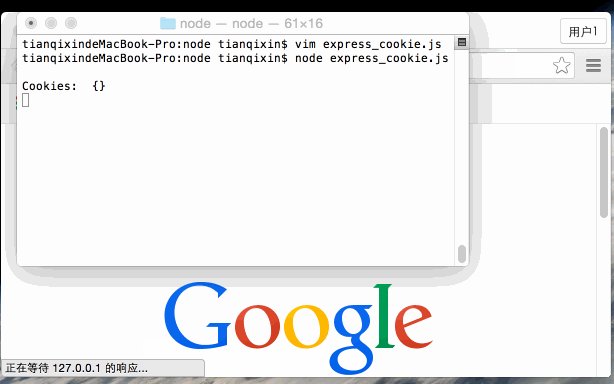
console.log("Cookies: ", req.cookies)
})
app.listen(8081)
Eseguire il codice di cui sopra:
$ node express_cookie.js
Ora è possibile accedere e visualizzare http://127.0.0.1:8081 uscita informazioni sul terminale, la seguente presentazione:

Informazioni correlate
- Esprimere sito ufficiale: http://expressjs.com/
- L'API Express4.x: http://expressjs.com/zh-cn/4x/api.html