uscita JavaScript
JavaScript non ha funzioni di stampa o di uscita.
JavaScript visualizza i dati
i dati di uscita possono JavaScript in diversi modi:
- Utilizzare window.alert () di dialogo di avviso pop-up.
- Utilizzando il metodo document.write () per scrivere il contenuto di un documento HTML.
- Utilizzando innerHTML di scrivere elementi HTML.
- Utilizzare console.log () viene scritto nella console del browser.
Utilizzare window.alert ()
Si può apparire una finestra di avviso per visualizzare i dati:
Esempi
<HTML>
<Body>
<H1> La mia prima pagina </ h1>
<P> Il mio primo paragrafo. </ P>
<Script>
window.alert (5 + 6);
</ Script>
</ Corpo>
</ Html>
Prova »
Manipolare gli elementi HTML
Per accedere a un elemento HTML da JavaScript, è possibile utilizzare il metododocument.getElementById(id).
Si prega di utilizzare l'attributo "id" per identificare gli elementi HTML, e innerHTML per ottenere i contenuti o inserire elementi:
Esempi
<HTML>
<Body>
<H1> La mia prima pagina Web </ h1>
<P id = "demo"> Il mio primo comma </ p>
<Script>
document.getElementById ( "demo") innerHTML = "paragrafo è stato modificato ..";
</ Script>
</ Corpo>
</ Html>
Prova »
dichiarazioni più JavaScript (nel tag <script>) possono essere eseguite in un browser Web:
document.getElementById ( "demo") è quello di utilizzare l'attributo id per trovare elementi HTML JavaScript codice.
innerHTML = "paragrafo è stato modificato." viene utilizzata per modificare l'elemento contenuto HTML (innerHTML) codice JavaScript.
In questo tutorial
Nella maggior parte dei casi, in questo tutorial, useremo i metodi descritti sopra per l'uscita:
L'esempio che segue direttamente alla id = "demo" dell'elemento <p> è scritto nel documento HTML di uscita:
Scrive documento HTML
A scopo di verifica, è possibile scrivere direttamente JavaScript nel documento HTML:
Esempi
<HTML>
<Body>
<H1> La mia prima pagina Web </ h1>
<P> Il mio primo paragrafo. </ P>
<Script>
document.write (Date ());
</ Script>
</ Corpo>
</ Html>
Prova »
 | Si prega di utilizzare il document.write () semplicemente scrivendo il contenuto ad una uscita documento. Se lo fai document.write dopo che il documento è terminato il caricamento, l'intera pagina HTML verrà sovrascritto. |
|---|
Esempi
<HTML>
<Body>
<H1> La mia prima pagina Web </ h1>
<P> Il mio primo paragrafo. </ P>
<Pulsante onclick = "myFunction () "> punto i </ button>
<Script>
la funzione myFunction () {
document.write (Date ());
}
</ Script>
</ Corpo>
</ Html>
Prova »
Scritto alla console
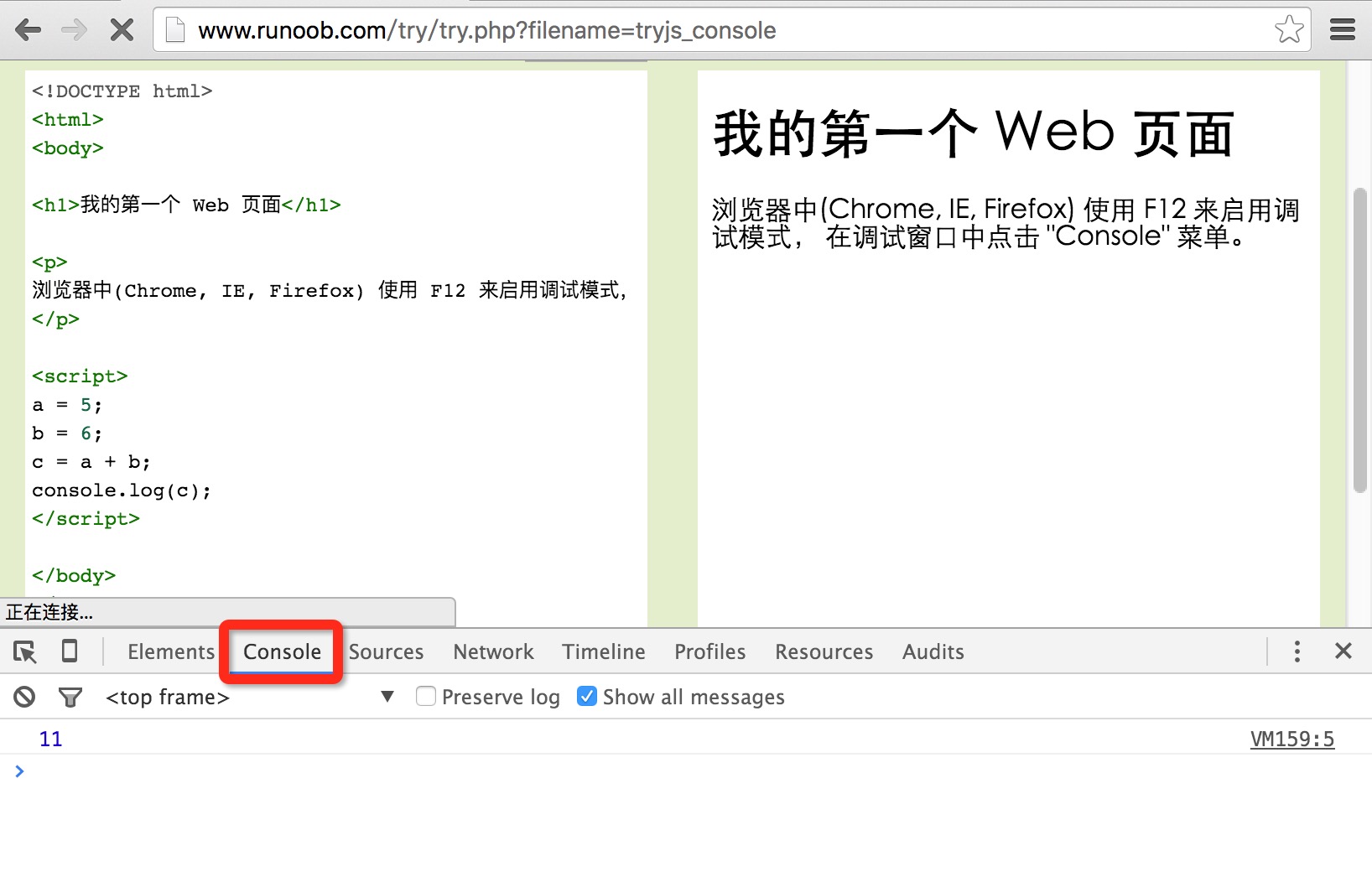
Se il browser supporta il debug, è possibile utilizzare il metodo console.log () per visualizzare il valore di JavaScript nel browser.
Browser uso F12 per attivare la modalità di debug, la finestra di debug, fare clic sul menu "Console".
Esempi
<HTML>
<Body>
<H1> La mia prima pagina Web </ h1>
<Script>
a = 5;
b = 6;
c = a + b;
console.log (c);
</ Script>
</ Corpo>
</ Html>
Prova »
Esempi console Schermata:

Lo sapevate?
 | Debug sta sperimentando un programma per trovare e ridurre il processo di bug (errori). |
|---|