jQuery UI utilizzando
Una volta scaricato l'interfaccia utente jQuery, si otterrà un archivio zip contiene i seguenti file:
-
/css/ -
/development-bundle/ -
/js/ -
index.html
Utilizzare jQuery UI sulla pagina
Aperto in un editor di testo index.html , si vedrà una serie di riferimenti a file esterni: temi, jQuery e jQuery UI. In genere, questi tre file è necessario fare riferimento alla pagina, al fine di utilizzare i widget jQuery UI, e componenti interattive:
<link rel="stylesheet" href="css/themename/jquery-ui.custom.css" /> <script src="js/jquery.min.js"></script> <script src="js/jquery-ui.custom.min.js"></script>
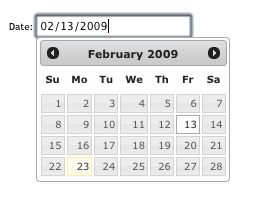
Una volta che si fa riferimento a questi file necessari, è possibile aggiungere alcuni widget jQuery alla tua pagina. Ad esempio, per creare un selettore data (datepicker) widget, è necessario aggiungere una casella di immissione di testo alla pagina, e quindi chiamare .datepicker() , come segue:
HTML:
<input type="text" name="date" id="date" />
JavaScript:
$( "#date" ).datepicker();

Per vedere esempi dimostrano i widget jQuery UI e componenti interattive, visitare il caso jQuery UI .