personalizzazione jQuery UI
jQuery UI fornisce una varietà di modi personalizzati. Hai visto scaricare Builder (Scarica Builder) come personalizzare un valore che contiene una versione personalizzata dei vostri opzioni desiderate, viene inoltre realizzato altro modo personalizzato.
jQuery UI Nozioni di base: Opzioni
jQuery UI Ogni widget ha una configurazione predefinita, i valori di configurazione di default sono generalmente basati sulle impostazioni di base e comuni di utilizzo. Se si vuole fare un plug-in è impostato su valori non predefiniti, è possibile utilizzare le "opzioni" sovrascrivere le impostazioni predefinite. Opzioni è un insieme di attributi passati come parametro per i widget jQuery UI. Ad esempio, un dispositivo di scorrimento (slider) widget ha opzione di orientamento, che consente di specificare il dispositivo di scorrimento è orizzontale o verticale. Per impostare questa opzione di scorrimento, è sufficiente passare come parametro, come segue:
$( "#mySliderDiv" ).slider({
orientation: "vertical"
});È possibile passare più diverse opzioni, ogni opzione separati da virgole:
$( "#mySliderDiv" ).slider({
orientation: "vertical",
min: 0,
max: 150,
value: 50
}); Si prega di ricordare opzioni richiedono le parentesi graffe { } all'interno. L'esempio di cui sopra è una spiegazione semplice. Per ulteriori informazioni sul pacchetto di jQuery UI widget, vedere il caso jQuery UI .
Visiva Personalizzazione: Progettare un tema jQuery UI
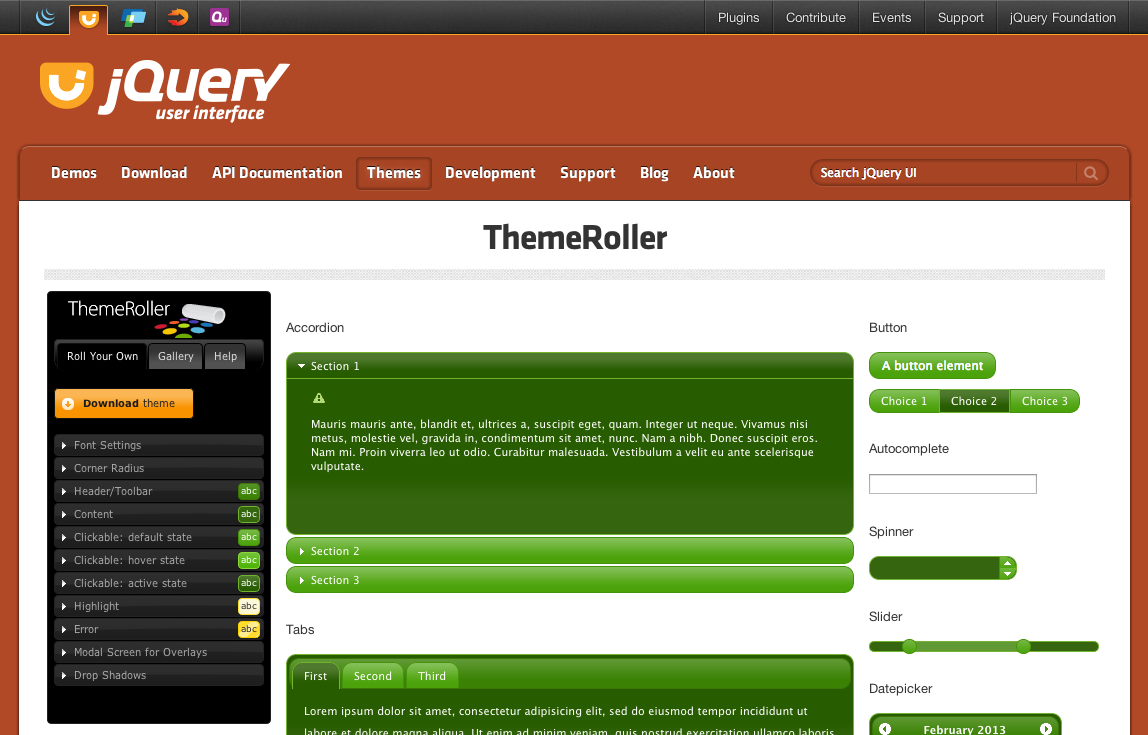
Se si vuole progettare il proprio tema, jQuery UI fornisce un tema perfetto per applicazioni personalizzate, questo è ThemeRoller. personalizzazione specifica si prega di visitare il jQuery il ThemeRoller l'interfaccia utente .
ThemeRoller tutti gli elementi che utilizzano widget di jQuery UI progettata per fornire un'interfaccia personalizzata. Quando si regola la colonna di sinistra delle "leve", nella colonna di destra del widget verrà visualizzato secondo il vostro disegno. ThemeRoller la scheda Raccolta fornisce alcuni temi di design, e scarica Builder (Scarica Builder) fornisce la stessa pagina. È possibile effettuare regolazioni in base alle tematiche, o scaricarlo direttamente.

Scarica tema
Facendo clic sul pulsante ThemeRoller pagina "Download tema" per saltare alla builder scaricare (download Builder) pagina, il vostro tema personalizzato sarà automaticamente selezionato nel menu a tendina principale. È possibile configurare ulteriormente il pacchetto di download. Una volta completato il download, si vedrà example.html pagina utilizzando l'tema personalizzato.
Suggerimento: se è necessario modificare il vostro tema, è sufficiente aprire il file CSS, individuare la linea 43, "Per visualizzare e modificare questo tema , visitare ...", l'url è aperto argomento editing collegamento in ThemeRoller in.