Metodo jQuery outerHeight ()
Esempi
Indietro <div> elemento esterno Altezza:
$("button").click(function(){
alert($("div").outerHeight());
});
alert($("div").outerHeight());
});
Prova »
Definizione e utilizzo
Metodo outerHeight () restituisce il primo altezza esterna elemento corrispondente.
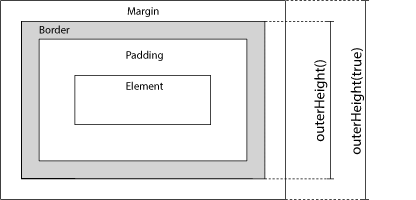
Come mostrato nella figura seguente, il metodo comprendendo l'imbottitura e confine.
Suggerimento: per includere margine, si prega di utilizzare outerHeight (vero).

metodi correlati:
- larghezza () - Imposta o restituisce la larghezza dell'elemento
- altezza () - imposta o restituisce l'altezza di un elemento
- innerWidth () - Restituisce la larghezza dell'elemento (compreso padding)
- innerHeight () - Restituisce l'altezza di un elemento (compresa imbottitura)
- il outerWidth () - Restituisce la larghezza dell'elemento (tra cui imbottitura e di confine)
grammatica
$(selector).outerHeight( includeMargin )
| 参数 | 描述 |
|---|---|
| includeMargin | 可选。布尔值,规定是否包含 margin。
|
Altri esempi
Esso contiene margine
Se includere margine disposizioni.
Dimensioni del display con metodi correlati
Come utilizzare la larghezza (), altezza (), innerHeight (), innerWidth (), outerWidth () e outerHeight ().
