Metodo jQuery innerWidth ()
Esempi
Torna dentro larghezza dell'elemento <div>:
$("button").click(function(){
alert($("div").innerWidth());
});
alert($("div").innerWidth());
});
Prova »
Definizione e utilizzo
Metodo innerWidth () restituisce il primo elemento corrispondente di larghezza interna.
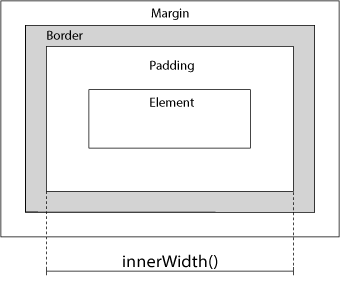
Come mostrato nella figura seguente, il metodo comprendendo riempimento, ma non border e margin.

metodi correlati:
- larghezza () - Imposta o restituisce la larghezza dell'elemento
- altezza () - imposta o restituisce l'altezza di un elemento
- innerHeight () - Restituisce l'altezza di un elemento (compresa imbottitura)
- il outerWidth () - Restituisce la larghezza dell'elemento (tra cui imbottitura e di confine)
- outerHeight () - Restituisce l'altezza di un elemento (tra cui imbottitura e di confine)
grammatica
$(selector).innerWidth()
Altri esempi
Dimensioni del display con metodi correlati
Come utilizzare la larghezza (), altezza (), innerHeight (), innerWidth (), outerWidth () e outerHeight ().
