Metodo jQuery innerHeight ()
Esempi
Restituisce l'altezza interna dell'elemento <div>:
$("button").click(function(){
alert($("div").innerHeight());
});
alert($("div").innerHeight());
});
Prova »
Definizione e utilizzo
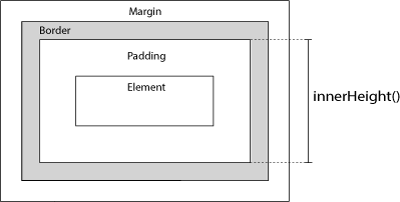
Metodo innerHeight () restituisce il primo elemento corrispondente di altezza interna.
Come mostrato nella figura seguente, il metodo comprendendo riempimento, ma non border e margin.

metodi correlati:
- larghezza () - Imposta o restituisce la larghezza dell'elemento
- altezza () - imposta o restituisce l'altezza di un elemento
- innerWidth () - Restituisce la larghezza dell'elemento (compreso padding)
- il outerWidth () - Restituisce la larghezza dell'elemento (tra cui imbottitura e di confine)
- outerHeight () - Restituisce l'altezza di un elemento (tra cui imbottitura e di confine)
grammatica
$(selector).innerHeight()
Altri esempi
Dimensioni del display con metodi correlati
Come utilizzare la larghezza (), altezza (), innerHeight (), innerWidth (), outerWidth () e outerHeight ().
