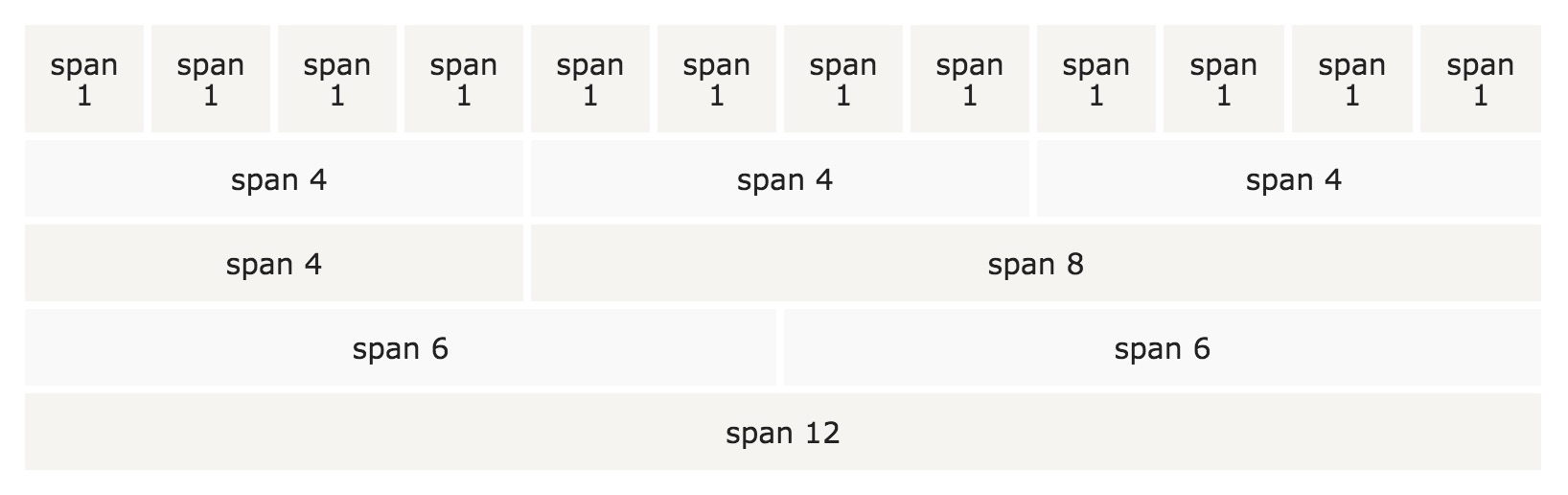
sistema di rete Foundation
Fondazione per il sistema 12 della griglia.
Se non si dispone di 12, è possibile unire un numero di colonne, creare una serie di larghezza maggiore.

Fondazione del sistema di griglia è reattivo. Colonna verrà automaticamente ridimensionata in base alle dimensioni dello schermo. Su un grande schermo, può essere tre, il formato piccolo schermo, potrebbe essere tre distinti, sequenziale.
Griglia Colonna
sistema di griglia Fondazione ha tre colonne:
-
.small(terminale mobile) -
.medium(compressa) -
.large(apparecchiature informatiche: notebook, desktop)
le classi di cui sopra possono essere combinati per creare un layout più flessibile
La struttura di base della griglia
Di seguito sono il fondamento di base istanza di struttura di griglia:
Esempi
<Div class = "piccolo | media | larga num colonne"> </ div>
</ Div>
<Div class = "riga">
<Div class = "piccolo | media | larga num colonne"> </ div>
<Div class = "piccolo | media | larga num colonne"> </ div>
<Div class = "piccolo | media | larga num colonne"> </ div>
</ Div>
<Div class = "riga">
...
</ Div>
In primo luogo, creare una riga ( <div class="row"> ). Questo è un livello di colonne verticali. Quindi aggiungere il numero di colonne descritto small- num , medium- num e large- num classe. Nota: Il numero di colonne num deve aggiungere fino a 12:
Esempi
<Div class = "piccoli-12 colonne"> .small-12 giallo </ div>
</ Div>
<Div class = "riga">
<Div class = "piccoli-8 colonne"> .small-8 beige </ div>
<Div class = "piccoli-4 colonne"> .small-4 grigio </ div>
</ Div>
<Div class = "riga">
<Div class = "grandi-9 piccole-8 colonne"> .small-8 .large-9 rosa </ div>
<Div class = "grandi-3 piccole-4 colonne"> .small-4 .large-3 arancio </ div>
</ Div>
Prova »
Esempio, la prima riga del <div> class .small-12 , che crea 12 (larghezza 100%).
La seconda riga crea due colonne, .small-4 larghezza è di 33,3%, .small-8 larghezza del 66,6%.
La terza linea abbiamo aggiunto due colonne aggiuntive ( .large-3 e .large-9 ). Ciò significa che se la dimensione grande schermo, la colonna diventerà% 25 ( .large-3 %) e 75 ( .large-9 ratio) di. Si precisa inoltre la proporzione del piccolo schermo al di sopra del 33% ( .small-4 )% e 66 ( .small-8 ). Tali combinazioni per la visualizzazione dello schermo diversa è molto utile.
Opzioni griglia
La tabella seguente riassume la Fondazione ha spiegato sistema di rete su più dispositivi:
| piccole attrezzature Phones (<40.0625em (640px)) | attrezzature moderato Compresse (> = 40.0625em (640px)) | grandi attrezzature Notebook e Desktop (> = 64.0625em (1025px)) | |
|---|---|---|---|
| Griglia Comportamento | È stato il livello di | Ha cominciato a crollare, rompere sopra orizzontale | Ha cominciato a crollare, rompere sopra orizzontale |
| prefisso di classe | .small- * | .medium- * | .large- * |
| Numero di classi | 12 | 12 | 12 |
| Possono essere incorporati | sì | sì | sì |
| offset | sì | sì | sì |
| ordinamento colonna | sì | sì | sì |
Widescreen
Griglia massimo ( .row ) Larghezza 62.5rem. Sul grande schermo, quando la larghezza è superiore 62.5rem, la colonna non occupa la larghezza della pagina, anche se la larghezza è impostato al 100%. Ma è possibile ripristinare tramite CSS max-width:
Se si utilizza il max-width predefinita, ma desidera che il colore di sfondo per tutta la larghezza della pagina, è possibile utilizzare .row avvolgere l'intero contenitore, ed è necessario specificare un colore di sfondo:
Esempi
<Div class = "riga">
<Div class = "piccoli-6 colonne" style = "background-color: yellow;"> piccolo-6 </ div>.
<Div class = "piccoli-6 colonne" style = "background-color: rosa;"> piccolo-6 </ div>.
</ Div>
</ Div>
Prova »