scatola promemoria Fondazione
Fondazione può essere molto semplice per creare una finestra di avviso:

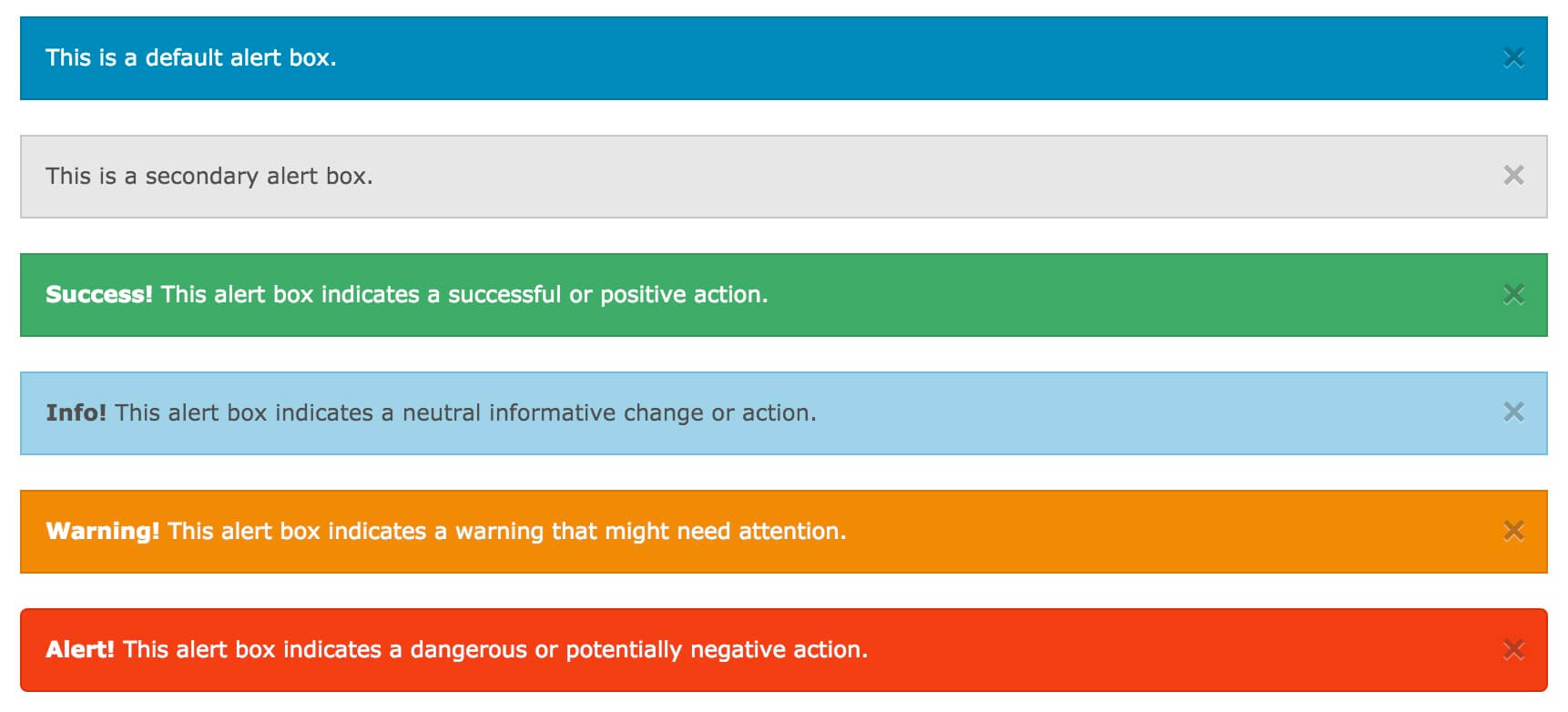
È possibile utilizzare la casella di promemoria .alert-box classe creata, è possibile aggiungere le categorie opzionali: .secondary , .success , .info , .warning o .alert :
Esempi
<Div class data-alert = " alert-box">
Si tratta di una finestra di avviso di default.
</ Div>
<Div class data-alert = " alert box secondario">
Si tratta di una finestra di avviso secondario.
</ Div>
<Div class data-alert = " alert box successo">
<Strong> Successo! </ Strong > Questo messaggio di avviso indica un'azione di successo o positiva.
</ Div>
<Classe di dati-alert Div = " informazioni di allerta-box">
<Strong> Info! </ Strong > Questo messaggio di avviso indica un cambiamento informativo neutro o azione.
</ Div>
<Div class data-alert = " warning alert-box">
<Strong> Attenzione! </ Strong > Questo messaggio di avviso indica un avvertimento che potrebbe aver bisogno di attenzione.
</ Div>
<Div class data-alert = " alert alert-box">
<Strong> Alert! </ Strong > Questo messaggio di avviso indica un'azione pericolosa o potenzialmente negativo.
</ Div>
Si tratta di una finestra di avviso di default.
</ Div>
<Div class data-alert = " alert box secondario">
Si tratta di una finestra di avviso secondario.
</ Div>
<Div class data-alert = " alert box successo">
<Strong> Successo! </ Strong > Questo messaggio di avviso indica un'azione di successo o positiva.
</ Div>
<Classe di dati-alert Div = " informazioni di allerta-box">
<Strong> Info! </ Strong > Questo messaggio di avviso indica un cambiamento informativo neutro o azione.
</ Div>
<Div class data-alert = " warning alert-box">
<Strong> Attenzione! </ Strong > Questo messaggio di avviso indica un avvertimento che potrebbe aver bisogno di attenzione.
</ Div>
<Div class data-alert = " alert alert-box">
<Strong> Alert! </ Strong > Questo messaggio di avviso indica un'azione pericolosa o potenzialmente negativo.
</ Div>
Prova »
 | casella promemoria Larghezza 100% del contenitore. |
|---|
scatola promemoria Filetto
.radius e .round classe viene utilizzata per aggiungere gli angoli arrotondati finestra di avviso:
Esempi
<Div class data-alert = " Raggio successo allerta-box">
<Strong> Successo! </ Strong > di dialogo Avviso di raggio.
</ Div>
<Div class data-alert = " alert box informazioni rotonda">
<Strong> </ strong Info! > Di dialogo Avviso che viene arrotondato.
</ Div>
<Strong> Successo! </ Strong > di dialogo Avviso di raggio.
</ Div>
<Div class data-alert = " alert box informazioni rotonda">
<Strong> </ strong Info! > Di dialogo Avviso che viene arrotondato.
</ Div>
Prova »
Chiudi scatola promemoria
Per chiudere la finestra di avviso, è possibile aggiungere o pulsante sul elemento di collegamento class="close" categoria, e inizializzare Fondazione JS:
Esempi
<Div class data-alert = " alert-box">
Si tratta di una finestra di avviso di default con chiusura funzionalità.
<A Href = "#" class = "close"> & volte; </ a>
</ Div>
<Script>
// Inizializza Fondazione JS per la funzionalità
$ (Document) .ready (function () {
$ (Document) .foundation ();
})
</ Script>
Si tratta di una finestra di avviso di default con chiusura funzionalità.
<A Href = "#" class = "close"> & volte; </ a>
</ Div>
<Script>
// Inizializza Fondazione JS per la funzionalità
$ (Document) .ready (function () {
$ (Document) .foundation ();
})
</ Script>
Prova »
 | & Tempi; (×) è un'entità carattere HTML rappresenta un pulsante con l'icona vicino, non la lettera "x". |
|---|