Debug JavaScript con Firebug
Debug JavaScript con Firebug
descrizione
Firebug è uno strumento molto potente che può aiutare a trovare il codice trovato errore guasto e risolvere gli errori.
Qui usiamo Firebug a che fare con il codice Javascript.
In primo luogo abbiamo bisogno di caricare la pagina e Firebug aperta.
A volte è necessario ricaricare la pagina.
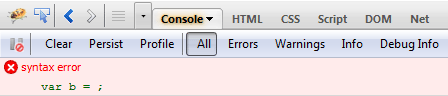
Il numero di errori nella barra di stato
![]()
L'errore della pagina corrente

Per ulteriori informazioni sull'errore viene visualizzato

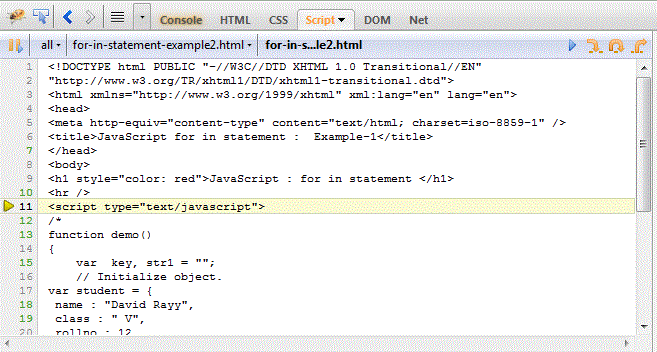
Un passo dopo passo il codice di debug
È possibile passo dopo passo attraverso il codice. Questo è utile per il debug del codice.

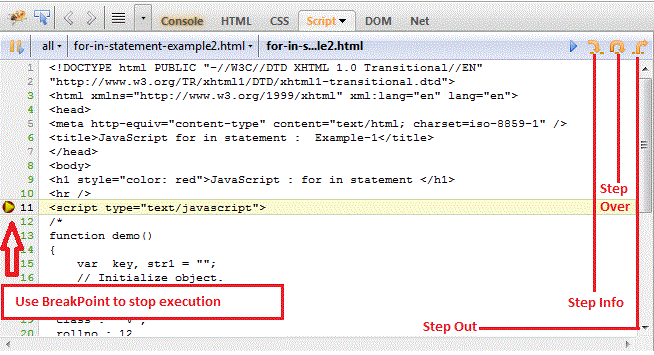
Utilizzare il debug punto di interruzione
debug punto di interruzione può terminare l'esecuzione del codice, è possibile specificare il campo di applicazione del codice per vedere il codice di errore che non rientra nell'intervallo specificato. Ciò è utile per gli errori di debug.
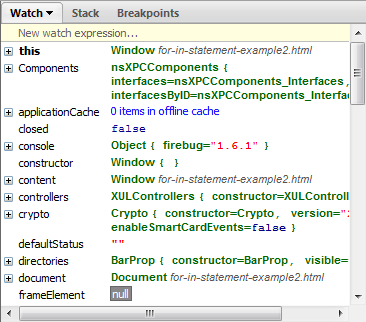
Se si clicca su "Passo sopra (Step Over)" pulsante, Firebug aggiorna tutte le variabili fino a quando si termina punti di interruzione di esecuzione nella finestra di destra.

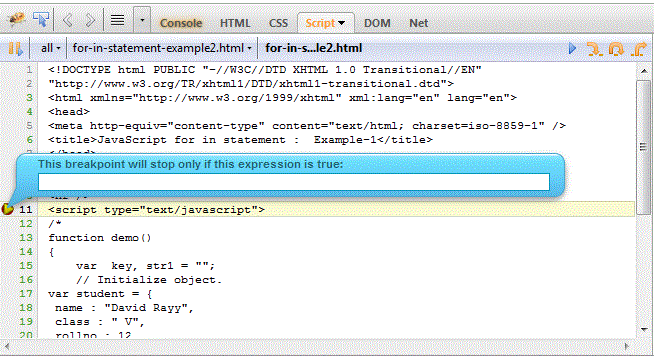
Utilizzare espressioni consentono punti di interruzione di lavoro
È possibile scrivere un'espressione nella condizione è vera, il punto di interruzione si fermerà l'esecuzione del codice.

ricerca
È possibile utilizzare la ricerca rapida per trovare le parole chiave del codice.
![]()