Utilizzare Firebug per visualizzare e modificare codice HTML e CSS
descrizione
In questa sezione del tutorial, si discuterà di come utilizzare Firebug per visualizzare e modificare codice HTML e CSS.
Utilizzare Firebug per visualizzare e modificare codice HTML
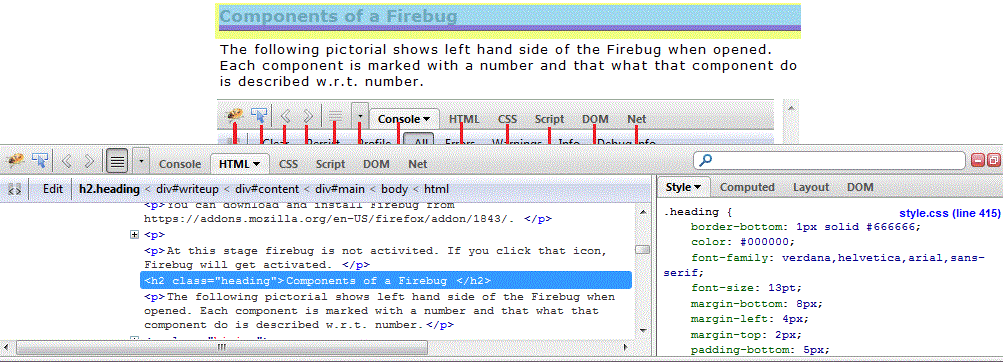
Pulsante destro del mouse sull'elemento che si desidera visualizzare e quindi Inspect Element (vedi gli elementi).

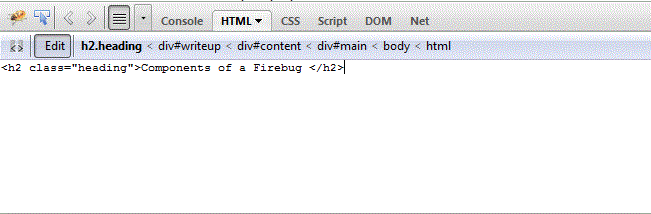
Ora sulla finestra Firebug, fare clic su Modifica (Edit).

Modificare il codice <h1> Componenti di Firebug </ h1>.

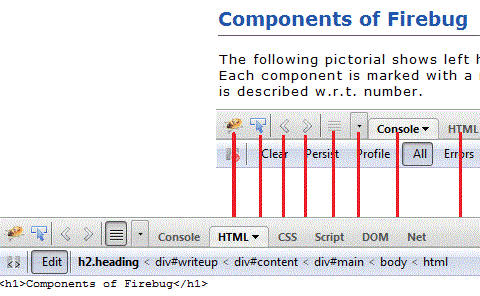
Finché si modifica il codice nella finestra di Firebug sarà in grado di visualizzare il codice in tempo reale sul display del navigatore dopo la modifica, si può anche copiare il codice nel file HTML.
Utilizzare Firebug per visualizzare e modificare il CSS
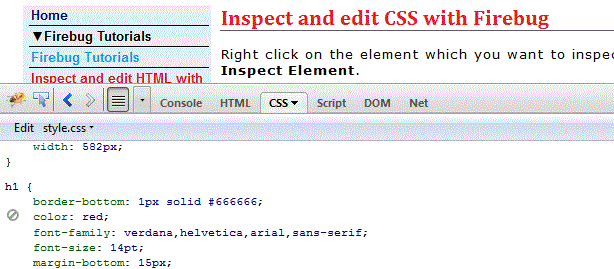
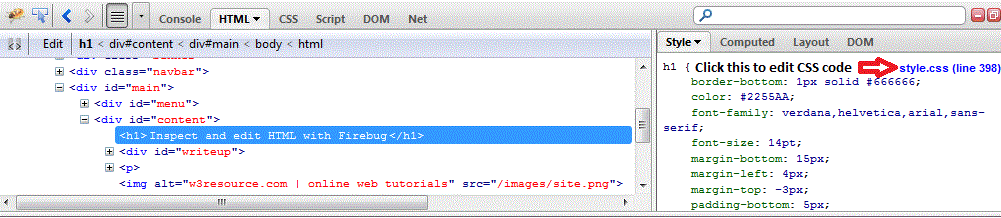
Pulsante destro del mouse sull'elemento che si desidera visualizzare e quindi fare clic su Inspect Element (vedi gli elementi). Fai clic su file di stile come mostrato di seguito

Modificando il codice per il colore: rosso, colore per modificare il titolo
Dopo la modifica è possibile vedere immediatamente l'effetto della modifica.
Ora è possibile copiare lo stile modificato, sostituire il codice esistente e salvarla, portarlo in vigore: