jQuery UI menggunakan
Setelah mengunduh UI jQuery, Anda akan mendapatkan arsip zip berisi file-file berikut:
-
/css/ -
/development-bundle/ -
/js/ -
index.html
Gunakan jQuery UI pada halaman
Dibuka di editor teks index.html , Anda akan melihat sejumlah referensi ke file eksternal: tema, jQuery dan jQuery UI. Biasanya, ketiga file Anda perlu referensi halaman untuk menggunakan widget jQuery UI, dan komponen interaktif:
<link rel="stylesheet" href="css/themename/jquery-ui.custom.css" /> <script src="js/jquery.min.js"></script> <script src="js/jquery-ui.custom.min.js"></script>
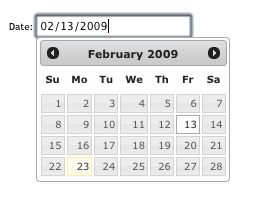
Setelah Anda referensi file-file yang diperlukan, Anda dapat menambahkan beberapa widget jQuery ke halaman Anda. Misalnya, untuk membuat pemetik tanggal (datepicker) widget, Anda perlu menambahkan kotak entri teks ke halaman, dan kemudian memanggil .datepicker() , sebagai berikut:
HTML:
<input type="text" name="date" id="date" />
JavaScript:
$( "#date" ).datepicker();

Untuk melihat contoh menunjukkan jQuery UI widget dan komponen interaktif, kunjungi contoh jQuery UI .