kustomisasi jQuery UI
jQuery UI menyediakan berbagai cara disesuaikan. Anda pernah melihat Download Builder (download Builder) bagaimana untuk menyesuaikan nilai yang berisi versi kustom dari pilihan yang Anda inginkan, ada juga disediakan cara disesuaikan lainnya.
jQuery UI Dasar: Pilihan
jQuery UI Setiap widget memiliki konfigurasi default, nilai-nilai konfigurasi default umumnya didasarkan pada pengaturan penggunaan yang paling dasar dan umum. Jika Anda ingin membuat plug-in diatur ke nilai non-default, Anda dapat menggunakan "Pilihan" mengesampingkan pengaturan default. Pilihan adalah satu set atribut yang dikirimkan sebagai parameter untuk widget jQuery UI. Misalnya, slider (slider) widget memiliki opsi orientasi, yang memungkinkan Anda untuk menentukan slider horisontal atau vertikal. Untuk mengatur opsi slider ini, Anda hanya perlu lulus sebagai parameter, sebagai berikut:
$( "#mySliderDiv" ).slider({
orientation: "vertical"
});Anda dapat melewati banyak pilihan yang berbeda, masing-masing opsi dipisahkan dengan koma:
$( "#mySliderDiv" ).slider({
orientation: "vertical",
min: 0,
max: 150,
value: 50
}); Harap diingat Pilihan perlu kawat gigi { } dalam. Contoh di atas adalah penjelasan sederhana. Untuk informasi lebih lanjut paket jQuery UI widget, lihat contoh jQuery UI .
Visual Customization: Desain tema jQuery UI
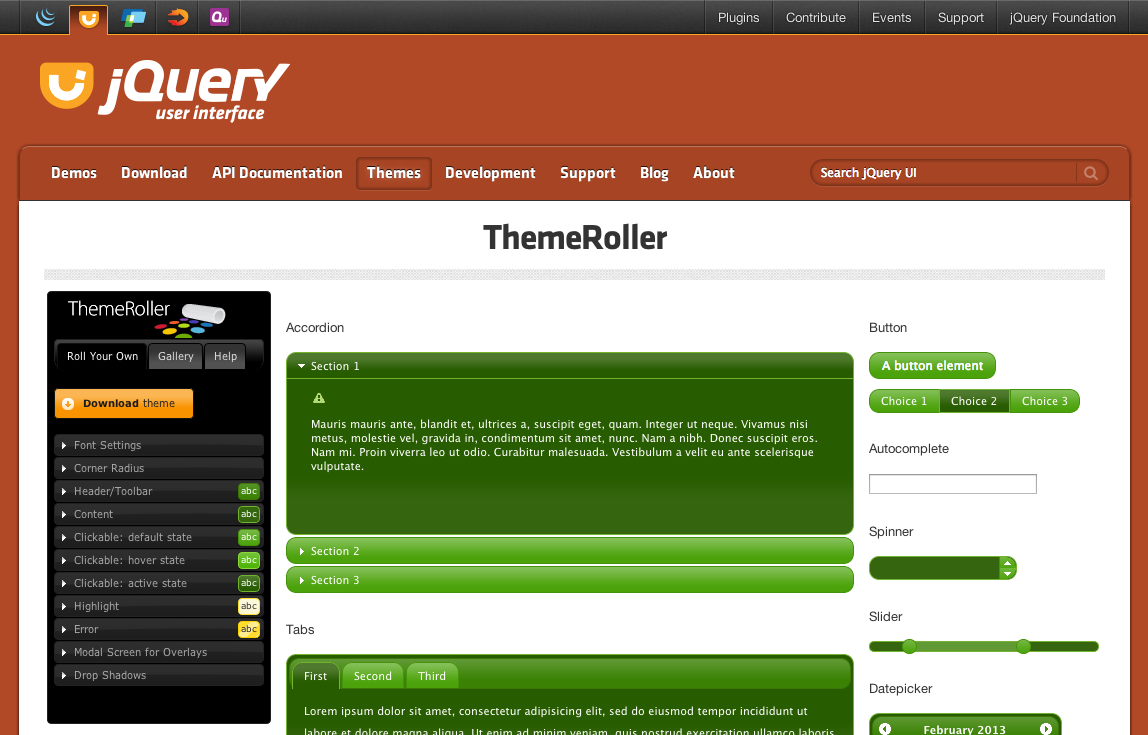
Jika Anda ingin merancang tema Anda sendiri, jQuery UI memberikan tema yang sempurna untuk aplikasi kustom, ini ThemeRoller. kustomisasi khusus kunjungi jQuery yang ThemeRoller UI .
ThemeRoller semua elemen menggunakan jQuery UI widget yang dirancang untuk menyediakan antarmuka kustom. Ketika Anda menyesuaikan kolom kiri dari "tuas", di kolom kanan widget akan ditampilkan sesuai dengan desain Anda. ThemeRoller tab Gallery menyediakan beberapa tema desain, dan download Builder (download Builder) menyediakan halaman yang sama. Anda dapat membuat penyesuaian berdasarkan tema tersebut, atau download langsung.

Download tema
Ketika Anda mengklik ThemeRoller halaman "Download tema" tombol untuk melompat ke download Builder (download Builder) halaman, tema kustom Anda secara otomatis akan dipilih dalam menu drop-down utama. Anda dapat lebih mengkonfigurasi paket download. Setelah download selesai, Anda akan melihat example.html halaman menggunakan tema kustom Anda.
Tip: Jika Anda perlu mengedit tema Anda, cukup membuka file CSS, cari baris 43, "Untuk melihat dan memodifikasi tema ini , kunjungi ...", url terbuka topik Link editing di ThemeRoller di.