jQuery outerHeight () metode
contoh
Kembali <div> elemen eksternal Tinggi:
$("button").click(function(){
alert($("div").outerHeight());
});
alert($("div").outerHeight());
});
Coba »
Definisi dan Penggunaan
Metode outerHeight () mengembalikan ketinggian eksternal elemen pertama yang cocok.
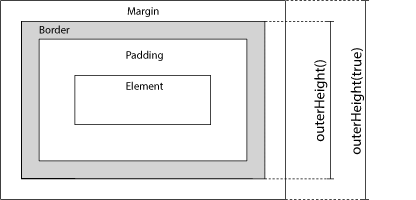
Seperti yang ditunjukkan pada gambar berikut, metode yang terdiri padding dan perbatasan.
Tip: Untuk menyertakan margin, silakan gunakan outerHeight (benar).

metode terkait:
- Lebar () - Mengatur atau mengembalikan lebar dari elemen
- height () - Mengatur atau mengembalikan ketinggian elemen
- innerWidth () - Mengembalikan lebar elemen (termasuk padding)
- innerHeight () - Mengembalikan ketinggian elemen (termasuk padding)
- yang outerWidth () - Mengembalikan lebar elemen (termasuk padding dan border)
tatabahasa
$(selector).outerHeight( includeMargin )
| 参数 | 描述 |
|---|---|
| includeMargin | 可选。布尔值,规定是否包含 margin。
|
contoh yang lebih
Ini berisi marjin
Apakah akan menyertakan ketentuan marjin.
Ukuran layar dengan metode terkait
Cara menggunakan lebar (), tinggi (), innerHeight (), innerWidth (), outerWidth () dan outerHeight ().
