jQuery Dimensi
Dengan jQuery, mudah untuk menangani, dan ukuran elemen dari jendela browser.
metode dimensi jQuery
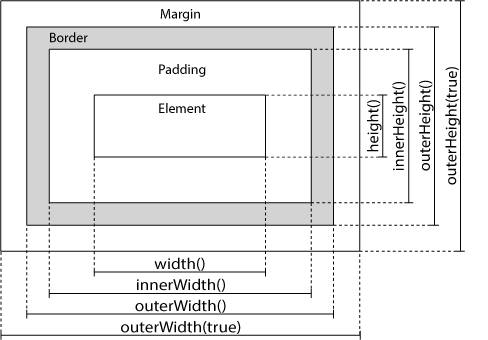
jQuery menyediakan metode penting untuk memproses sejumlah dimensi:
- Lebar ()
- height ()
- innerWidth ()
- innerHeight ()
- outerWidth ()
- outerHeight ()
jQuery Dimensi

lebar jQuery () dan tinggi () metode
Lebar () metode set atau mengembalikan lebar elemen (tidak termasuk padding, perbatasan atau margin).
height () metode set atau mengembalikan ketinggian elemen (tidak termasuk padding, perbatasan atau margin).
Contoh berikut mengembalikan ditentukan <div> lebar elemen dan tinggi:
contoh
var txt="";
txt+="Width: " + $("#div1").width() + "</br>";
txt+="Height: " + $("#div1").height();
$("#div1").html(txt);
});
Coba »
jQuery innerWidth () dan innerHeight () metode
innerWidth () metode mengembalikan lebar elemen (termasuk padding).
innerHeight () metode mengembalikan ketinggian elemen (termasuk padding).
inner-lebar Contoh berikut mengembalikan ditentukan <div> elemen / ketinggian:
contoh
var txt="";
txt+="Inner width: " + $("#div1").innerWidth() + "</br>";
txt+="Inner height: " + $("#div1").innerHeight();
$("#div1").html(txt);
});
Coba »
jQuery outerWidth () dan outerHeight () metode
outerWidth () metode mengembalikan lebar elemen (termasuk padding dan border).
outerHeight () metode mengembalikan ketinggian elemen (termasuk padding dan border).
Contoh berikut mengembalikan ditentukan <div> elemen outer-lebar / tinggi:
contoh
var txt="";
txt+="Outer width: " + $("#div1").outerWidth() + "</br>";
txt+="Outer height: " + $("#div1").outerHeight();
$("#div1").html(txt);
});
mencoba