jQuery innerHeight () metode
contoh
Mengembalikan ketinggian internal dari elemen <div>:
$("button").click(function(){
alert($("div").innerHeight());
});
alert($("div").innerHeight());
});
Coba »
Definisi dan Penggunaan
Metode innerHeight () mengembalikan elemen pencocokan pertama ketinggian interior.
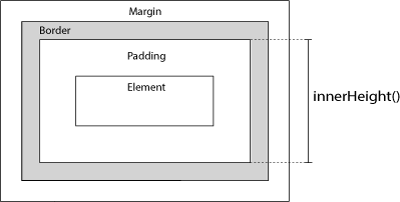
Seperti yang ditunjukkan pada gambar berikut, metode yang terdiri padding, tetapi tidak perbatasan dan marjin.

metode terkait:
- Lebar () - Mengatur atau mengembalikan lebar dari elemen
- height () - Mengatur atau mengembalikan ketinggian elemen
- innerWidth () - Mengembalikan lebar elemen (termasuk padding)
- yang outerWidth () - Mengembalikan lebar elemen (termasuk padding dan border)
- outerHeight () - Mengembalikan ketinggian elemen (termasuk padding dan border)
tatabahasa
$(selector).innerHeight()
contoh yang lebih
Ukuran layar dengan metode terkait
Cara menggunakan lebar (), tinggi (), innerHeight (), innerWidth (), outerWidth () dan outerHeight ().
