instalasi ionik
Download versi alamat ionik terbaru: http://ionicframework.com/docs/overview/#download .
Setelah men-download mengekstrak arsip berisi direktori berikut:
css/ => 样式文件 fonts/ => 字体文件 js/ => Javascript文件 version.json => 版本更新说明
Anda juga dapat men-download file berikut sumber daya pada Github: https://github.com/driftyco/ionic (dalam direktori rilis).
Berikutnya, kita hanya perlu memperkenalkan atas direktori css / ionic.min.css dan js / file ionic.bundle.min.js dalam sebuah proyek untuk membuat aplikasi ionik.
contoh
Coba »
Klik "Coba" tombol untuk melihat contoh online.
Tutorial ini berfokus pada menjelaskan penerapan kerangka ionik, sebagian besar kasus berjalan di browser, pada perangkat mobile dapat menjalankan berikut baris perintah instalasi tutorial untuk mempelajari lebih lanjut tentang.
Catatan: Dalam aplikasi mobile seperti phonegap kita perlu yang sesuai js dan file css dapat ditambahkan ke repositori.
instalasi baris perintah
Pertama Anda perlu menginstal Node.js , kita perlu menggunakan alat samping instalasi NPM, Anda dapat melihat lebih banyak NPM memperkenalkan kami menggunakan NPM presentasi .
Dan kemudian melalui alat baris perintah untuk menginstal versi terbaru dari cordova dan ion. Dengan mengacu pada Android dan iOS untuk menginstal dokumentasi resmi.
Jendela dan Linux membuka alat baris perintah untuk melakukan perintah berikut:
$ npm install -g cordova ionic
Pada Mac, gunakan perintah berikut:
sudo npm install -g cordova ionic
Tip: IOS membutuhkan lingkungan Mac Os X. Xcode dan setelah instalasi.
Jika Anda telah menginstal lebih dari lingkungan, Anda dapat menjalankan perintah berikut untuk memperbarui versi:
npm update -g cordova ionic
atau
sudo npm update -g cordova ionic
Buat Aplikasi
Gunakan siap pakai template aplikasi resmi ionik tersedia proyek kosong atau membuat aplikasi ionik:
$ ionic start myApp tabs
Menjalankan proyek ionik baru saja kita buat
Menggunakan alat ion untuk membuat, tes, menjalankan aplikasi Anda (atau dibuat langsung oleh Cordova).
Membuat Aplikasi Android
$ cd myApp $ ionic platform add android $ ionic build android $ ionic emulate android
Jika semua berjalan dengan baik simulator akan muncul antarmuka sebagai berikut:

Membuat aplikasi iOS
$ cd myApp $ ionic platform add ios $ ionic build ios $ ionic emulate ios
Jika ". Ios-sim tidak ditemukan" kesalahan, Anda dapat menjalankan perintah berikut:
npm install -g ios-sim
Jika semua berjalan dengan baik simulator akan muncul antarmuka sebagai berikut:

Lab ionik
Ion Lab adalah versi desktop dari lingkungan pengembangan, jika Anda tidak suka menggunakan baris perintah, ionik Lab akan memenuhi kebutuhan Anda.
Ionik Lab menyediakan cara yang lebih mudah untuk memulai, membangun, menjalankan, dan menjalankan simulasi ion pengembang aplikasi.
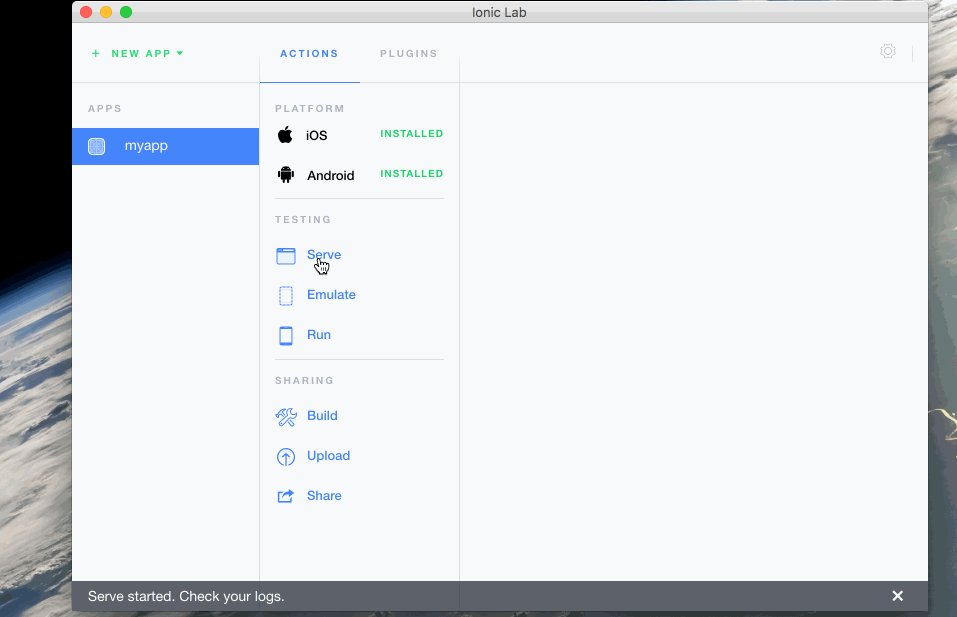
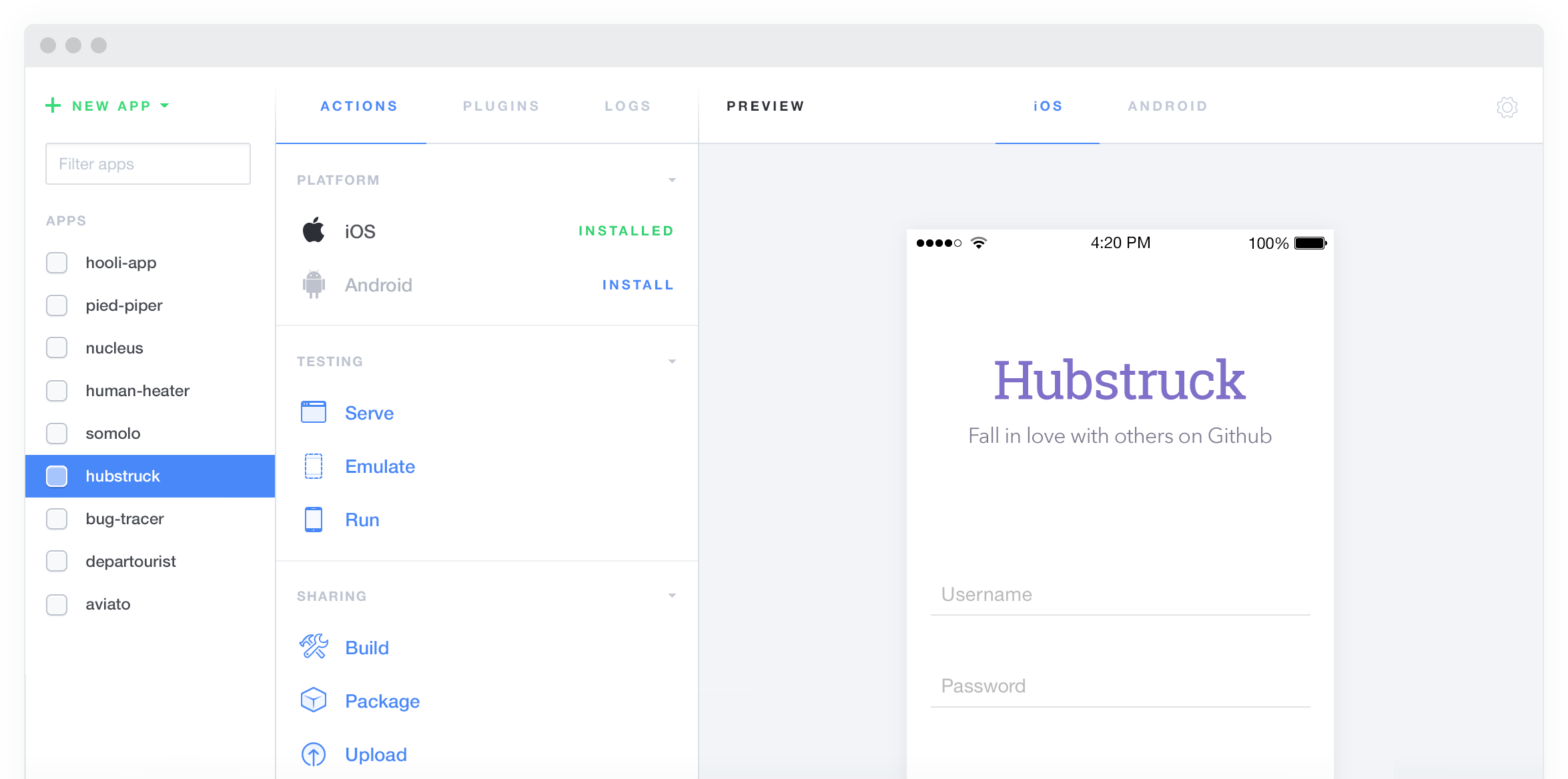
Ionik Lab yang didukung platform: Window, Mac OS X, Linux , alamat download: http://lab.ionic.io/ , dapat diinstal langsung setelah men-download. Seluruh user interface adalah sebagai berikut:

Melalui layar di atas Anda dapat melakukan hal berikut:
- Buat Aplikasi
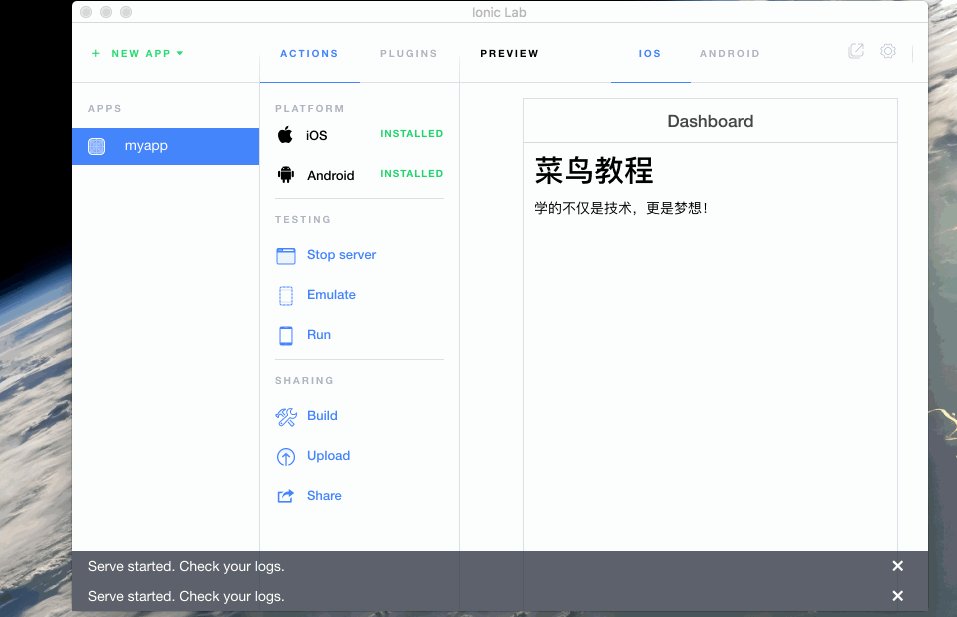
- Preview Aplikasi
- Mengkompilasi aplikasi
- Jalankan aplikasi
- Upload Aplikasi
- Run Log Viewer ......
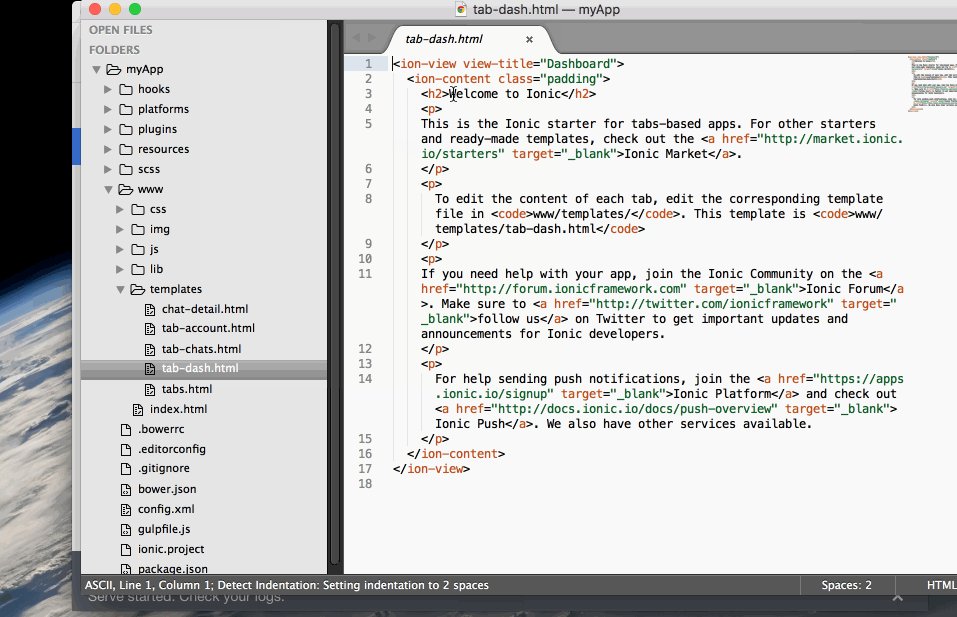
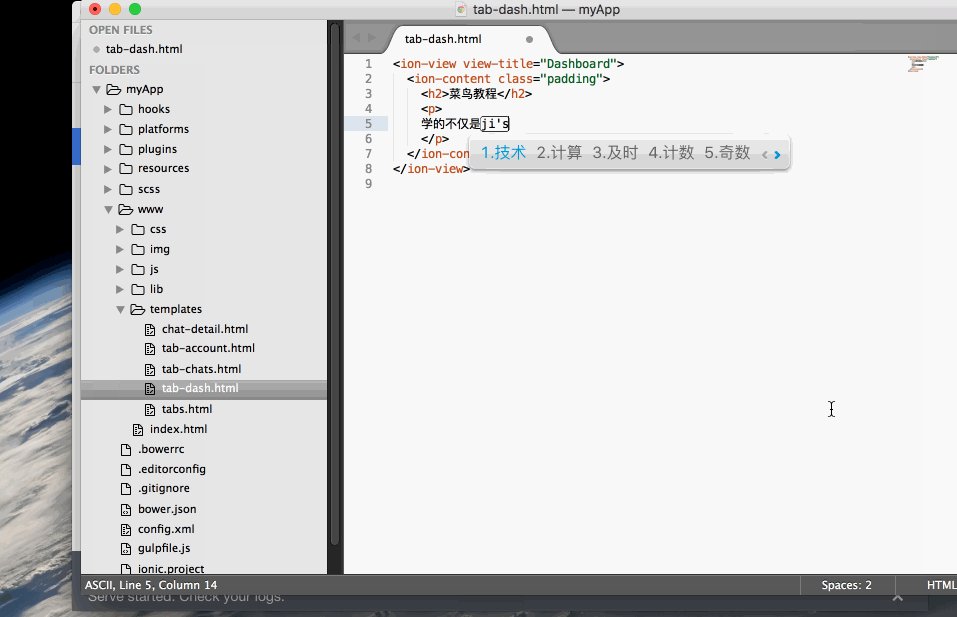
Teks luhur direkomendasikan sebagai editor Ionic proyek, kita bisa membuka dengan Ionic Lab langsung pada item Teks luhur, seperti yang ditunjukkan di bawah ini:
Gif Operasi Demo