menu sidebar ionik
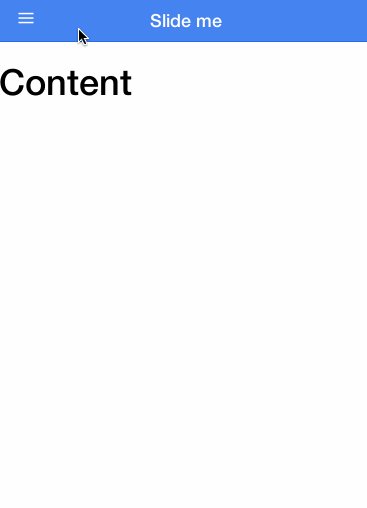
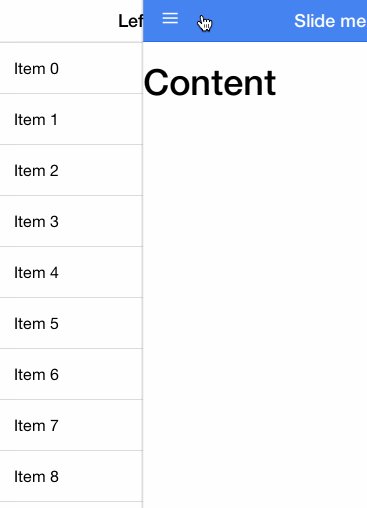
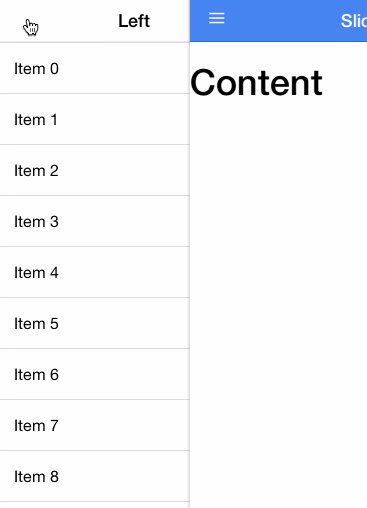
Unsur kontainer berisi menu samping dan konten utama. Area konten utama dengan menyeret dari sisi ke sisi untuk membuat sisi kiri atau kanan dari menu bar untuk beralih.
Rendering adalah sebagai berikut:

pemakaian
Untuk menggunakan menu sidebar, menambahkan elemen induk <ion-side-menu>, kandungan menengah <ion-side-menu-konten>, dan satu atau lebih <ion-side-menu> perintah.
<ion-side-menus> <!-- 中间内容 --> <ion-side-menu-content ng-controller="ContentController"> </ion-side-menu-content> <!-- 左侧菜单 --> <ion-side-menu side="left"> </ion-side-menu> <!-- 右侧菜单 --> <ion-side-menu side="right"> </ion-side-menu> </ion-side-menus>
function ContentController($scope, $ionicSideMenuDelegate) {
$scope.toggleLeft = function() {
$ionicSideMenuDelegate.toggleLeft();
};
}
API
| milik | jenis | Detil |
|---|---|---|
| mengaktifkan-menu-dengan-back-tampilan (Opsional) | 布尔值 | Dalam tampilan tombol kembali, mengkonfirmasi apakah untuk mengaktifkan menu sidebar. |
| delegasi-handle | tali | Pegangan digunakan untuk menggulir tampilan identitas dengan $ ionicScrollDelegate. |
ion-side-menu-konten
Sebuah isi terlihat dari tubuh wadah, saudara kandung atau lebih instruksi ionSideMenu.
pemakaian
<ion-side-menu-content drag-content="true"> </ion-side-menu-content>
API
| milik | jenis | Detil |
|---|---|---|
| drag-konten (Opsional) | 布尔值 | Apakah konten dapat diseret. default adalah benar. |
ion-side-menu
menu sidebar wadah, saudara dari instruksi ion-side-menu-konten.
pemakaian
<ion-side-menu side="left" width="myWidthValue + 20" is-enabled="shouldLeftSideMenuBeEnabled()"> </ion-side-menu>
API
| milik | jenis | Detil |
|---|---|---|
| sisi | 字符串 | Menu Sidebar saat ini pihak. nilai-nilai opsional: 'kiri' atau 'kanan'. |
| adalah-aktif (Opsional) | 布尔值 | Menu sidebar tersedia. |
| lebar (Opsional) | 数值 | Menu Sidebar harus jumlah lebar piksel. default adalah 275. |
menu-ubah
Di sidebar ditentukan menu beralih.
pemakaian
Berikut adalah contoh dari link di bar navigasi. Mengklik link ini secara otomatis akan membuka menu sidebar tertentu.
<ion-view> <ion-nav-buttons side="left"> <button menu-toggle="left" class="button button-icon icon ion-navicon"></button> </ion-nav-buttons> ... </ion-view>
menu-dekat
Menutup menu sidebar sedang terbuka.
pemakaian
Berikut adalah contoh dari link di bar navigasi. Mengklik link ini secara otomatis akan membuka menu sidebar tertentu.
<a menu-close href="#/home" class="item">首页</a>
$ IonicSideMenuDelegate
Metode ini langsung memicu layanan $ ionicSideMenuDelegate, untuk mengontrol semua menu sidebar. Kontrol ionSideMenus kasus tertentu dengan metode $ getByHandle.
pemakaian
<body ng-controller="MainCtrl">
<ion-side-menus>
<ion-side-menu-content>
内容!
<button ng-click="toggleLeftSideMenu()">
切换左侧侧栏菜单
</button>
</ion-side-menu-content>
<ion-side-menu side="left">
左侧菜单!
<ion-side-menu>
</ion-side-menus>
</body>
function MainCtrl($scope, $ionicSideMenuDelegate) {
$scope.toggleLeftSideMenu = function() {
$ionicSideMenuDelegate.toggleLeft();
};
}
cara
toggleLeft([isOpen])
Beralih pada menu bar sebelah kiri (jika ada).
| parameter | jenis | Detil |
|---|---|---|
| ISOPEN (Opsional) | 布尔值 | Apakah akan membuka atau menutup menu. Default: menu Switching. |
toggleRight([isOpen])
Beralih pada sisi kanan menu bar (jika ada).
| parameter | jenis | Detil |
|---|---|---|
| ISOPEN (Opsional) | 布尔值 | Apakah akan membuka atau menutup menu. Default: menu Switching. |
getOpenRatio()
Dapatkan proporsi Buka menu luar lebar menu. Misalnya, menu 100px lebar lebar rasio pembukaan 50px dari 50%, rasio ini akan mengembalikan nilai 0,5.
Kembali Nilai: 0 floating point representasi belum dibuka, jika sisi kiri menu dibuka atau membuka untuk 0-1, jika sisi kanan menu dibuka atau membuka dari 0 ke -1.
isOpen()
Mengembalikan nilai: nilai Boolean menentukan apakah sisi kiri atau kanan dari menu sudah terbuka.
isOpenLeft()
Kembali Nilai: nilai Boolean di menu sebelah kiri telah dibuka.
isOpenRight()
Mengembalikan nilai: nilai Boolean jika sisi kanan menu sudah terbuka.
canDragContent([canDrag])
| parameter | jenis | Detil |
|---|---|---|
| canDrag (Opsional) | 布尔值 | Anda dapat menarik konten diatur untuk membuka menu sidebar. |
Mengembalikan nilai: boolean apakah konten tersebut dapat diseret membuka menu sidebar.
$getByHandle(handle)
| parameter | jenis | Detil |
|---|---|---|
| menangani | 字符串 |
Sebagai contoh:
$ionicSideMenuDelegate.$getByHandle('my-handle').toggleLeft();