Gunakan Firebug untuk melihat dan mengedit HTML dan CSS
deskripsi
Pada bagian ini tutorial, kita akan membahas bagaimana menggunakan Firebug untuk melihat dan mengedit HTML dan CSS.
Gunakan Firebug untuk melihat dan mengedit HTML
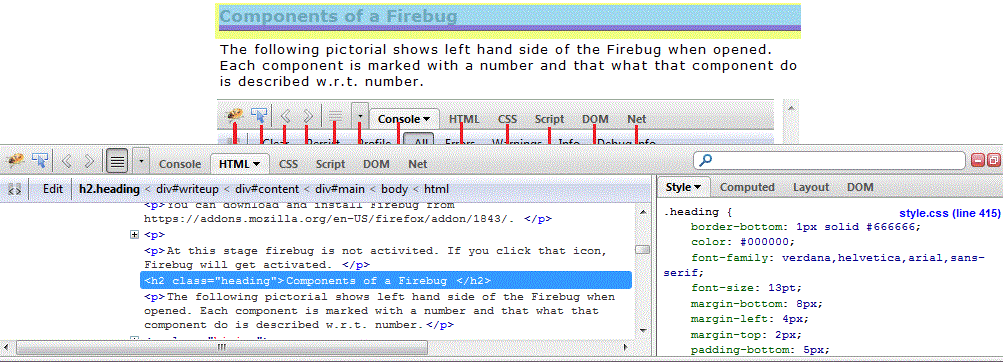
Klik kanan pada elemen Anda ingin melihat dan kemudian Periksa Elemen (lihat unsur-unsur).

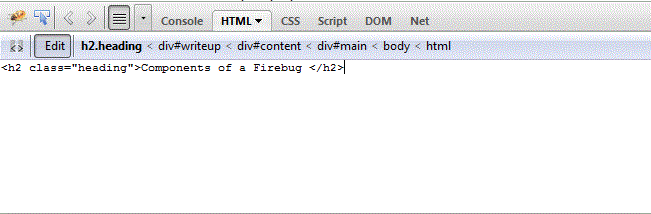
Sekarang di jendela Firebug, klik Edit (Ubah).

Memodifikasi kode <h1> Komponen Firebug </ h1>.

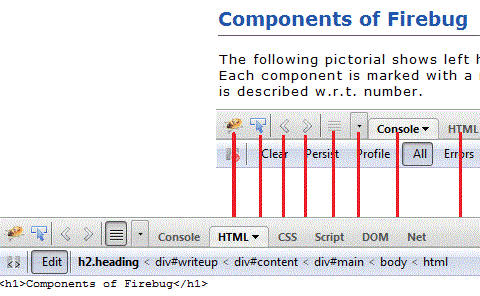
Selama Anda memodifikasi kode di jendela Firebug akan dapat melihat kode real-time pada layar browser setelah modifikasi, Anda juga dapat menyalin kode ke dalam file HTML Anda.
Gunakan Firebug untuk melihat dan mengedit Css
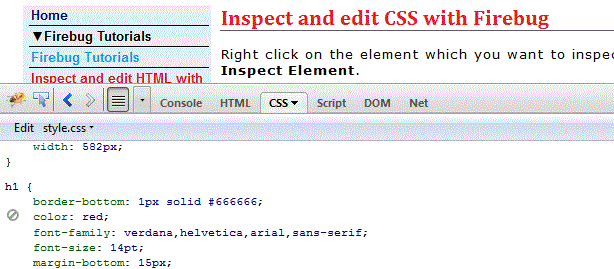
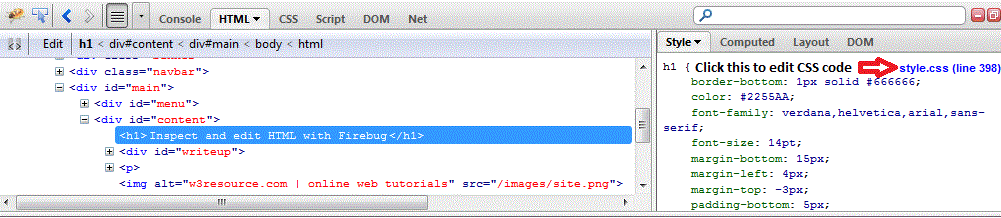
Klik kanan pada elemen yang ingin Anda lihat dan kemudian klik Periksa Elemen (lihat unsur-unsur). Klik File Style seperti gambar dibawah

Dengan memodifikasi kode untuk warna: merah, warna untuk mengubah judul
Setelah mengedit Anda dapat langsung melihat efek dari modifikasi.
Sekarang Anda dapat menyalin gaya modifikasi, ganti kode yang ada dan menyimpannya, membawanya berlaku: