Debugging JavaScript dengan Firebug
Debugging JavaScript dengan Firebug
deskripsi
Firebug adalah alat yang sangat kuat yang dapat membantu Anda menemukan kode menemukan kesalahan kesalahan dan perbaiki kesalahan.
Di sini kita menggunakan Firebug berurusan dengan kode Javascript.
Pertama kita perlu memuat halaman dan Firebug terbuka.
Kadang-kadang Anda perlu kembali halaman tersebut.
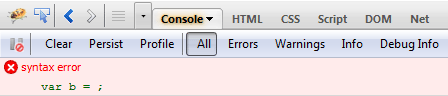
Jumlah kesalahan dalam status bar
![]()
Kesalahan dari halaman saat ini

Untuk informasi lebih lanjut tentang kesalahan ditampilkan

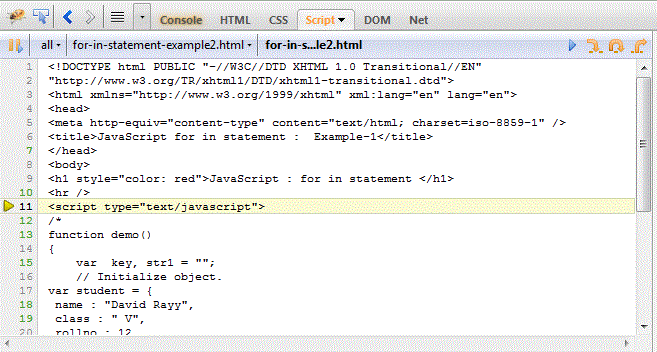
Sebuah langkah demi kode debugging langkah
Anda dapat langkah demi langkah melalui kode. Hal ini berguna untuk kode debug.

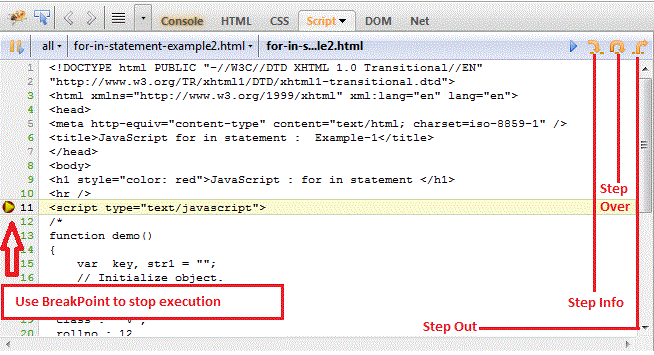
Gunakan breakpoint debugging
debugging breakpoint dapat menghentikan eksekusi kode, Anda dapat menentukan ruang lingkup kode untuk melihat kode kesalahan yang tidak dalam kisaran tertentu. Hal ini berguna untuk debugging kesalahan.
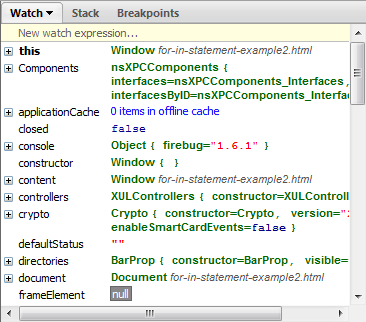
Jika Anda klik pada "Langkah lebih (Langkah Over)" tombol, Firebug akan memperbarui semua variabel sampai Anda mengakhiri breakpoints eksekusi di jendela kanan.

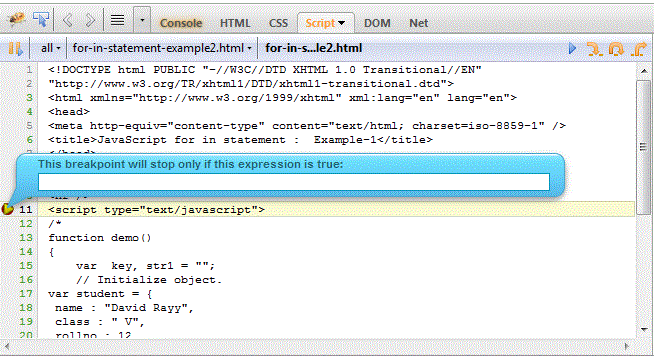
Gunakan ekspresi memungkinkan breakpoints bekerja
Anda dapat menulis ekspresi dalam kondisi benar, breakpoint akan menghentikan eksekusi kode.

pencarian
Anda dapat menggunakan Pencarian Cepat untuk menemukan kata kunci kode.
![]()