jQuery UI en utilisant
Une fois que vous avez téléchargé l'interface utilisateur jQuery, vous obtiendrez une archive zip contient les fichiers suivants:
-
/css/ -
/development-bundle/ -
/js/ -
index.html
Utilisez jQuery UI sur la page
Ouvert dans un éditeur de texte index.html , vous verrez un certain nombre de références à des fichiers externes: thèmes, jQuery et jQuery UI. En règle générale, ces trois fichiers dont vous avez besoin pour faire référence à la page afin d'utiliser les widgets jQuery UI et des composants interactifs:
<link rel="stylesheet" href="css/themename/jquery-ui.custom.css" /> <script src="js/jquery.min.js"></script> <script src="js/jquery-ui.custom.min.js"></script>
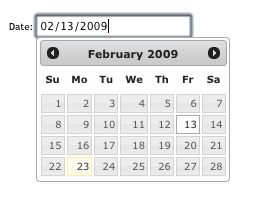
Une fois que vous faites référence à ces fichiers nécessaires, vous pouvez ajouter quelques widgets jQuery à votre page. Par exemple, pour créer un sélecteur de date (datepicker) widget, vous devez ajouter une zone de saisie de texte à la page, puis appelez .datepicker() , comme suit:
HTML:
<input type="text" name="date" id="date" />
JavaScript:
$( "#date" ).datepicker();

Pour voir des exemples montrent widgets jQuery UI et des composants interactifs, visitez le exemple jQuery UI .