jQuery UI personnalisation
jQuery UI offre une variété de façons personnalisées. Vous avez vu télécharger Builder (Télécharger Builder) comment personnaliser une valeur qui contient une version personnalisée de vos options souhaitées, il est également prévu autre manière personnalisée.
jQuery UI Basics: Options
Chaque widget jQuery UI a une configuration par défaut, les valeurs de configuration par défaut sont généralement basées sur les paramètres d'utilisation les plus élémentaires et communs. Si vous voulez faire un plug-in est fixé à des valeurs non par défaut, vous pouvez utiliser les "options" remplacer les paramètres par défaut. Options est un ensemble d'attributs passés en paramètre aux widgets jQuery UI. Par exemple, un curseur (curseur) widget a l'option d'orientation, ce qui vous permet de spécifier le curseur est horizontal ou vertical. Pour définir cette option curseur, il vous suffit de le passer en tant que paramètre, comme suit:
$( "#mySliderDiv" ).slider({
orientation: "vertical"
});Vous pouvez passer plus différentes options, chaque option séparées par des virgules:
$( "#mySliderDiv" ).slider({
orientation: "vertical",
min: 0,
max: 150,
value: 50
}); S'il vous plaît se rappeler les options doivent accolades { } à l' intérieur. L'exemple ci - dessus est une explication simple. Pour plus d'information paquet widgets jQuery UI, voir par exemple jQuery UI .
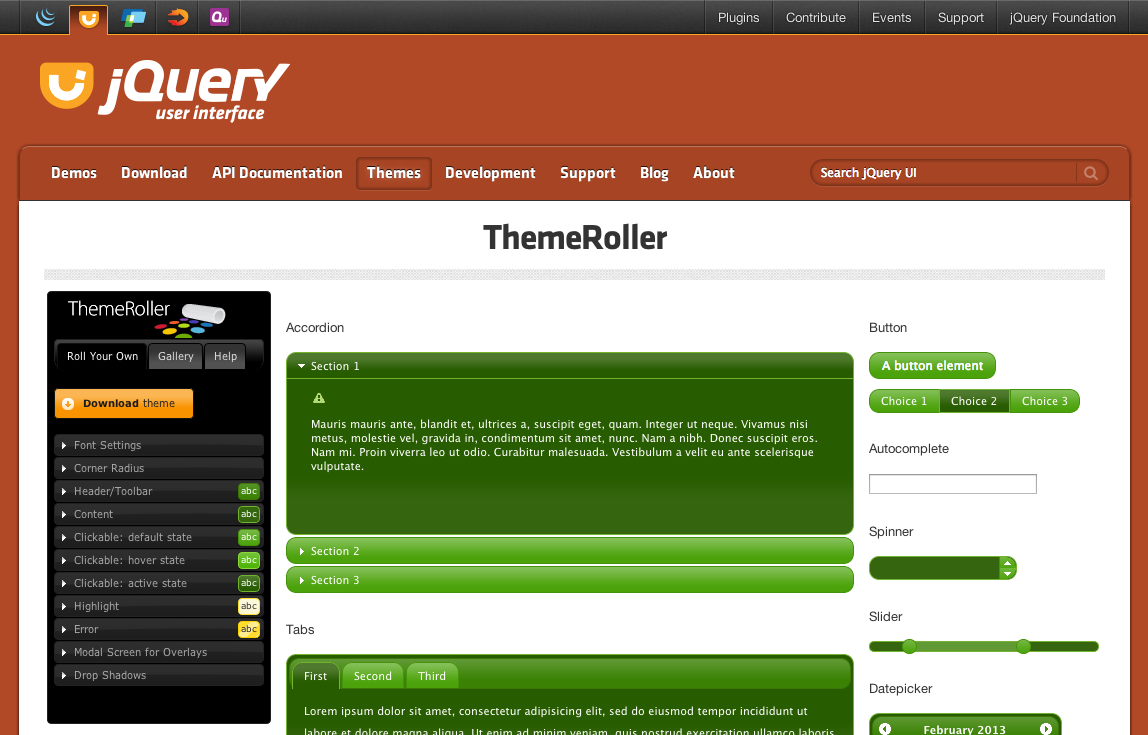
Personnalisation visuelle: Concevoir un thème jQuery UI
Si vous souhaitez concevoir votre propre thème, jQuery UI fournit un thème parfait pour les applications personnalisées, ceci est ThemeRoller. personnalisation spécifique s'il vous plaît visitez le jQuery l'ThemeRoller l'interface utilisateur .
ThemeRoller tous les éléments en utilisant un widget jQuery UI conçu pour fournir une interface personnalisée. Lorsque vous ajustez la colonne de gauche des «leviers», dans la colonne de droite du widget sera affiché selon votre conception. ThemeRoller l'onglet Galerie fournit quelques thèmes de conception, et télécharger Builder (Télécharger Builder) fournit la même page. Vous pouvez faire des ajustements en fonction de ces thèmes, ou le télécharger directement.

Télécharger thème
Lorsque vous cliquez sur la page ThemeRoller bouton "Télécharger le thème" pour passer à la Builder de téléchargement (Download Builder) page, votre thème personnalisé sera automatiquement sélectionné dans le menu déroulant principal. Vous pouvez en outre configurer le package de téléchargement. Une fois le téléchargement terminé, vous verrez example.html la page en utilisant votre thème personnalisé.
Astuce: Si vous devez modifier votre thème, il suffit d' ouvrir le fichier CSS, recherchez la ligne 43, "Pour afficher et modifier ce thème , rendez - vous ...", l'URL est ouvert sujet édition de liens en ThemeRoller dans.