CSS3 background
CSS3 background
CSS3 contient plusieurs nouvelles propriétés d'arrière-plan, offrant davantage d'éléments d'arrière-plan de contrôle.
Dans ce chapitre, vous allez en apprendre davantage sur les propriétés de fond suivantes:
- background-image
- background-size
- background-origin
- background-Clip
Vous apprendrez également comment utiliser plusieurs images d'arrière-plan.
support du navigateur
Les chiffres du tableau représentent le premier navigateur pour soutenir le numéro de version de la propriété.
Immédiatement après la -webkit- numérique, -ms- ou -moz- il y a à l'appui du préfixe d'attribut premier numéro de version du navigateur.
| propriété | |||||
|---|---|---|---|---|---|
| background-image (Avec plusieurs milieux) | 4.0 | 9.0 | 3.6 | 3.1 | 11.5 |
| background-size | 4.0 1.0 -webkit- | 9.0 | 4.0 3.6 -moz- | 4.1 3.0 -webkit- | 10.5 10.0 -o- |
| background-origin | 1.0 | 9.0 | 4.0 | 3.0 | 10.5 |
| background-Clip | 4.0 | 9.0 | 4.0 | 3.0 | 10.5 |
CSS3 background-image
CSS3 peut ajouter une image d'arrière-plan via la propriété background-image.
image de fond différente et l'image séparées par des virgules, toutes les images sont affichées en haut de la première.
Exemples
background-image: url (img_flwr.gif), url (paper.gif);
background-position: en bas à droite, gauche en haut;
background-repeat: no-repeat, répéter;
}
Essayez »
Vous pouvez définir le nombre de propriétés différentes à l'image différente
Exemples
background: url (img_flwr.gif) en bas à droite no-repeat, url (paper.gif) gauche répétition supérieure;
}
Essayez »
CSS3 propriété background-size
background-size spécifie la taille de l'image d'arrière-plan. Il y CSS3, la taille de l'image d'arrière-plan est déterminée par la taille réelle de l'image.
CSS3 peut spécifier une image de fond, laissez-nous re-préciser la taille de l'image d'arrière-plan dans des environnements différents. Vous pouvez spécifier un pourcentage ou taille de pixel.
Vous spécifiez la taille est par rapport à la largeur et la hauteur de la taille élément de pourcentage de parent.
exemple 1
Réinitialiser l'image de fond:
{
background: url (img_flwr.gif);
background-size: 80px 60px;
background-repeat: no-repeat;
}
Essayez »
exemple 2
Étirer l'image de fond pour remplir complètement la zone de contenu:
{
background: url (img_flwr.gif);
background-size: 100% 100%;
background-repeat: no-repeat;
}
Essayez »
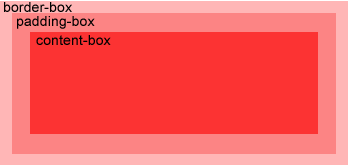
l'attribut background-Origine de CSS3
attribut background-Origin indique l'emplacement de l'image de fond région.
contenu boîte, peut être placé à l'intérieur de la boîte de rembourrage, et border-box zone de l'image d'arrière-plan.

Exemples
Positionnement d'une image d'arrière-plan dans la boîte de contenu:
{
background: url (img_flwr.gif);
background-repeat: no-repeat;
background-size: 100% 100%;
background-origin: content-box;
}
Essayez »
CSS3 plusieurs images d'arrière-plan | |
CSS3 vous permet d'éléments L'ajouter plusieurs images d'arrière-plan. |
Exemples
Définissez deux images de fond dans l'élément du corps:
{
background-image:url(img_flwr.gif),url(img_tree.gif);
}
Essayez »
CSS3 background clip propriété
CSS3 Le fond clip propriété background est coupé pour commencer à dessiner à partir de l'emplacement spécifié
Exemples
border: 10px pointillés noirs;
padding: 35px;
fond: jaune;
background-clip: contenu-box;
}
Essayez »
Nouvelles propriétés d'arrière-plan
| ordre | description | CSS |
|---|---|---|
| background-Clip | Les dispositions de la zone de dessin arrière-plan. | 3 |
| background-origin | fond Prédéterminé région de positionnement de l'image. | 3 |
| background-size | Image de fond d'une taille prédéterminée. | 3 |