conversion CSS3 2D
Conversion CSS3
transition CSS3, nous pouvons être déplacé, mis à l'échelle, à son tour, faire pivoter et éléments extensibles.

Comment ça marche?
L'effet de la conversion, de sorte qu'un élément pour changer la forme, la taille et la position.
Vous pouvez convertir vos éléments 2D ou 3D.
support du navigateur
Les chiffres du tableau représentent le premier navigateur pour soutenir le numéro de version de la propriété.
Immédiatement après la -webkit- numérique, -ms- ou -moz- il y a à l'appui du préfixe d'attribut premier numéro de version du navigateur.
| 属性 | |||||
|---|---|---|---|---|---|
| transform | 36.0 4.0 -webkit- |
10.0 9.0 -ms- |
16.0 3.5 -moz- |
3.2 -webkit- | 23.0 15.0 -webkit- 12.1 10.5 -o- |
| transform-origin (two-value syntax) |
36.0 4.0 -webkit- |
10.0 9.0 -ms- |
16.0 3.5 -moz- |
3.2 -webkit- | 23.0 15.0 -webkit- 12.1 10.5 -o- |
Internet Explorer 10, Firefox et Opera supporte transformer la propriété.
Chrome et Safari nécessite la version du préfixe.
Remarque: Internet Explorer 9 nécessite la version du préfixe.
conversion 2D
Dans ce chapitre, vous apprendrez la méthode de conversion 2D:
- translate ()
- tourner ()
- scale ()
- skew ()
- Matrice ()
Dans le chapitre suivant, vous apprendrez la conversion 3D.
Exemples
Essayez »
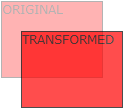
méthode translate ()

Méthode (), selon la gauche (axe X) et la partie supérieure (axe Y) la position du paramètre donné, se déplace de la position actuelle de l'élément.
Exemples
Essayez »
traduire valeur (50px, 100px) est un élément mobile 50 pixels de la gauche, et déplacé 100 pixels à partir du haut.
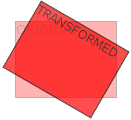
méthode rotate ()

tourner la méthode (), dans un nombre donné de degrés dans une rotation dans le sens horaire des éléments. Une valeur négative est autorisée, ceci est une rotation anti-horaire des éléments.
Exemples
Essayez »
valeur rotate (30deg) des éléments en rotation de 30 degrés dans le sens horaire.
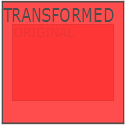
méthode scale ()

Procédé d'échelle (), ce qui augmente ou diminue la taille de l'élément, en fonction de la largeur (axe X) et la hauteur (axe Y) paramètres:
Exemples
Essayez »
échelle (2,3) largeur de transition est deux fois sa taille d'origine, et trois fois la taille de sa hauteur initiale.
méthode skew ()

Procédé d'inclinaison (), l'élément selon la direction transversale (axe X) et les paramètres de la ligne verticale (axe Y) pour un angle donné:
Exemples
Essayez »
obliquité (30deg, 20deg) est un élément de l'axe X et l'axe Y d'environ 20 degrés à environ 30 degrés.
Procédé de matrice ()

Procédé matrice () et le procédé de conversion 2D fusionnées en une seule.
méthode de la matrice a six paramètres, y compris la rotation, mise à l'échelle, le déplacement (panoramique) et les fonctions d'inclinaison.
Exemples
L'utilisation de la matrice () de rotation élément div 30 °
Essayez »
Nouvelle propriété de conversion
Voici une liste de toutes les propriétés de conversion:
| propriété | description | CSS |
|---|---|---|
| transformer | Appliquer 2D ou 3D élément de conversion | 3 |
| transformer origine | Il vous permet de changer la position de l'élément de conversion | 3 |
méthode de conversion 2D
| fonction | description |
|---|---|
| lamatrice (n, n, n,n, n, n) | Définir la conversion 2D, en utilisant une matrice de six valeurs. |
| traduire(x, y) | conversion 2D est définie le long de la X et Y-axe des éléments en mouvement. |
| translateX(n) | Définir 2D élément de conversion le long de l'axe X. |
| translateY(n) | conversion 2D est définie le long des éléments mobiles de l'axe Y. |
| échelle(x, y) | Définir 2D transformation d'échelle, changer la largeur et la hauteur de l'élément. |
| scaleX(n) | Définir 2D transformation d'échelle, modifier la largeur de l'élément. |
| scaleY(n) | Définir 2D transformation d'échelle, en changeant la hauteur de l'élément. |
| rotate(angle) | Définir 2D en rotation d'un angle prédéterminé dans l'argument. |
| skew (x-angle, y-angle) | Définir 2D transformation skew le long des axes X et Y. |
| skewX(angle) | 2D transformation d'inclinaison est définie, le long de l'axe X. |
| skewY(angle) | Définition 2D transformation skew le long de l'axe Y. |