vue ASP.NET MVC
Afin d'apprendre ASP.NET MVC, nous allons construire une application Internet.
Partie 5: Ajout d'une vue pour les applications d'affichage.
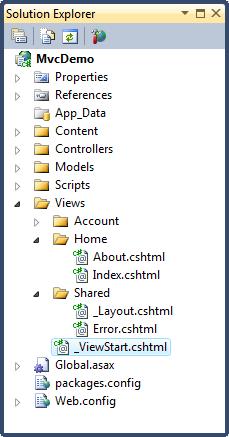
Vues dossier
Vues banque de dossiers est affiché avec l'application (interface utilisateur) les fichiers associés (fichiers HTML). En fonction de la langue utilisée dans le contenu de ces documents peuvent être des extensions peuvent être html, asp, aspx, cshtml et vbhtml.
dossier Vues contient un dossier correspondant à chaque contrôleur.
Dans le dossier Vues, Visual Web Developer a créé un dossier de compte, un dossier d'accueil, un dossier partagé.
dossier de compte contient des pages pour l'enregistrement de compte utilisateur et login.
Dossier d'accueil est utilisé pour stocker les pages d'application tels que les pages d'accueil et des pages sur la classe.
Les dossiers partagés pour le partage de vues entre le contrôleur de mémoire (pages maîtres et les pages de mise en page).

types de fichiers ASP.NET
Dans le dossier Vues, vous pouvez voir les types de fichiers HTML suivants:
| 文件类型 | 扩展名 |
|---|---|
| 纯 HTML | .htm or .html |
| 经典 ASP | .asp |
| 经典 ASP.NET | .aspx |
| ASP.NET Razor C# | .cshtml |
| ASP.NET Razor VB | .vbhtml |
fichier Index
fichier Index.cshtml représente l'application de la page d'accueil. Il est le fichier par défaut (fichier de page) de l'application.
Ecrit le texte suivant dans le fichier:
<h1>Welcome to W3CSchool.cc</h1>
<p>Put Home Page content here</p>
A propos de fichier
À propos de la page document représente l'application About.cshtml.
Ecrit le texte suivant dans le fichier:
<h1>About Us</h1>
<p>Put About Us content here</p>
Exécutez l'application
Sélectionnez Debug, le menu Visual Web Developer, démarrez Debug Start Debugging (ou appuyez sur F5).
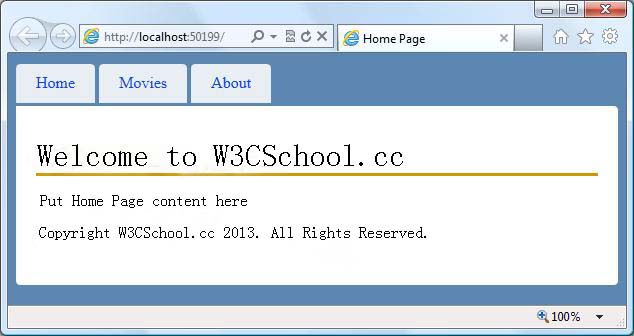
Votre application affiche les éléments suivants:

Cliquez sur l'onglet "Accueil" et l'onglet "A propos" pour voir comment cela fonctionne.
Félicitations
Félicitations. Vous avez créé votre première application MVC.
Remarque: Vous ne pouvez pas encore cliquez sur "Films" onglet. Nous allons ajouter le code dans une section ultérieure de ce tutoriel pour l'onglet "Films".