Application Web ASP.NET MVC
Afin d'apprendre ASP.NET MVC, nous allons construire une application Internet.
Partie 1: Création de l'application.
Nous allons construire ce
Nous allons construire un support ajouter, modifier, supprimer et afficher des informations sur la base de données d'applications Internet stockage.
Nous ferons ce que
Visual Web Developer fournit une des applications de construction Web différents modèles.
Nous allons utiliser Visual Web Developer pour créer une balise vide avec des applications Internet HTML5 MVC.
Lorsque l'application Internet vierge est créé, nous allons progressivement ajouter du code à l'application jusqu'à leur achèvement. Nous allons utiliser C # comme langage de programmation, et d' utiliser le dernier serveur Razor marque de code.
Sur le chemin, nous allons expliquer le contenu du code d'application et tous les composants.
Créer une application Web
Si vous avez installé Visual Web Developer, démarrez Visual Web Developer et sélectionnez Nouveau projet pour créer un nouveau projet. Sinon, vous ne pouvez apprendre en lisant tutoriel.

Dans la boîte de dialogue Nouveau projet:
- OuvrezVisual C # template
- Sélectionnez le modèleASP.NET MVC 3 Web Application
- Définissez le nom de projet pourMvcDemo
- emplacement du disque Set, tel quec: \ w3cschool_demo
- Cliquez surOK
Lorsque la boîte de dialogue Nouveau projet ouvre:
- Sélectionner un modèle d'application Internet
- SélectionnezRazor Engine (moteur de Razor)
- ChoisissezHTML5 Markup (HTML5 balisage)
- Cliquez sur OK
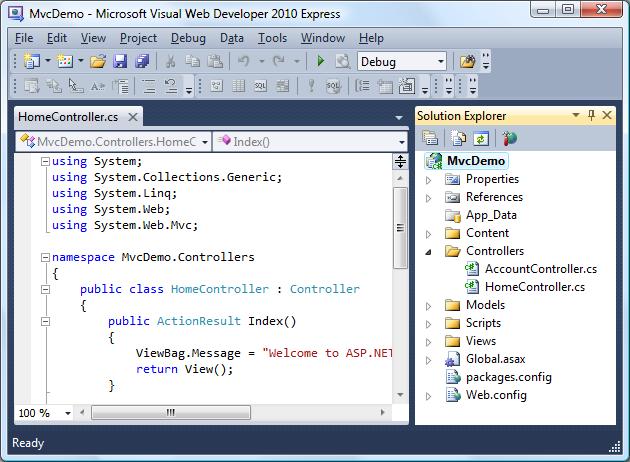
Visual Studio Express crée un projet similaire à ce qui suit:

Nous allons explorer le contenu des fichiers et des dossiers pertinents dans le chapitre suivant de ce tutoriel.