personalizar la interfaz de usuario jQuery
jQuery UI proporciona una variedad de formas personalizadas. Usted ha visto Generador de descarga (Download Constructor) cómo personalizar un valor que contiene una versión personalizada de las opciones deseadas, también se proporciona otra forma personalizada.
jQuery UI Fundamentos: Opciones
jQuery UI Cada widget tiene una configuración por defecto, los valores de configuración por defecto se basan generalmente en los ajustes más básicos y comunes de uso. Si usted quiere hacer un plug-in está ajustado a valores no predeterminados, puede utilizar las "opciones" anular su configuración predeterminada. Opciones es un conjunto de atributos pasados como parámetro a los widgets jQuery UI. Por ejemplo, un control deslizante (slider) widget tiene opción de orientación, que le permite especificar el control deslizante está en posición horizontal o vertical. Para establecer este control deslizante opción, sólo tiene que pasarlo como un parámetro, de la siguiente manera:
$( "#mySliderDiv" ).slider({
orientation: "vertical"
});Puede pasar más diferentes opciones, cada una opción separada por comas:
$( "#mySliderDiv" ).slider({
orientation: "vertical",
min: 0,
max: 150,
value: 50
}); Por favor, recuerde opciones necesitan llaves { } en el interior. El ejemplo anterior es una explicación sencilla. Para obtener más información del paquete de widgets jQuery UI, ver el ejemplo jQuery UI .
Visual Personalización: Diseño de un tema de jQuery UI
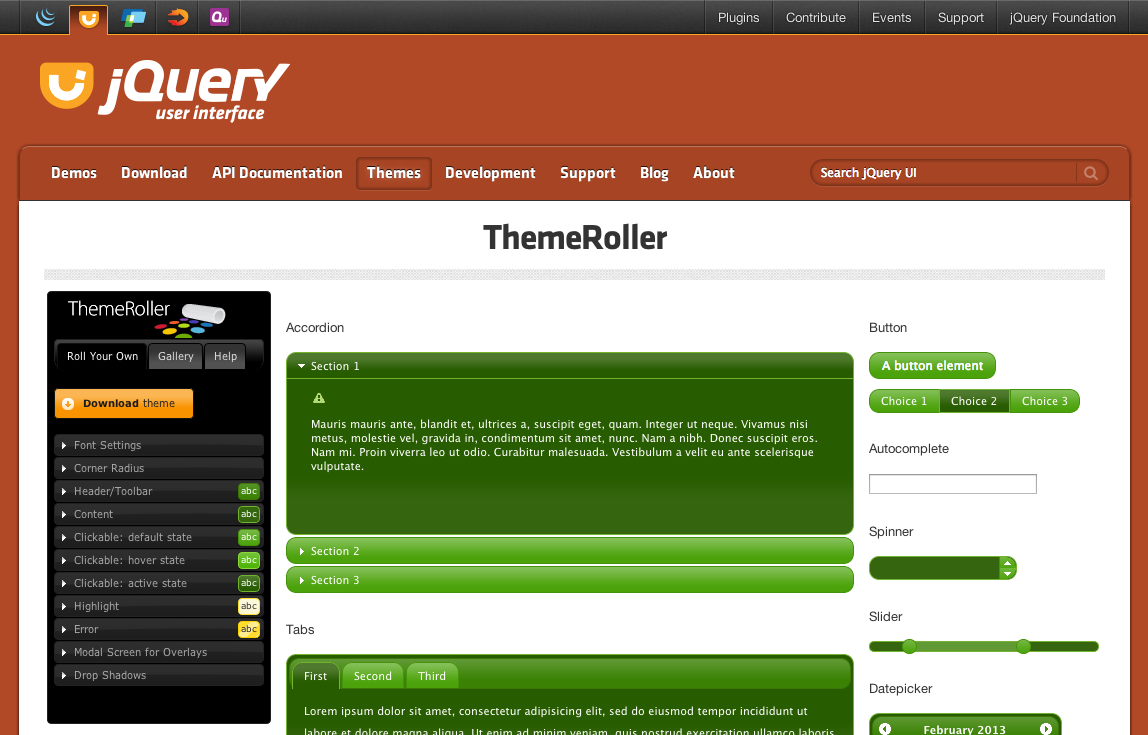
Si desea diseñar su propio tema, jQuery UI proporciona un tema perfecto para aplicaciones personalizadas, esto es ThemeRoller. personalización específica, visite el jQuery la ThemeRoller la interfaz de usuario .
ThemeRoller todos los elementos que utilizan widget de interfaz de usuario jQuery diseñado para proporcionar una interfaz personalizada. Al ajustar la columna de la izquierda de las "palancas", en la columna de la derecha del widget se mostrará de acuerdo a su diseño. ThemeRoller la pestaña Galería ofrece algunos temas de diseño, y descarga Builder (Constructor Descargar) proporciona la misma página. Puede realizar ajustes basados en estos temas, o descargarlo directamente.

Descargar el tema
Al hacer clic en el botón ThemeRoller página "Descargar el tema" para saltar al Generador de descarga (Download Constructor) página, el tema personalizado se seleccionará automáticamente en el principal menú desplegable. Se puede además configurar el paquete de descarga. Una vez finalizada la descarga, verá example.html página utilizando el tema personalizado.
Consejo: Si necesita editar su tema, basta con abrir el archivo CSS, busque la línea 43, "Para ver y modificar este tema , visite ...", la url es abierta tema de edición eslabón de ThemeRoller en.