jQuery UI utilizando
Una vez que haya descargado la interfaz de usuario jQuery, obtendrá un archivo zip contiene los siguientes archivos:
-
/css/ -
/development-bundle/ -
/js/ -
index.html
Usar jQuery UI en la página
Abierto en un editor de texto index.html , verá una serie de referencias a archivos externos: temas, jQuery y jQuery UI. Por lo general, estos tres archivos que necesitan para hacer referencia a la página con el fin de utilizar los widgets jQuery UI, y componentes interactivos:
<link rel="stylesheet" href="css/themename/jquery-ui.custom.css" /> <script src="js/jquery.min.js"></script> <script src="js/jquery-ui.custom.min.js"></script>
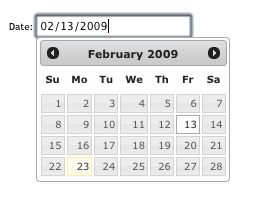
Una vez que se hace referencia a estos archivos necesarios, puede agregar algunos widgets jQuery a su página. Por ejemplo, para crear un selector de fechas (selector de fechas) del widget, es necesario agregar un cuadro de entrada de texto a la página, y luego llamar a .datepicker() , de la siguiente manera:
HTML:
<input type="text" name="date" id="date" />
JavaScript:
$( "#date" ).datepicker();

Para ver ejemplos demuestran los widgets jQuery UI y componentes interactivos, visite el ejemplo jQuery UI .