Utilizar Firebug para ver y editar HTML y CSS
descripción
En esta sección del tutorial, vamos a discutir cómo utilizar Firebug para ver y editar HTML y CSS.
Utilizar Firebug para ver y editar HTML
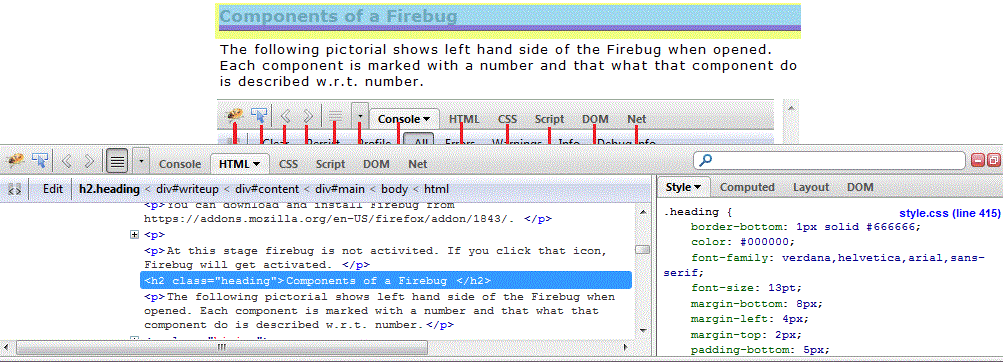
Haga clic en el elemento que desea ver y luego Inspeccionar elemento (ver los elementos).

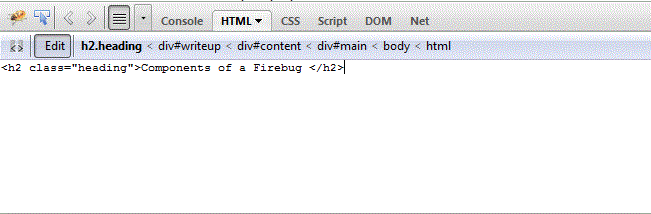
Ahora, en la ventana de Firebug, haga clic en Editar (Edit).

Modificar el código <h1> Componentes de Firebug </ h1>.

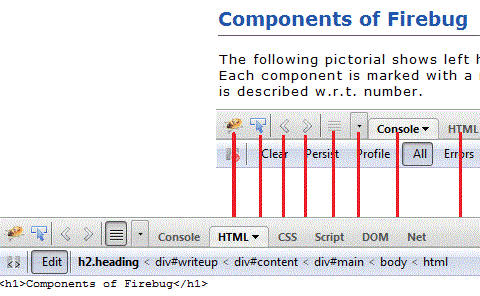
Mientras se modifica el código en la ventana de Firebug será capaz de ver el código en tiempo real en la pantalla del navegador después de la modificación, también se puede copiar el código en el archivo HTML.
Utilizar Firebug para ver y editar el código CSS
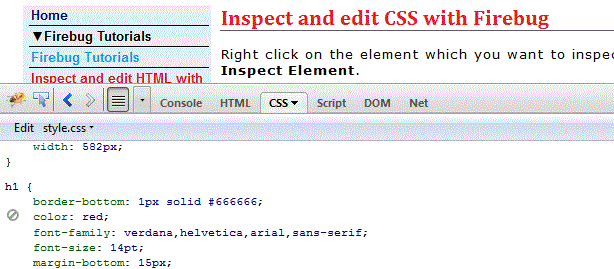
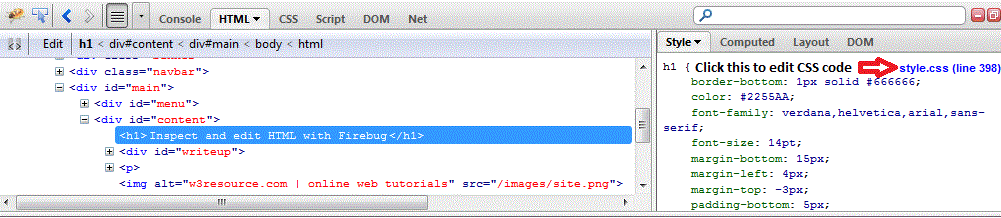
Haga clic en el elemento que desea ver y haga clic en Inspeccionar elemento (ver los elementos). Haga clic en archivo de estilo como se muestra a continuación

Al modificar el código para el color: rojo, el color para modificar el título
Después de la edición se puede ver inmediatamente el efecto de la modificación.
Ahora se puede copiar el estilo modificado, reemplace el código existente y guardarlo, ponerla en vigor: