La depuración de JavaScript con Firebug
La depuración de JavaScript con Firebug
descripción
Firebug es una herramienta muy poderosa que puede ayudar a encontrar el código que se encuentra de error de errores y resolver los errores.
Aquí utilizamos Firebug para tratar con código Javascript.
En primer lugar tenemos que cargar la página y Firebug abierta.
A veces es necesario volver a cargar la página.
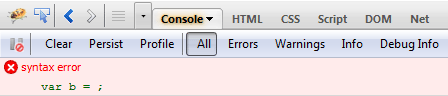
El número de errores en la barra de estado
![]()
El error de la página actual

Para obtener más información acerca del error se visualiza

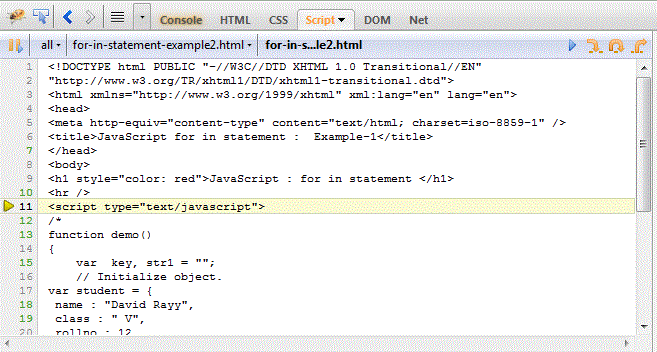
Un paso a paso el código de depuración
Puede paso a paso por el código. Esto es útil para la depuración del código.

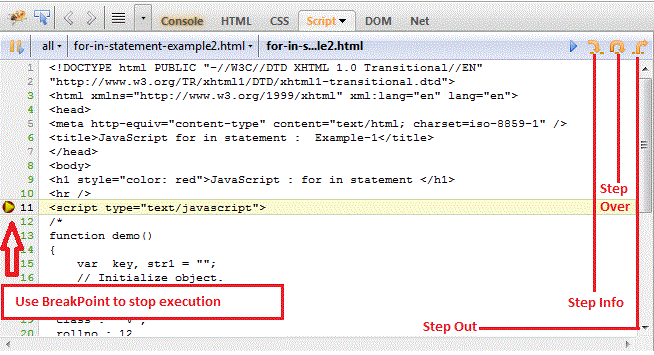
Utilizar la depuración punto de interrupción
depuración punto de interrupción puede terminar la ejecución del código, se puede especificar el alcance del código para ver el código de error que no está dentro del rango especificado. Esto es útil para los errores de depuración.
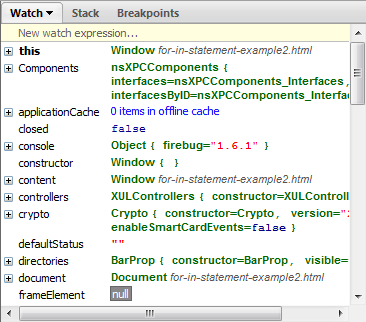
Si hace clic en "Paso a paso por (Step Over)" botón, Firebug actualizará todas las variables que se termine puntos de interrupción de ejecución en la ventana derecha.

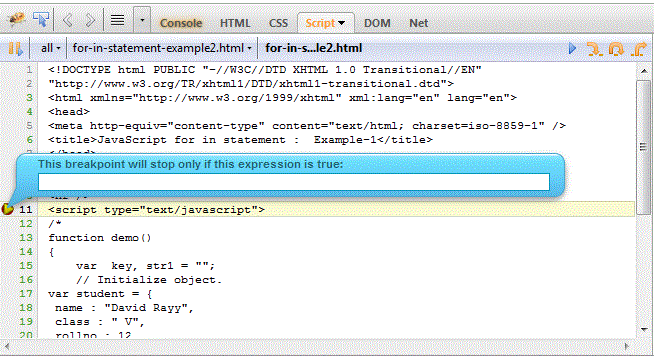
Use expresiones permiten trabajar los puntos de interrupción
Puede escribir una expresión en la condición es verdadera, el punto de interrupción se detiene la ejecución del código.

búsqueda
Puede utilizar la búsqueda rápida para encontrar las palabras clave de código.
![]()