JavaScript HTML-DOM
Durch das HTML DOM, Zugriff auf alle Elemente, JavaScript HTML-Dokument.
HTML-DOM (Document Object Model)
Wenn die Seite geladen wird, wird der Browser die Seite Dokumentobjektmodell (Document Object Model) erstellen.
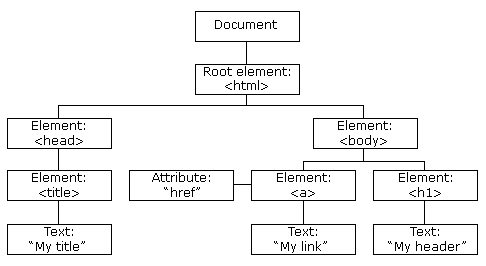
HTML - DOM - Modell wird als ein Baum von Objekten strukturiert:
HTML DOM-Baum

Programmierbare Objektmodell, gewonnen JavaScript ausreichende Fähigkeit dynamische HTML zu erstellen.
- JavaScript-Seite für alle HTML-Elemente ändern
- JavaScript können HTML-Seite alle Eigenschaften ändern
- JavaScript Seite alle CSS-Stile ändern
- JavaScript kann auf alle Ereignisse reagieren Seite
Die Suche nach HTML-Elemente
Typischerweise JavaScript, müssen Sie HTML-Elemente zu manipulieren.
Um dies zu tun, müssen Sie zuerst das Element finden. Es gibt drei Möglichkeiten, dies zu tun:
- Finden Sie HTML-Elemente von id
- Finden Sie HTML-Elemente nach Tag-Namen
- Finden Sie HTML-Elemente von Klassennamen
Die Suche nach HTML-Elemente von id
Die Suche nach HTML-Elemente im DOM Der einfachste Weg ist durch das Element der ID.
In diesem Beispiel wird id = "intro" Element:
Wenn es um das Element findet, wird das Verfahren der Objektform (x in) seien die Erträge dieses Element.
Wenn das Element nicht gefunden wird, dann wird x null enthalten.
Die Suche nach HTML-Elemente von Tag-Namen
In diesem Beispiel wird id = "main" Elemente, und suchen Sie dann nach id = "main" Element in allen <p> Elemente:
Beispiele
var y = x.getElementsByTagName ( "p");
Versuchen »
Finden Sie HTML-Elemente von Klassennamen
In diesem Fall wird durchgetElementsByClassName Funktion class = "intro" Element zu finden:
HTML-DOM-Tutorial
Dabei werden die folgenden Seiten Tutorial werden Sie lernen:
- Wie den Inhalt des HTML-Elements zu ändern (innerHTML-)
- Wie die Art von HTML-Elementen zu ändern (CSS)
- Wie HTML-DOM bei einer Reaktion
- Wie kann ich hinzufügen oder HTML-Elemente entfernen