jQuery UI
Sobald Sie die jQuery UI heruntergeladen haben, erhalten Sie ein ZIP-Archiv enthält die folgenden Dateien:
-
/css/ -
/development-bundle/ -
/js/ -
index.html
Verwenden Sie jQuery UI auf der Seite
Eröffnet in einem Texteditor index.html , finden Sie eine Reihe von Referenzen auf externe Dateien zu sehen: Themen, jQuery und jQuery UI. Normalerweise müssen diese drei Dateien, die Sie die Seite, um zu verweisen, die jQuery UI-Widgets zu verwenden und interaktive Komponenten:
<link rel="stylesheet" href="css/themename/jquery-ui.custom.css" /> <script src="js/jquery.min.js"></script> <script src="js/jquery-ui.custom.min.js"></script>
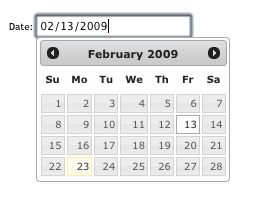
Sobald Sie diese notwendigen Dateien verweisen, können Sie einige jQuery-Widgets zu Ihrer Seite hinzufügen. Um zum Beispiel eine Datumsauswahl (picker) - Widget zu erstellen, müssen Sie ein Texteingabefeld auf der Seite hinzufügen, und rufen Sie dann .datepicker() , wie folgt:
HTML:
<input type="text" name="date" id="date" />
JavaScript:
$( "#date" ).datepicker();

jQuery UI - Widgets und interaktiven Komponenten finden Sie auf der zu sehen Beispiele zeigen jQuery UI - Instanz .