jQuery UI Anpassung
jQuery UI bietet eine Vielzahl von kundenspezifischen Möglichkeiten. Sie haben Download-Builder gesehen (Download Builder), wie ein Wert anzupassen, die eine angepasste Version des gewünschten Optionen enthält, wird außerdem andere kundenspezifische Art und Weise.
jQuery UI Basics: Optionen
jQuery UI Jedes Widget hat eine Standard-Konfiguration, werden die Standardkonfigurationswerte im Allgemeinen auf der Grundlage der grundlegenden und gemeinsamen Nutzung Einstellungen. Wenn Sie ein Plug-In machen wollen ist auf Nicht-Standard-Werte, können Sie die "Optionen" verwenden die Standardeinstellungen außer Kraft setzen. Optionen ist ein Satz von Attributen als Parameter an die jQuery UI-Widgets übergeben. Zum Beispiel kann ein Schieber (Schieberegler) Widget Ausrichtung Option, die Sie der Schieber horizontal oder vertikal zu spezifizieren. Um diese Option Schieberegler eingestellt haben, müssen Sie es nur als Parameter zu übergeben, wie folgt:
$( "#mySliderDiv" ).slider({
orientation: "vertical"
});Sie können mehrere verschiedene Optionen übergeben, die einzelnen Optionen durch Kommas getrennt:
$( "#mySliderDiv" ).slider({
orientation: "vertical",
min: 0,
max: 150,
value: 50
}); Bitte beachten Sie Optionen benötigen Klammern { } nach innen. Das obige Beispiel ist eine einfache Erklärung. Weitere Informationen Paket jQuery UI - Widgets, die sehen jQuery UI - Instanz .
Visuelle Gestaltung: Entwerfen Sie ein jQuery UI Thema
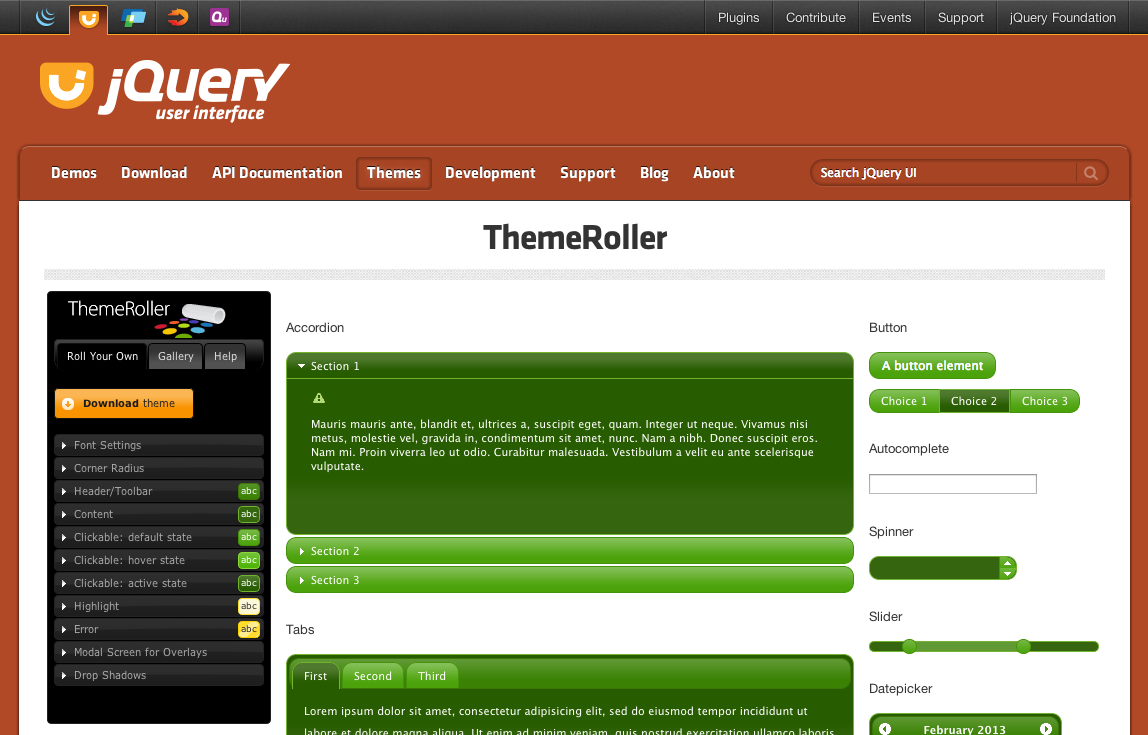
Wenn Sie Ihr eigenes Design entwerfen möchten, jQuery UI ein perfektes Thema für kundenspezifische Anwendungen bietet, ist dies Themeroller. Spezifische Anpassung besuchen Sie bitte die jQuery die Themeroller die Benutzeroberfläche .
Themeroller alle Elemente jQuery UI-Widget mit entworfen, um eine benutzerdefinierte Schnittstelle zur Verfügung zu stellen. Wenn Sie die linke Spalte der "Hebel", in der rechten Spalte des Widgets anpassen nach Ihrem Design angezeigt werden. Themeroller der Registerkarte Galerie einige Design-Themen zur Verfügung stellt und downloaden Builder (Download Builder) bietet die gleiche Seite. Sie können Anpassungen zu diesen Themen auf Basis machen, oder direkt herunterladen.

Download-Thema
Wenn Sie Themeroller Seite "Download Thema" Schaltfläche klicken, um den Download-Builder (Download Builder) Seite, Ihr eigenes Thema in der Drop-Down-Menü automatisch ausgewählt wird, um zu springen. Sie können weiterhin das Downloadpaket konfigurieren. Sobald der Download abgeschlossen ist, werden Sie sehen , example.html Seite mit Ihrem benutzerdefinierten Designs.
Tipp: Wenn Sie Ihr Thema bearbeiten müssen, einfach die CSS - Datei zu öffnen, suchen Sie die Zeile 43, "dieses Thema ansehen und ändern , besuchen Sie ...", ist die URL öffnen Thema Link Bearbeitung in Themeroller in.