Stiftung Rastersystem
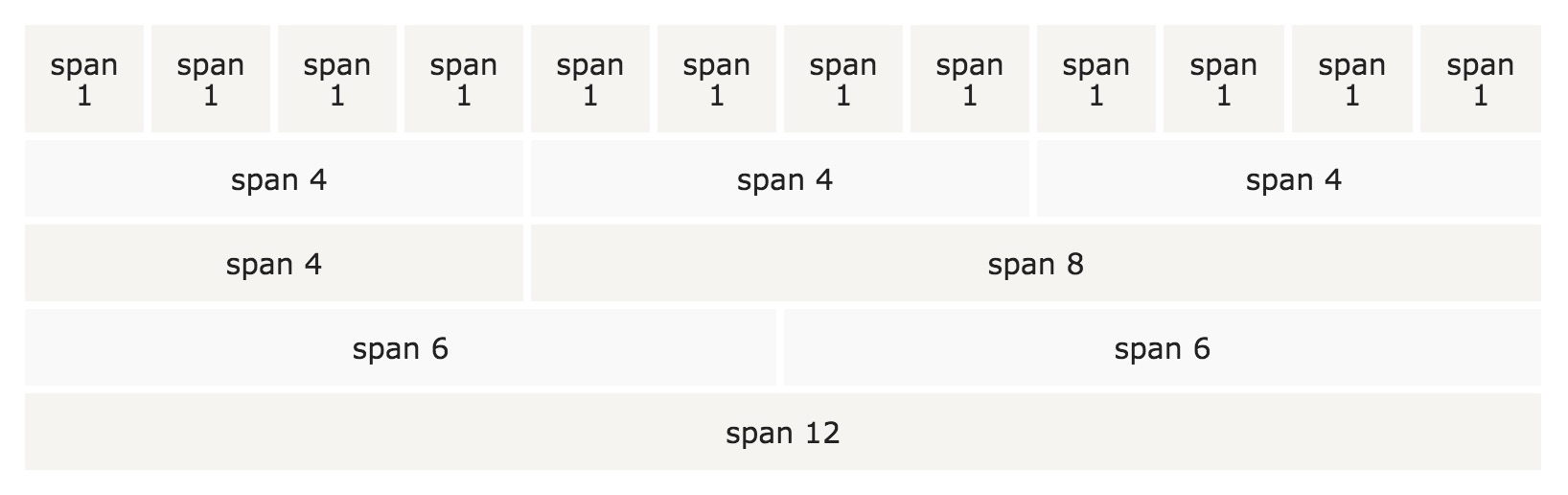
Stiftung für das System 12 Raster.
Wenn Sie nicht über 12 haben, können Sie eine Reihe von Spalten zusammenführen, schaffen eine Reihe von größerer Breite.

Stiftung des Gittersystems reagiert. Spalte wird automatisch auf die Bildschirmgröße basiert Größe ändern. Auf einem großen Bildschirm, kann es drei sein, die kleine Bildschirmgröße, könnte es drei separate, sequentiell sein.
Grid Column
Stiftung Grid-System besteht aus drei Säulen:
-
.small(mobiles Endgerät) -
.medium(Tablette) -
.large(Computerausrüstung: Notebook, Desktop)
Vor Klassen können kombiniert werden, um ein flexibles Layout zu erstellen
Die Grundstruktur des Rasters
Im Folgenden sind die Grundgitterstruktur Instanz Foundation:
Beispiele
<Div class = "small | Medium | groß- num Spalten"> </ div>
</ Div>
<Div class = "Zeile">
<Div class = "small | Medium | groß- num Spalten"> </ div>
<Div class = "small | Medium | groß- num Spalten"> </ div>
<Div class = "small | Medium | groß- num Spalten"> </ div>
</ Div>
<Div class = "Zeile">
...
</ Div>
Erstellen Sie zunächst eine Zeile ( <div class="row"> ). Dies ist ein Niveau von vertikalen Spalten. Dann fügen Sie die Anzahl der Spalten beschrieben small- num , medium- num und large- num Klasse. Hinweis: Die Anzahl der Spalten num bis 12 ergeben müssen:
Beispiele
<Div class = "small-12 Spalten"> .small-12 gelb </ div>
</ Div>
<Div class = "Zeile">
<Div class = "small-8 Spalten"> .small-8 beige </ div>
<Div class = "small-4 Spalten"> .small-4 grau </ div>
</ Div>
<Div class = "Zeile">
<Div class = "large-9 Klein 8 Spalten"> .small-8 .Große-9 rosa </ div>
<Div class = "large-3 Klein 4 Spalten"> .small-4 .Große-3 Orange </ div>
</ Div>
Versuchen »
Beispiel, die erste Zeile der <div> Klasse .small-12 , die 12 (100% Breite) erzeugt.
Die zweite Zeile zwei Spalten erzeugt, .small-4 ist Breite% 33,3, .small-8 Breite von 66,6%.
Die dritte Zeile haben wir zwei zusätzliche Spalten ( .large-3 und .large-9 ). Das bedeutet , dass , wenn die große Bildschirmgröße, die Spalte% 25 (werden wird .large-3 )% und 75 ( .large-9 Verhältnis) von. Wir geben auch den Anteil der kleinen Bildschirm über dem 33% ( .small-4 ) und 66% ( .small-8 ). Solche Kombinationen für die Anzeige verschiedener Bildschirm ist sehr hilfreich.
Rasteroptionen
Die folgende Tabelle fasst die Stiftung Grid-System auf mehreren Geräten erklärt:
| Kleingeräte Phones (<40.0625em (640px)) | Moderate Ausrüstung Tabletten (> = 40.0625em (640px)) | Großgeräte Laptops & Desktops (> = 64.0625em (1025px)) | |
|---|---|---|---|
| Netzverhalten | Es war das Niveau der | kollabieren begann, brechen über der Horizontalen | kollabieren begann, brechen über der Horizontalen |
| Klasse Präfix | .small- * | .medium- * | .large- * |
| Anzahl der Klassen | 12 | 12 | 12 |
| Kann eingebettet werden | ja | ja | ja |
| ausgleichen | ja | ja | ja |
| Spaltensortierung | ja | ja | ja |
Mit großem Bildschirm
Grid Maximum ( .row ) Breite 62.5rem. Auf großem Bildschirm, wenn die Breite größer ist als 62.5rem ist, wird die Spalte, um die Breite der Seite nicht überspannen, auch wenn die Breite auf 100% gesetzt wird. Aber Sie können per CSS max-width zurück:
Wenn Sie die Standard max-width verwenden, aber die Hintergrundfarbe über die gesamte Breite der Seite möchten, können Sie verwenden .row den gesamten Behälter wickeln, und Sie benötigen eine Hintergrundfarbe angeben:
Beispiele
<Div class = "Zeile">
<Div class = "small-6 Spalten" style = "background-color: gelb;"> Klein 6 </ div>.
<Div class = "small-6 Spalten" style = "background-color: rosa;"> Klein 6 </ div>.
</ Div>
</ Div>
Versuchen »